您好,登录后才能下订单哦!
这篇文章主要介绍了jquery如何获取a标签中href的值,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
jquery获取a标签中href的值的方法:首先在js标签中创建一个函数;然后在该函数内通过id获取a标签对象,并使用attr方法获取href属性的值;最后将获得的值使用alert方法输出即可。
具体步骤如下:
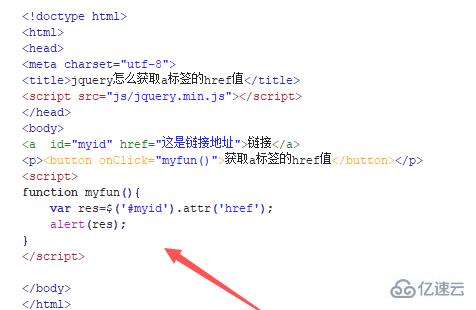
新建一个html文件,命名为test.html,用于讲解jquery怎么获取a标签的href值。

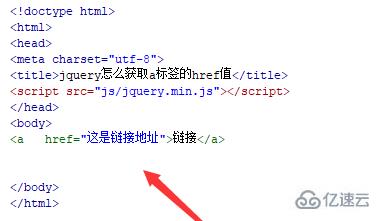
在test.html文件内,使用a标签创建一个链接,并设置其href属性为"这是链接地址"。

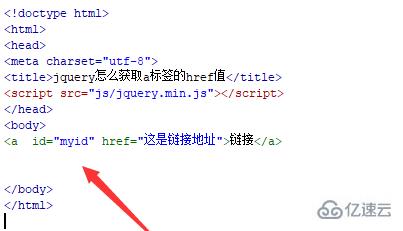
在test.html文件内,设置a标签的id为myid,主要用于下面通过该id获得a标签对象。

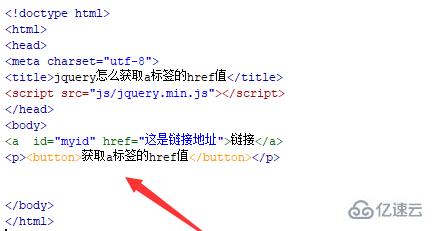
在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取a标签的href值”。

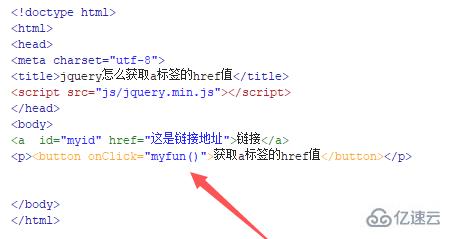
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

在js标签中,创建myfun()函数,在函数内,通过id(myid)获得a标签对象,使用attr()方法获得href属性的值,将获得的值使用alert()方法输出。

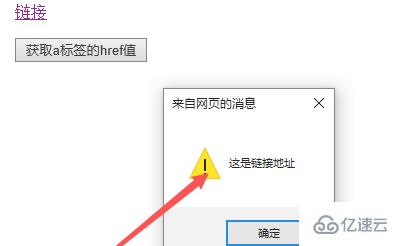
在浏览器打开test.html文件,点击按钮,查看结果。

感谢你能够认真阅读完这篇文章,希望小编分享jquery如何获取a标签中href的值内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。