您好,登录后才能下订单哦!
怎么在IDEA中利用Docker将项目部署到云服务器?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1. 打开2375端口
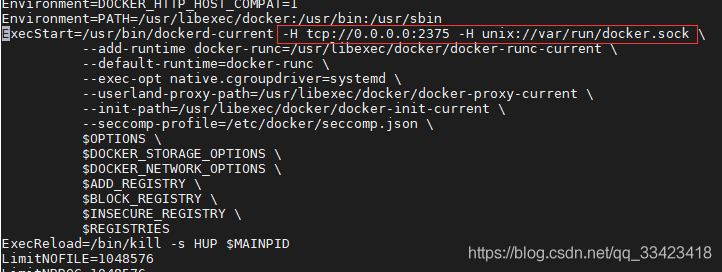
编辑docker.service
vim /lib/systemd/system/docker.service
在 ExecStart 后添加配置
-H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock

重启docker网络和docker
systemctl daemon-reload systemctl restart-docker
Centos7 开放端口
firewall-cmd --zone=public --add-port=2375/tcp --permanent firewall-cmd --reload
查看端口是否被监听
netstat -lnp | grep 2375
如果显示被监听则证明成功
注意 :暴露2375端口是不安全的,如果不需要外网访问2375端口,及时关闭此端口。
firewall-cmd --zone=pulic --remove-port=2375/tcp --permanent
开启指定端口给指定IP : iptables -I INPUT -s IP -p tcp --dport 2375 -j ACCEPT
2. IDEA安装并配置Docker插件
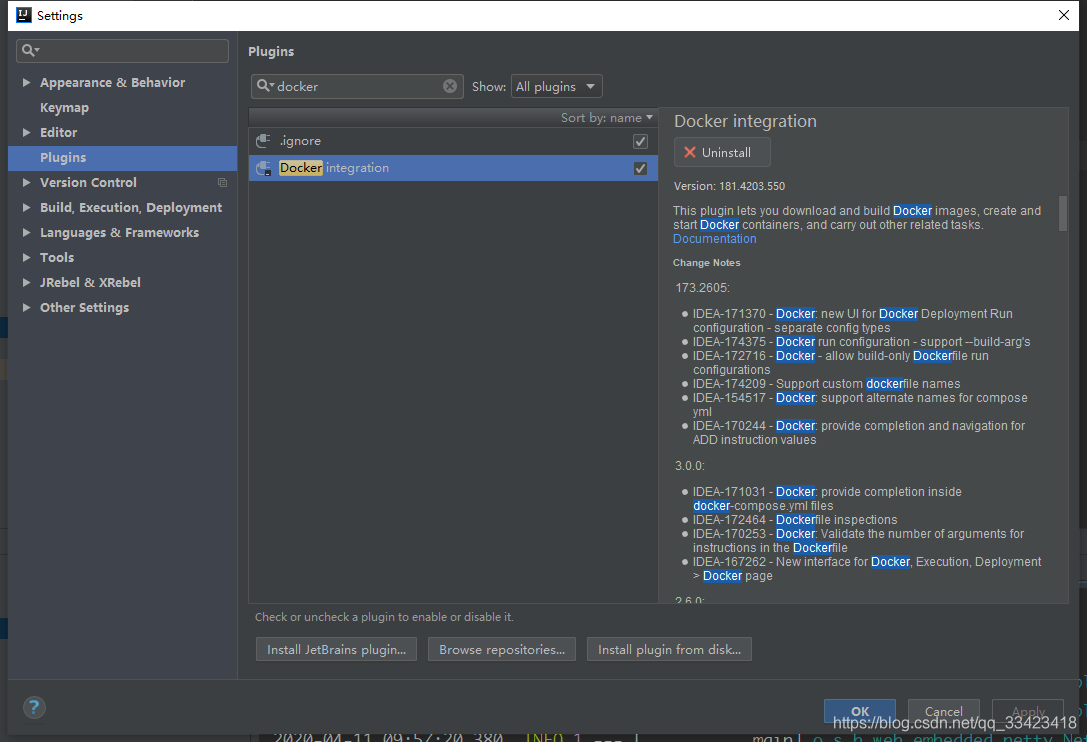
安装

