您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关利用vuex怎么对数据进行渲染,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1.vuex是什么?
用官方的话来说“Vuex 就是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化”。而说的通俗易懂点就是”你想要在不同的组件中使用同一份数据,并且在不同的组件中都可以实时修改它并且这份数据保持同步“。
2.如何使用state中的数据
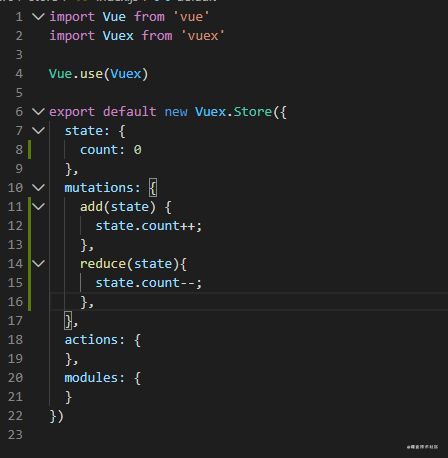
在你创建好store这个仓库之后,并且在其中添加了相应的数据以及修改它的方法,你就可以在你的组件中使用这个仓库了。比如我们的store是这样最简单的一中:

在组件中渲染store中的数据
1.通过 this.$store来访问store中的state数据,比如我们在页面中使用一个p标签,在里面渲染store中的state中的数据, <p>{{count}}</p> ,此时这个count应该如何从store中拿出来了?
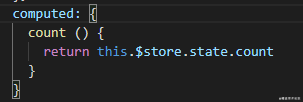
2.这时我们就需要在这个组件中获取store中的数据了。我们可以直接在本组件的计算属性computed中获取

3.然后p标签中的count就会渲染出store中的count的值 0 了。
如果你觉得这样写太麻烦了,我们就可以使用vuex的辅助函数mapState
在使用这个辅助函数之前我们需要引入这个辅助函数
import {mapState } from 'vuex'
最后同样是在计算属性中使用它, ...mapState(["count"]) ,这样同样可以达到上面的效果,如果有多个数据,那就直接在这个数组后面添加就行了。列如...mapState(["count","count1",...]) ,需要哪个数据直接拿出来用就可以了
3.如何修改state中的数据
首先我们要知道,官网虽然说修改state中的数据唯一方法就是提交 mutation。但是我们也可以直接修改state中的数据,列如this.$store.state.count = 1 ,这样同样修改了数据,但是最好不要这样,因为这样虽然修改了数据,但是这样可能造成一些问题,因为这样vuex监听不到你的修改过程。
言归正传,如何提交mutation了?
1.创建一个方法来提交mutation,比如最简单的点击事件触发某个方法,然后这个方法来提交mutation。 <button @click="Add()">+++</button>,当点击这个按钮时就回触发Add方法,而在Add方法中我们来提交mutation。
在vuex中提交mutation的方式就是使用this.$store.commit()方法,这个方法的参数就是你在store中的mutations中所写的你需要调用的方法。例如上图我们在mutations中创建的add方法,让count自增,所以完整的写法就是在Add方法中:this.$store.commit('add') , 这样当你点击按钮触发组件中的Add方法,这个方法中在通过this.$store.commit('add')方法来修改store中的数据。
如果你觉得这样也麻烦,同样有辅助函数来帮助你,还是一样,先引入这个辅助函数
import { mapMutations} from 'vuex'
然后在本组件的methods中调用它
...mapMutations(['add']), ,然后在按钮点击的时候直接触发add方法就好了,不需要在去触发Add方法了,例如: <button @click="add()">+++</button> ,这样也可以修改vuex中的数据。
关于利用vuex怎么对数据进行渲染就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。