您好,登录后才能下订单哦!
这篇文章主要介绍vue.js怎么删除数组的元素,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
vue.js删除数组元素的方法:首先引入vue文件,并添加vue容器;然后实例化vue对象,调用el和data,并给message赋值;接着添加delData和addData点击函数;最后保存代码并运行即可。
vue.js删除数组元素的方法:
第一步,在已创建的HTML5页面代码中,引入vue.js文件,并添加vue容器,包含一个无序列表和两个按钮,如下图所示:

第二步,在<script></script>标签内,实例化vue对象,调用el和data,并给message赋值,如下图所示:

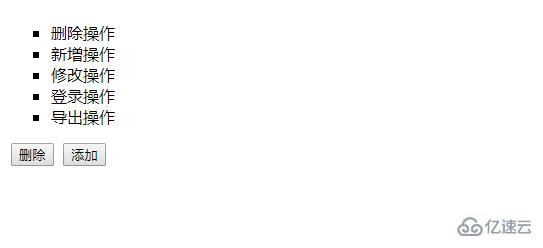
第三步,保存代码并直接在浏览器中预览效果,可以看到无序列表、删除按钮和添加按钮,如下图所示:

第四步,在methods方法中,添加delData和addData点击函数,分别调用Vue.delete()和Vue.set(),如下图所示:

第五步,再次保存代码并运行,点击删除按钮发现记录无法删除;修改Vue.delete代码,如下图所示:

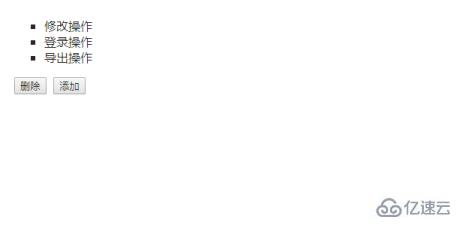
第六步,删除方法中的第二个参数是数组的索引,不是元素的key或Value,再次运行可以删除了,如下图所示:

以上是“vue.js怎么删除数组的元素”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。