您好,登录后才能下订单哦!
小编给大家分享一下jquery中bind与on有什么区别,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
jquery中bind与on的区别是:on绑定比bind绑定多了一个childSelector参数。bind只能给符合条件的元素本身添加事件,on可以将子元素的事件委托给父元素进行处理。
区别分析:
bind和on都是给元素绑定事件用的,其最大的区别就是事件冒泡。
事件冒泡也是委托事件的原型,事件委托就是子类的事情委托给父类的去做。最直观的区别就是on绑定比bind绑定多一个参数 'childSelector'。
语法:
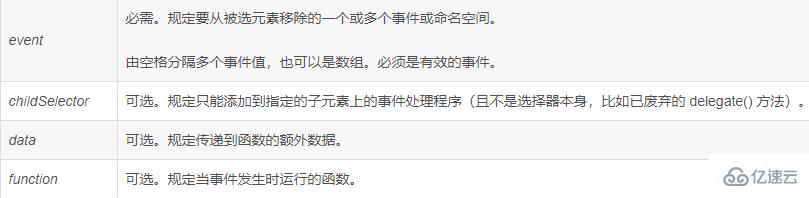
$(selector).on(event,childSelector,data,function)
参数:

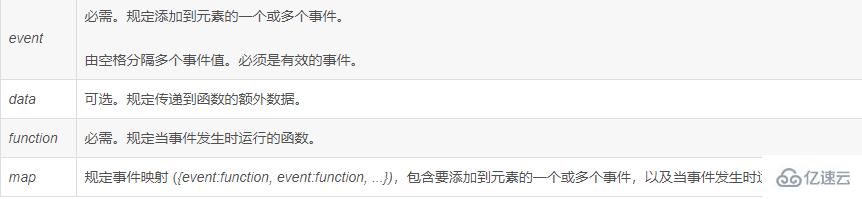
$(selector).bind(event,data,function,map)
参数:

bind只能给符合条件的元素本身添加事件,on可以将子元素的事件委托给父元素进行处理,而且可以给动态添加的元素加上绑定事件
也就是对于新添加的元素如果是on绑定,符合条件的新元素也会绑定事件,如果是bind则不影响新元素。
举例:
<ul> <li>第一个子元素<li/> <li>第二个子元素<li/> <li>第三个子元素<li/> </ul>
我们想给所有li添加click事件,可以用on:
$('ul').on('click','li', function () {
console.log($(this).text());
});也可以用bind:
$('ul li').bind('click', function () {
console.log($(this).text());
});区别:
第一用on绑定实际上是委托给了父级ul,也就是只给 一个元素绑定了事件
第二个是用选择器选择了ul下的所有li元素 依次绑定了事件
假如有很多很多子元素区别就很大了, bind会严重影响性能!
假如这时候新添一个li:
$('ul').append('<li>第四个子元素<li>');如果是on绑定则这个li也会有点击事件;如果是bind则没有。
以上是“jquery中bind与on有什么区别”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。