您好,登录后才能下订单哦!
小编给大家分享一下react如何添加背景图片,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
react添加背景图片的方法:首先引入我们需要的图片路径,如【import Background from ‘../../../images/xxx.jpg’】;然后定义背景样式,如【width: "100%"】;最后渲染页面即可。
在react js 项目中设置div 背景图片
在传统的项目中我们只需要在css文件中定义样式,然后给div添加相应的class即可,但是在react.js中,尤其是在用webpack 搭建的环境中,似乎直接写定义class样式就不太管用了,因为这样的react项目,定义class属性需要用驼峰className={Obj(一个对象)},而定义标签上的样式则用 style={(一个对象)},的形式。
那么我们该如何给一个div添加背景图片呢?
如下:
//首先引入需要的图片路径
import Background from '../../../images/login.jpg';
//定义背景样式
var sectionStyle = {
width: "100%",
height: "400px",
// makesure here is String确保这里是一个字符串,以下是es6写法
backgroundImage: `url(${Background})`
};
export default class Login extends Component{
//渲染页面
render(){
return (
<div style={sectionStyle}></div>
)
}
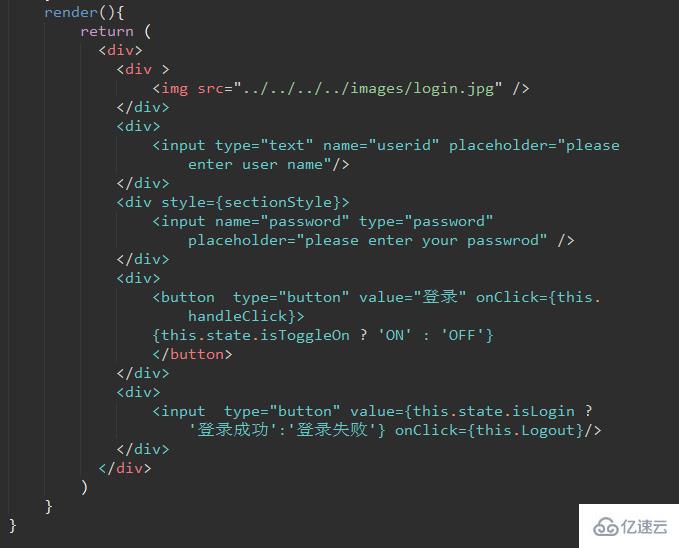
}代码截图:


以上是“react如何添加背景图片”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。