您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关html中设置字体大小的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
设置html字体大小的方法:1、【font-size】后面加px值的方式;2、使用inherit继承父元素的字体大小;3、设置固定的几个值;4、设置smaller和larger;5、设置百分比的形式。
设置html字体大小的方法:
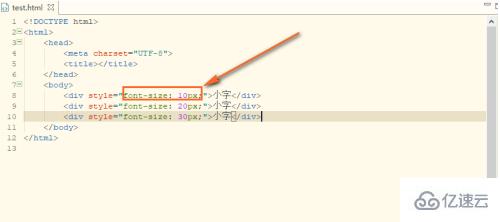
1、第一种:font-size后面加px值的方式

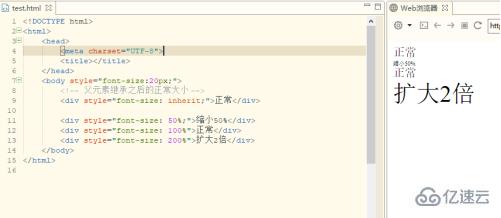
如图,px越大,字体也就越大

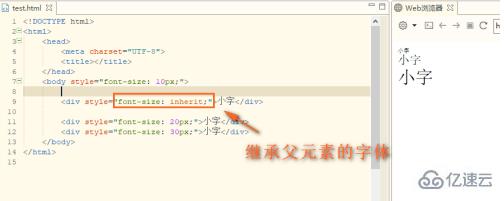
2、第二种:inherit,继承父元素的字体大小,比如说父元素是10px,那么子元素也是10px

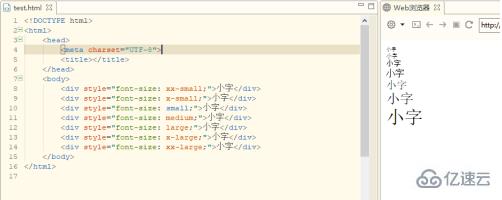
3、第三种:固定的几个值(默认值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large

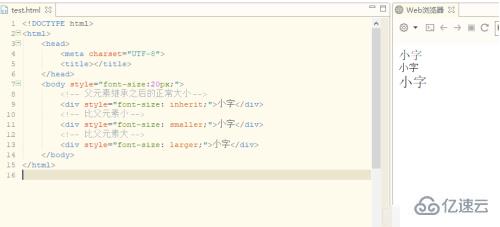
4、第四种:smaller和larger
这两个是相对于父元素的大小

5、第五种:百分比的形式
同样也是在父元素大小的基础上,进行百分比的调节

关于html中设置字体大小的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。