您好,登录后才能下订单哦!
这篇文章主要介绍bootstrap如何实现响应式布局,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在bootstrap中可以利用栅格系统来实现响应式布局,其实现方法:首先通过一系列的行与列的组合来创建页面布局;然后根据不同屏幕尺寸,选择不同的栅格选项;最后实现自动排版即可。
bootstrap实现响应式布局:
在bootstrap中可以利用栅格系统来实现响应式布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统原理:
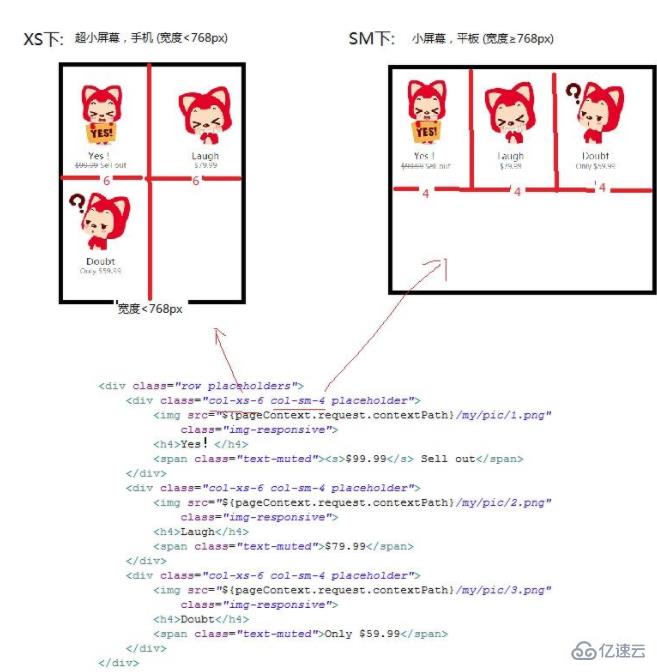
首先栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。bootstrap根据不同屏幕尺寸,选择不同的栅格选项。一共有四种栅格选项,超小屏(手机)、小屏(平板)、中屏(桌面)、大屏(超大桌面)。栅格系统分为12列,即每行最多可容纳12列。若里,一个.row内包含的列(column)大于12个(即,一行中的栅格单元超过12个单元),则会自动排版,总之,一行只能最多12列,具体分析往后阅读。
而在Bootstrap3中主要把屏幕分成了三种(这里以行(row)来说明):
.col-xs-* 超小屏幕,手机 (宽度<768px)
.col-sm-* 小屏幕,平板 (宽度≥768px)
.col-md-* 中等屏幕,桌面显示器 (宽度≥992px)
不管在哪种屏幕上,栅格系统都会自动的分12列
.col-xs-* 和.col-sm-和.col-md- 后面跟的参数表示在当前的屏幕中占的列数。

使用栅格系统时,需要在部分做如下处理:
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1、为了确保适当的绘制和触屏缩放,需要在中添加viewport元数据标签
width=device-width 宽度等于设备宽度
initial-scale=1.0 初始显示大小——原始大小,即不进行缩放
2、导入bootstrap.css文件【bootstrap核心CSS文件,必须导入】,有两种方式导入方式:
一是,直接导入本地.css文件:
二是,使用CDN加速服务:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3、兼容性:
bootstrap是基于CSS3的,对于IE8- 不支持
IE8需要Respond.js配合才能实现对媒体查询(media query)的支持。
以上是“bootstrap如何实现响应式布局”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。