您好,登录后才能下订单哦!
小编给大家分享一下css元素怎么重叠,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css元素重叠的方法:1、给元素设置负margin,负margin可以让元素的占用空间变小,后面的元素可以覆盖当前的元素;2、使用position属性,利用相对定位和绝对定位来让多个元素进行重叠。
CSS元素的重叠方式
方法1、设置负margin
给元素设置负margin使其移动后 原来的位置是不会保留的
负margin可以让元素的占用空间变小 后面的元素可以覆盖当前的元素
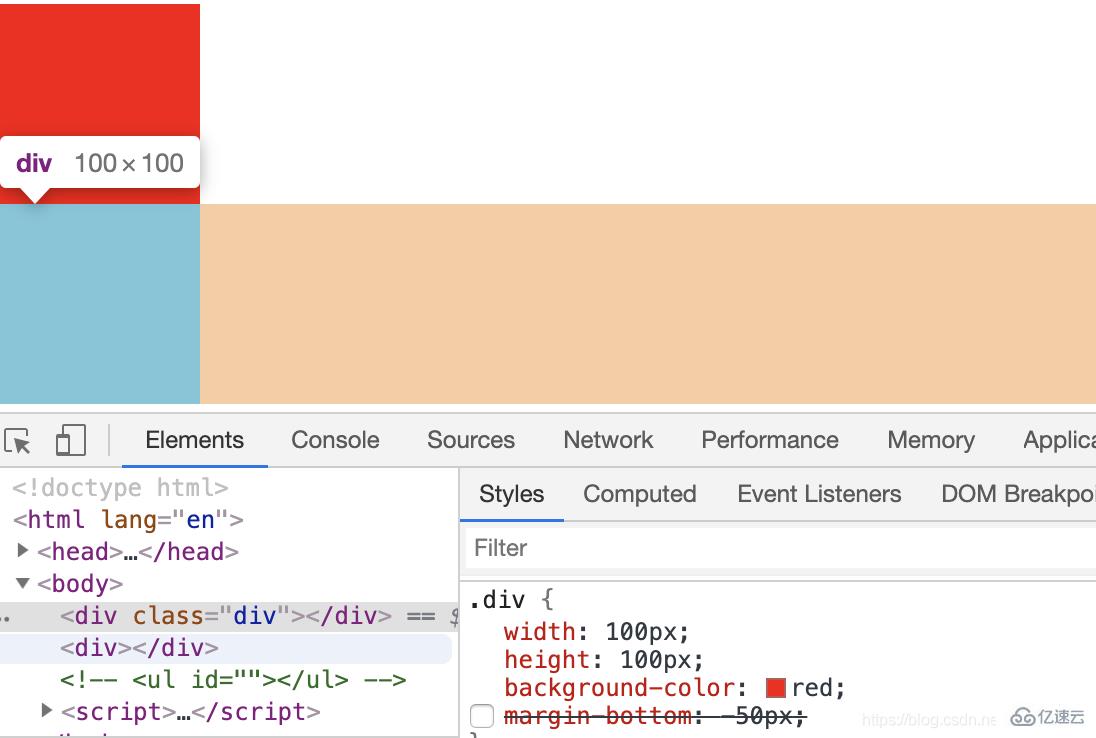
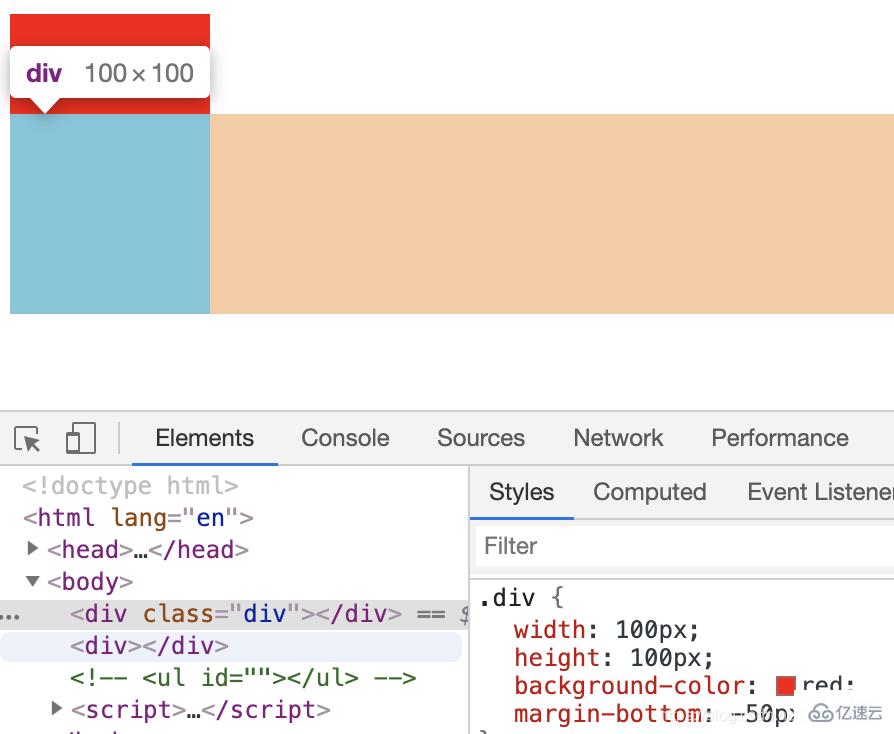
(这里有两个相同大小的p 宽高都是100px (如图一) 当我们给上面类名为p的p设置了-margin-bottom之后 (见图二) 我们发现下面的元素覆盖了-margin的位置)
图一:


方法2、利用定位
相对定位(position: relative):原来位置保留 并且不会挤到其他元素,只会重叠
绝对定位(position: absolute):不保留原来位置 脱离页面流
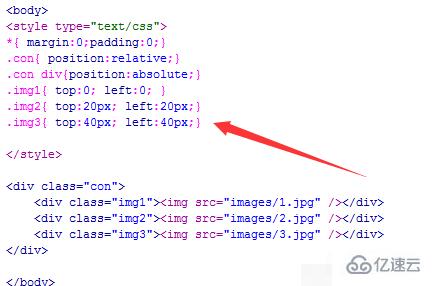
示例:

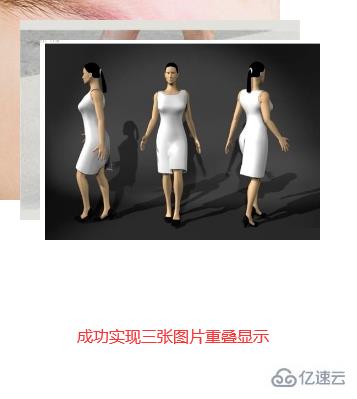
效果:

以上是“css元素怎么重叠”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。