IDEA安装Docker Intergration完成后,重启IDEA。
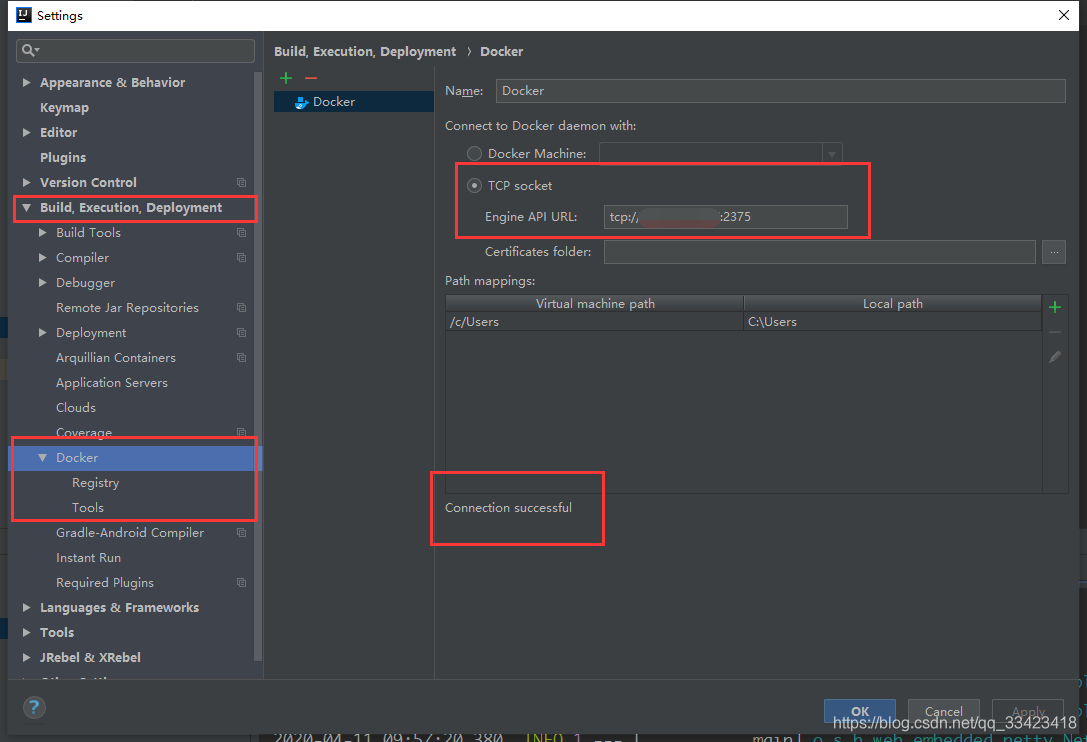
配置

如果云服务器的IP和端口没问题,下方就会显示连接成功。
远程发布项目
编写一个 Spring Boot 项目,用于发布。端口配置为8080
@RestController
@RequestMapping("hello")
public class HelloWebfluxController {
@GetMapping("webflux")
public Mono<String> mono(){
return Mono.just("hello webflux");
}
}打包
mvn clean package
编写 Dockerfile
Dockerfile放在项目根路径下。
FROM java:8 VOLUME /tmp COPY target/hello-flux-0.0.1-SNAPSHOT.jar hello-flux.jar RUN bash -c "touch /hello-flux.jar" # 8080 端口 EXPOSE 8080 ENTRYPOINT ["java","-jar","hello-flux.jar"] # docker run -d -p 8080:8080 --name docker-resource demo/hello-flux:1.0
