您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关将vue.js下载到本地的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
把vue.js下载到本地的方法:首先打开浏览器,搜索“vue.js”;然后点击“起步”,并点击“下载”;最后选择下载版本即可。
把vue.js下载到本地的方法:
1、打开浏览器

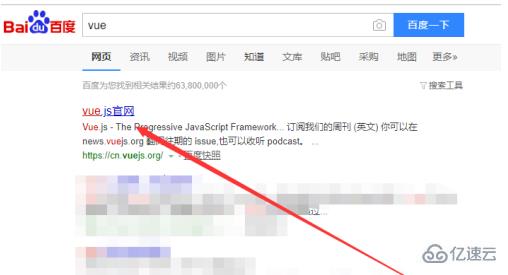
2、搜索vue,选择vue的官网

3、进入后,点击“起步”

4、然后点击左侧的“安装”

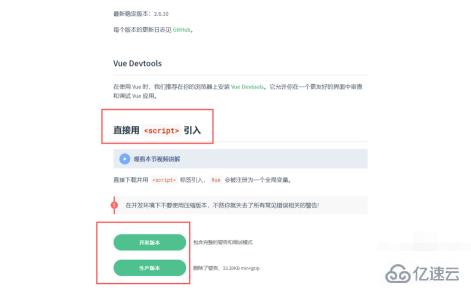
5、然后往下翻,点击“生产版本”或“开发版本”,这个就根据自己的需要把,要使用的话,在页面中用script标签引用就可以了。

关于将vue.js下载到本地的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。