您好,登录后才能下订单哦!
小编给大家分享一下jquery比较两个数字大小的示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
jquery比较两个数字大小的方法:首先新建一个html文件;然后使用input标签创建两个数字输入框;接着使用button标签创建一个按钮;最后使用val方法分别获得输入的数字,再使用if语句对两个数字的大小进行判断即可。
jquery比较两个数字大小的方法:
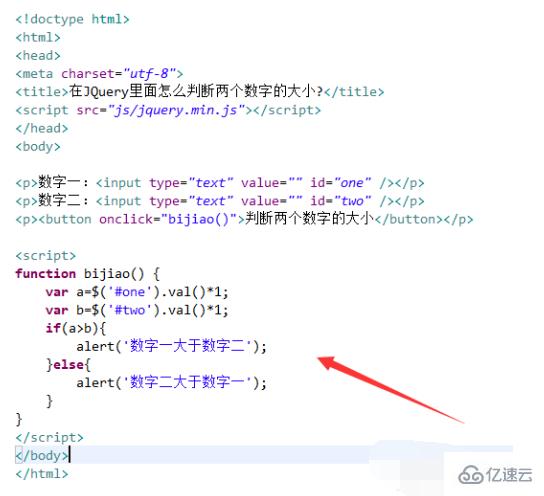
新建一个html文件,命名为test.html,用于讲解在JQuery里面怎么判断两个数字的大小。

在test.html文件内,使用input标签创建两个数字输入框,用于测试。

在test.html文件内,给每个input标签设置一个id属性,用于下面获得input元素对象。

在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行bijiao()函数。

在js标签内,创建bijiao()函数,在函数内,通过id分别获得input对象,使用val()方法分别获得输入的数字,并将每个获得的数字乘以1,即转换为数字类型,最后,再使用if语句对两个数字的大小进行判断。

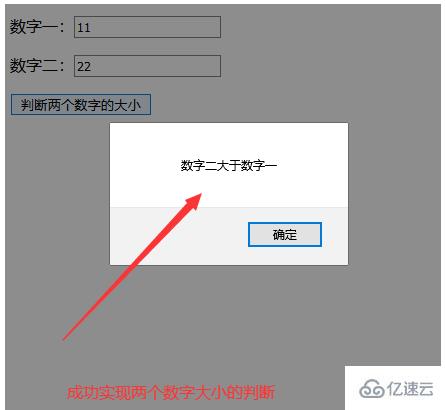
在浏览器打开test.html文件,在输入框输入数字,点击按钮,查看结果。

以上是“jquery比较两个数字大小的示例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。