您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何使用jquery做图片轮播,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
用jquery做图片轮播的方法:首先引入jquery的脚本文件;然后引入lightslider的脚本文件,在js脚本里通过传入ul标签的id,调用lightSlider方法;最后运行页面。
该方法适用于所有品牌电脑
用jquery做图片轮播的方法:
1、Jquery有很多功能强大的插件,图片轮播的插件当然也是有的,百度搜索‘lightslider’,然后下载插件代码回来。

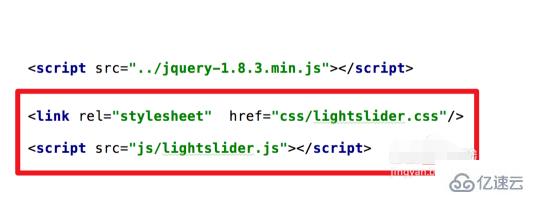
2、然后实现图片轮播。当然我们需要先引入jquery的脚本文件。

3、然后引入lightslider的脚本文件,对应的样式文件也是需要的。

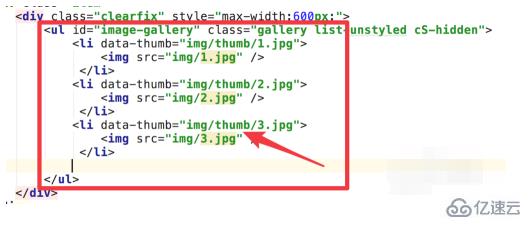
4、html部分就很简单了,一个ul,li的标签就行了,要注意的是li标签里有一个data-thumb的属性,属性值就是图片的路径。

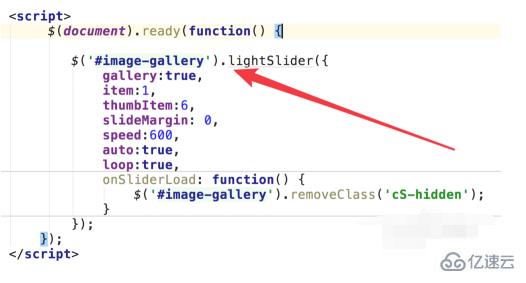
5、在js脚本里,通过传入ul标签的id,调用lightSlider方法,来初始化一个实例。里面的参数可以参考文档。

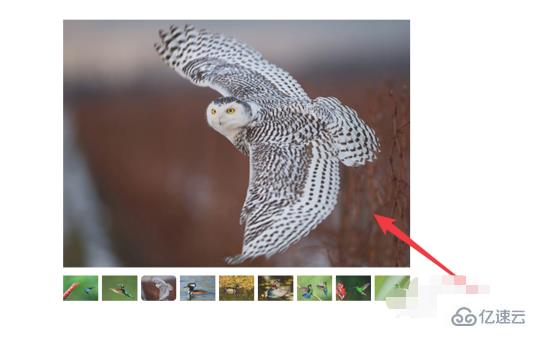
6、运行页面,我们就可以看到一个漂亮的图片轮播插件了。

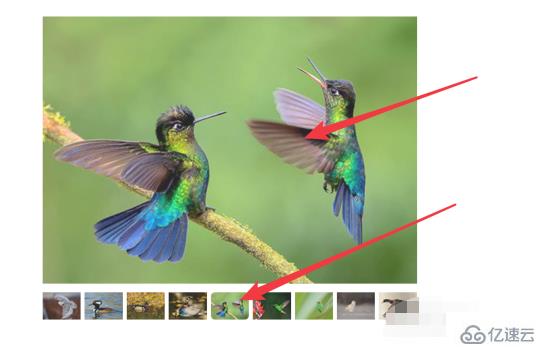
7、除了会自动播放后,我们点击下方的一张图片,大图里也会相应显示这张图片的。

关于如何使用jquery做图片轮播就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。