您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Javascript字符串拼接与变量应用的示例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1. 课程大纲
字符串拼接(+)的学习和应用
坐标变换在飞机大战游戏中的应用
2.1 字符串的拼接
2.2 在警告框上显示朋友的数量
在警告框上显示朋友的数量,显示效果如下

声明变量 friends表示朋友的数量,在警告框上显示“我的朋友数量为:7",使用字符串拼接符"+" ,代码如下‘
var friends = 7;
alert("我的朋友数量为:" +friends);2.3 在警告框上显示自己的年龄
声明变量age,并且赋值为自己的年龄,代码如下:
var age = 23;
在警告框上显示“我的年龄为:23”,使用字符串拼接符“+”,代码如下:
alert("我的年龄" + age);显示效果如下

2.4 在画布上显示飞机大战游戏的分数
声明变量 score,并且赋值为游戏的分数,代码如下:
var score = 95;
声明变量x,并且赋值为文字的X坐标,代码如下:
var x = 50;
声明变量y,并且赋值为文字的Y坐标,代码如下:
var y = 50;
使用ctx的font属性设置文字的大小和字体,代码如下:
ctx.font = "30px 微软雅黑";
在画布上显示“分数:98",使用 fillText方法和字符串拼接符"+",代码如下:
var score = 95;
var x = 50;
var y = 50;
ctx.font = "30px 微软雅黑";
ctx.fillText("分数:" + score,x,y);代码运行结果如下

3.1 坐标的变化
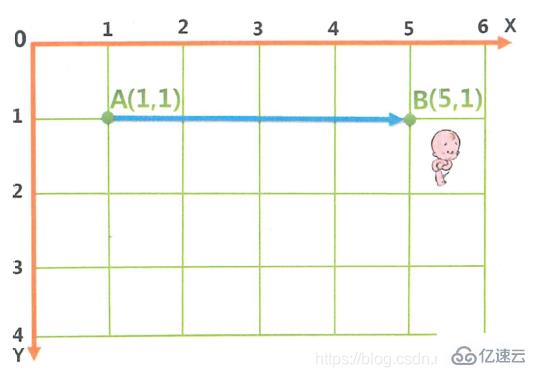
观察下图,小人从A点移动到B点,坐标是如何变化的?

从图可以看出,小人从A点移动到B点,坐标X值增加了4, Y值没有变。
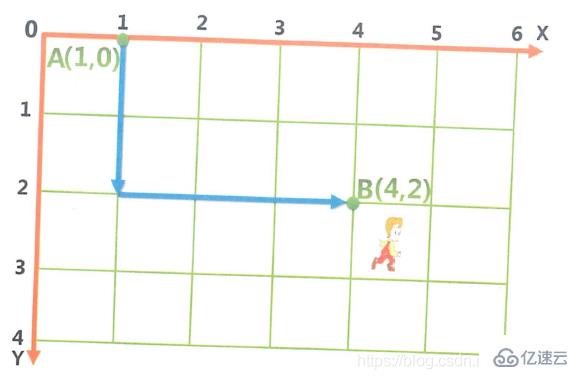
观察下图,小人从A点移动到B点,坐标是如何变化的?

从图可以看出,小人从A点移动到B点,坐标汉值增加了3, y 值增加了2 .
背景和飞机移动
使背景和飞机同时的坐标变化规律是:背景和飞机的X坐标的值不变,Y坐标的值不断的增加;
如果想让飞机比背景移动的快,则在相同时间内,飞机的Y坐标増加值比背景的Y坐标増加值大。
背景和飞机移动的代码如下(其中:x1、y1表示背景的坐标;x、y表示飞机的坐标):
var x1 = 0;
var y1 = 0;
var x = 200;
var y = 0;
setInterval(function(){
ctx.drawImage(background, x1, y1);
y1=y1+1;
ctx.drawlmage(enemy, x, y);
y=y+3;
},10);关于Javascript字符串拼接与变量应用的示例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。