您好,登录后才能下订单哦!
这篇文章主要介绍了查看css是否被覆盖的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
通过Chrome的开发者工具可以很方便的查看css样式是否被覆盖,查看方法:1、在Chrome浏览器中打开指定查看的页面,右键指定元素,然后点击“检查”按钮;2、在开发者工具界面中,如果css代码上带有删除线的,则被其他css代码所覆盖。
通过Chrome浏览器的开发者工具可以很方便的查看查看css样式是否被覆盖。
查看方法:
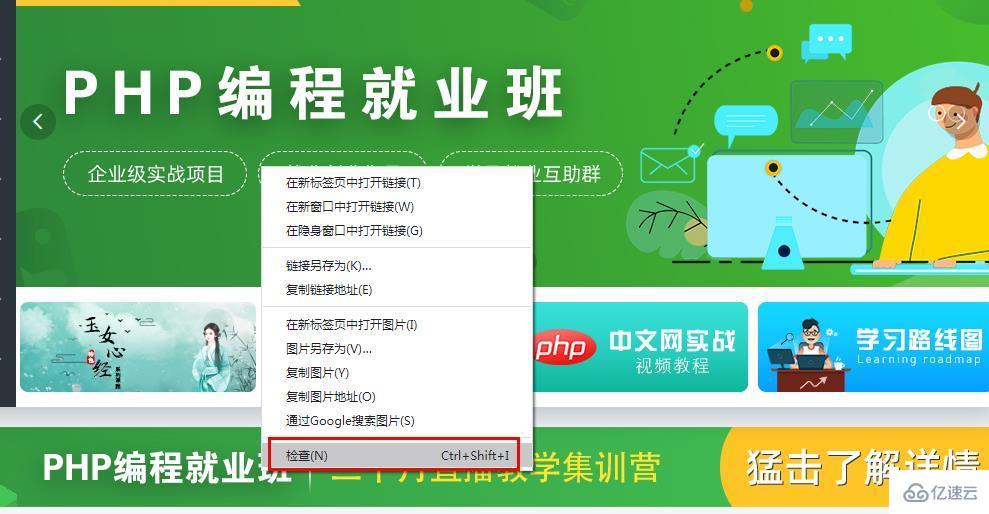
1、在Chrome浏览器中打开指定查看的页面,右键指定元素,然后点击“检查”按钮

可以弹出以下类似界面:

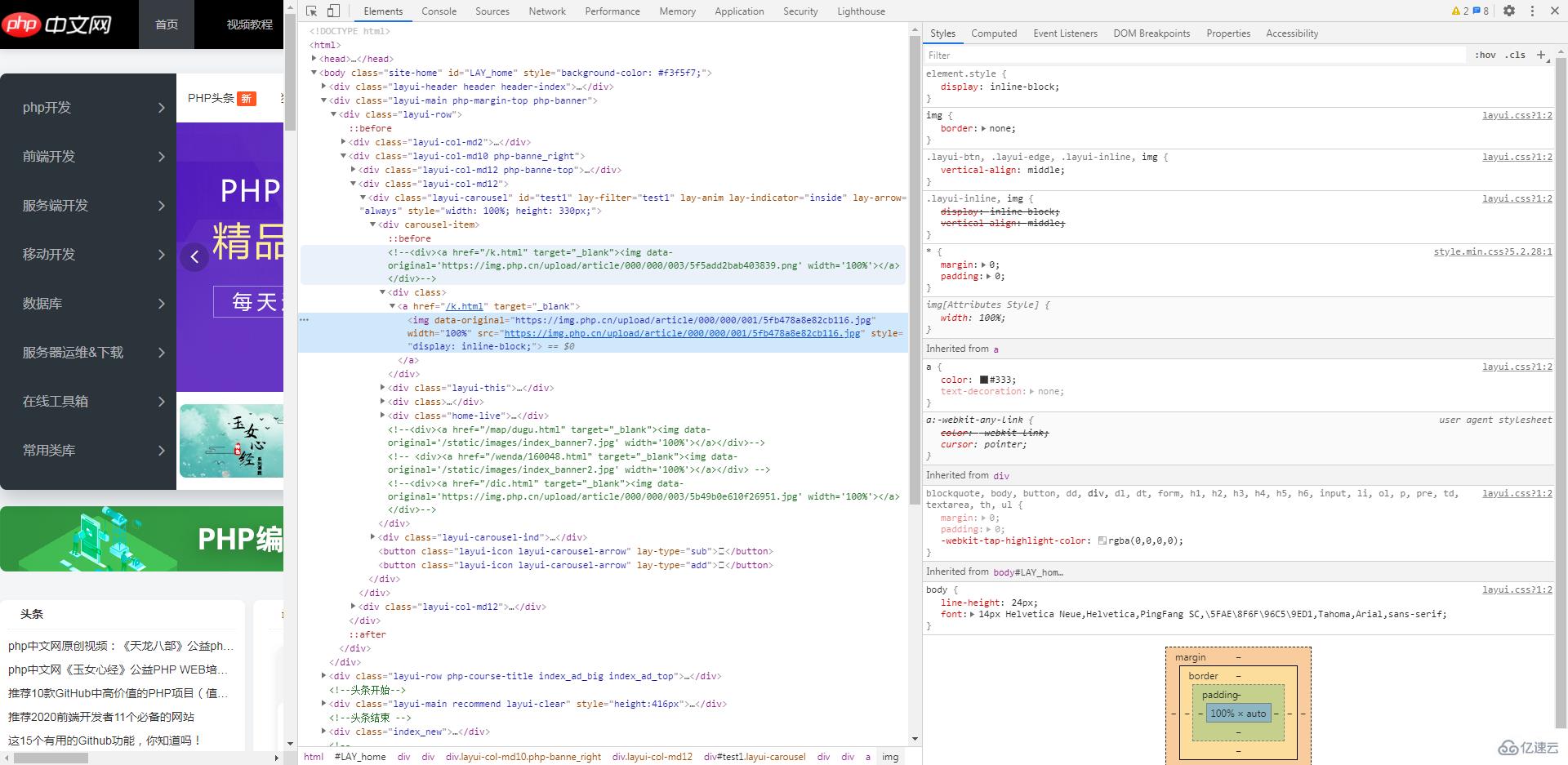
在右侧出现对应元素CSS代码的声明,有些css代码带有删除线,说明被其他代码所覆盖。
那么就可以在当前锁定为的CSS代码处,向上或者向下,查找CSS对应CSS代码,就可以找到是哪一条代码覆盖了当前代码。
例如上图中,.layui-inline, img {}中的display: inline-block;和vertical-align: middle;就是被下面的css给被覆盖了。
感谢你能够认真阅读完这篇文章,希望小编分享查看css是否被覆盖的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。