您好,登录后才能下订单哦!
今天小编给大家分享的是css3中的2d变形属性有哪些,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。
css3中的2d变形有:1、位移transform:translate();2、缩放transform:scale();3、旋转transform:rotate();4、倾斜transform:skew()。

环境:
本文适用于所有品牌的电脑。
2d变形分为:
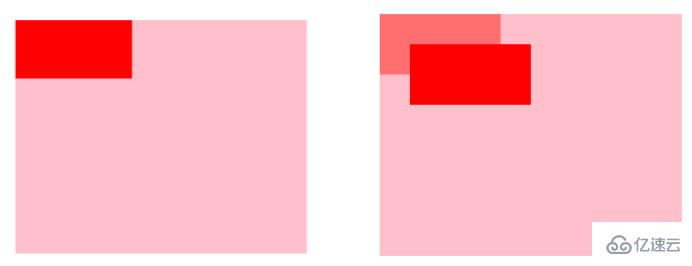
1、位移:
transform:translate(参数1,参数2)
参数1:在X轴移动的距离
参数2:在Y轴移动的距离
参数的设置:
如果是正值的情况下:X轴往右、Y轴往下,负值的情况下:X轴往左、Y轴往上
例:

我们也可以单独设置X轴/Y轴的位移:
transform:translateX(参数); 按照X轴方向位移
transform:translateY(参数); 按照Y轴方向位移
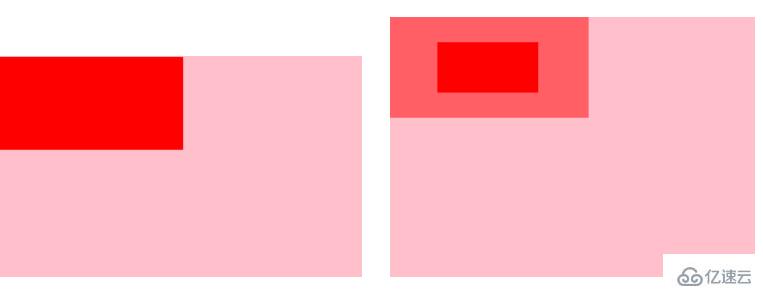
2、缩放:
transform:scale(参数1,参数2);
参数1:X轴缩放的比例
参数2:Y轴缩放的比例
(0 - 0.999999之间是缩小,大于1 是放大,等于1为1倍大小不变)
注意:当两个参数相同的情况下可以只写一个参数。
我们同样能单独设置X轴/Y轴的缩放
transform:scaleX(参数); 按照X轴方向缩放
transform:scaleY(参数); 按照Y轴方向缩放
例:

3、旋转:
transform:rotate(参数); (旋转的度数单位:deg)
默认情况下:绕着中心点进行转动
参数为正数时 旋转的方向为顺时针旋转,参数为负值时 旋转方向为逆时针旋转
我们当然也可以单独设置围绕某个轴进行旋转的
transform:rotateX(参数) 围绕X轴旋转
transform:rotateY(参数) 围绕Y轴旋转
例:

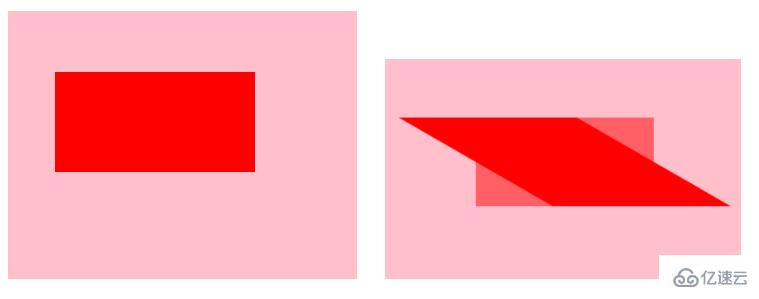
4、倾斜:
transform:skew(参数1,参数2); (倾斜的角度单位:deg)
如果是正值的情况下:X轴往右、Y轴往下
负值的情况下:X轴往左、Y轴往上
毫不例外,倾斜也可以单独设置某个轴进行倾斜
transform:skewX(参数) 按照X轴方向倾斜
transform:skewY(参数) 按照Y轴方向倾斜
例:

关于css3中的2d变形属性有哪些就分享到这里了,希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。