您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下bootstrap icon不显示的解决方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
bootstrap icon不显示的方法:1、引入front字体图标文件,在bootstrap下引入fronts文件夹;2、将相对路径改为绝对路径。
bootstrap字体图标不显示的问题解决
1.bootstrap字体图标无论何时都不显示
v2.x版本要求引入glyphicons-halflings-white.png glyphicons-halflings.png这两个图片;
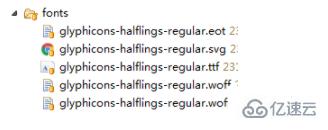
v3.x版本要求引入front字体图标文件,在bootstrap下引入fronts文件夹;

2.bootstrap字体图标在项目本地可以显示,在其他机器上不能显示
往往是字体图标的路径错误,请将相对路径改为绝对路径
看完了这篇文章,相信你对bootstrap icon不显示的解决方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。