Dockerfile放在src/main/resoures也可以,重要的是要指明要运行的jar包在哪。
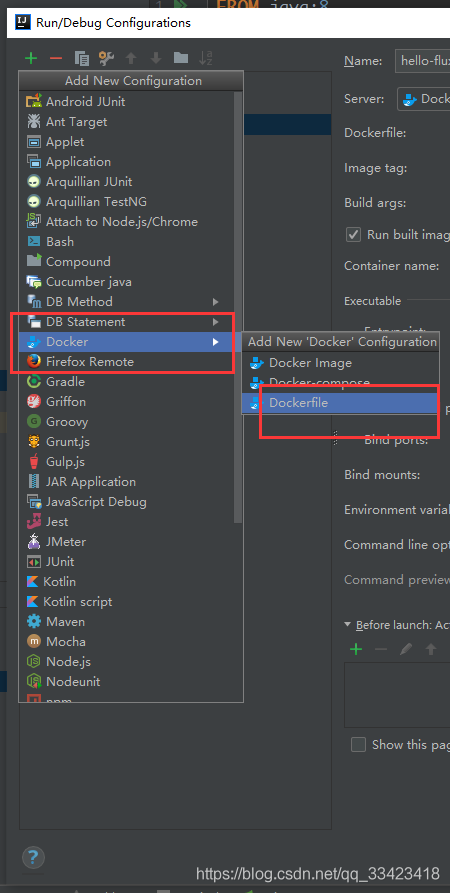
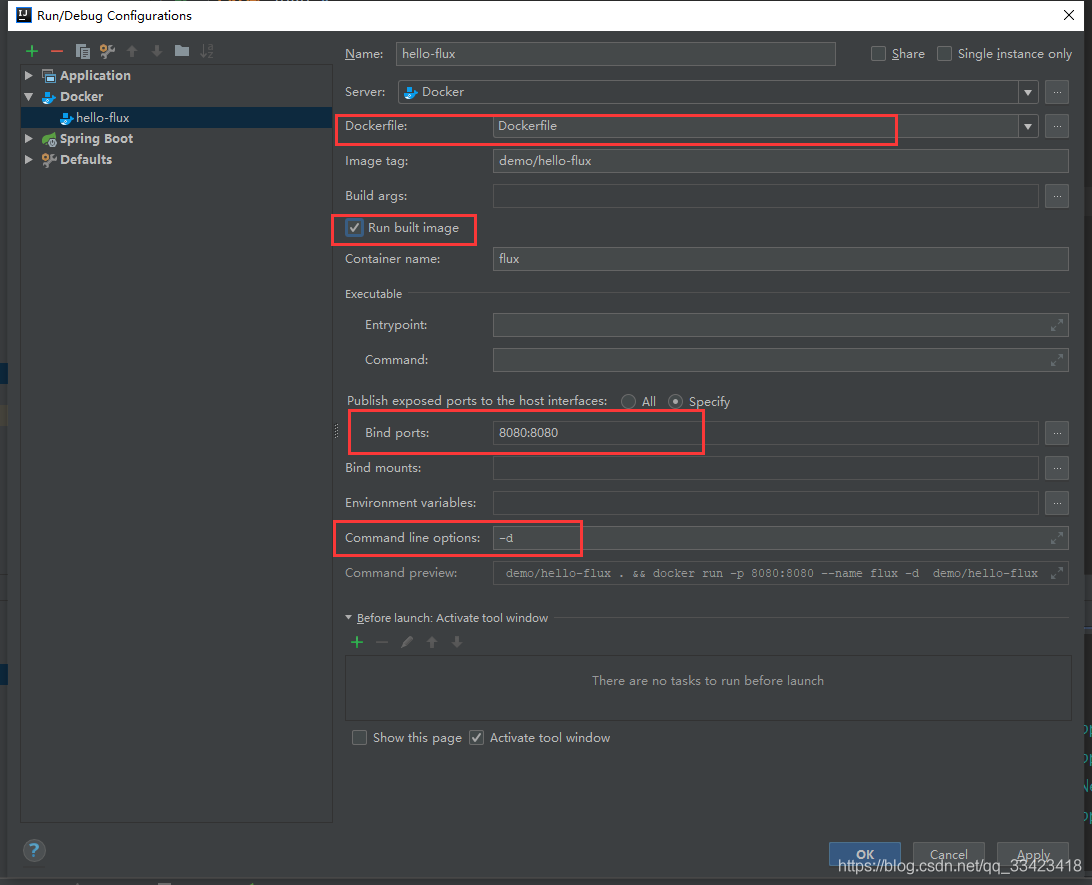
配置


配置中指定Dockerfile的位置。
Bind ports绑定端口映射
Command line 可以手动输入其他参数
运行
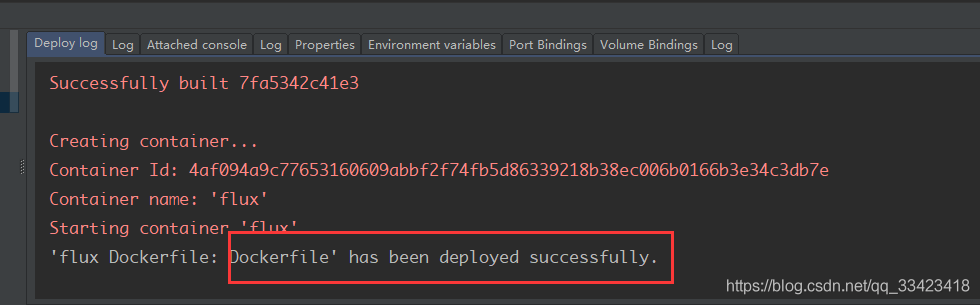
点击运行后,稍等片刻。

控制台提示发布成功。
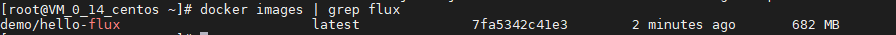
查看远程主机是否成功发布镜像。

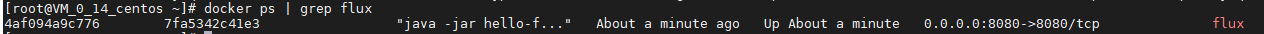
查看远程主机中 docker 容器是否启动。

关于怎么在IDEA中利用Docker将项目部署到云服务器问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。