您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关运行vue.js项目的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vue.js项目运行的方法:首先下载并安装node,并运行相关命令;然后选定目录,选择桌面来存放新建的项目;最后在桌面目录下,在命令行中运行命令,初始化一个项目。
vue.js项目运行的方法:
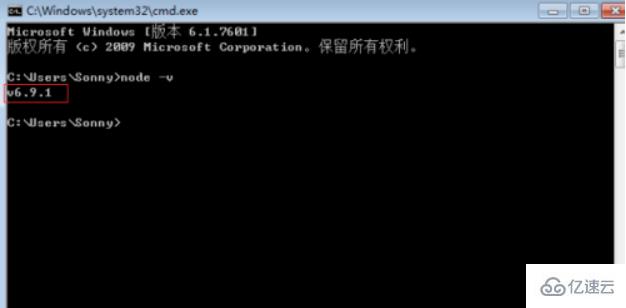
1、下载并安装node,安装过程很简单,一路“下一步”就可以了,安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

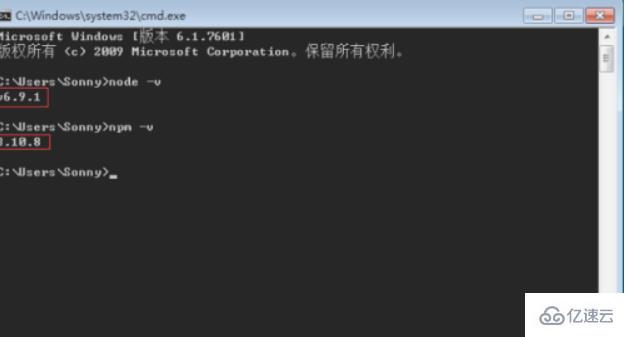
2、npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

3、在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。

4、在命令行中运行命令 cnpm install -g vue-cli ,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。


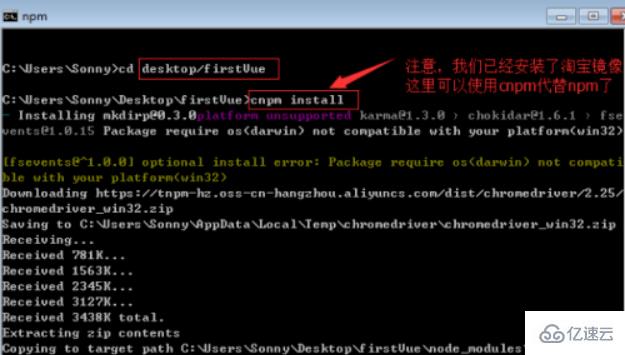
5、要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面。


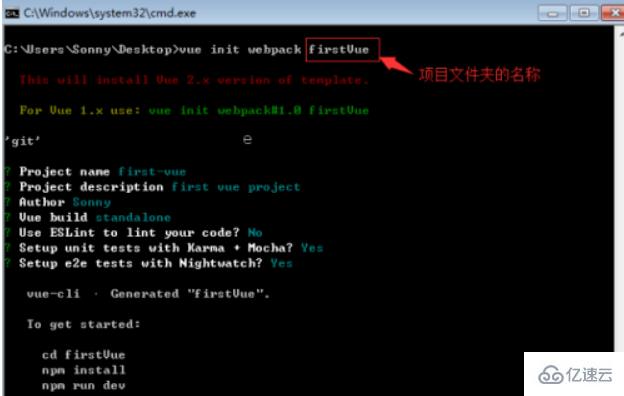
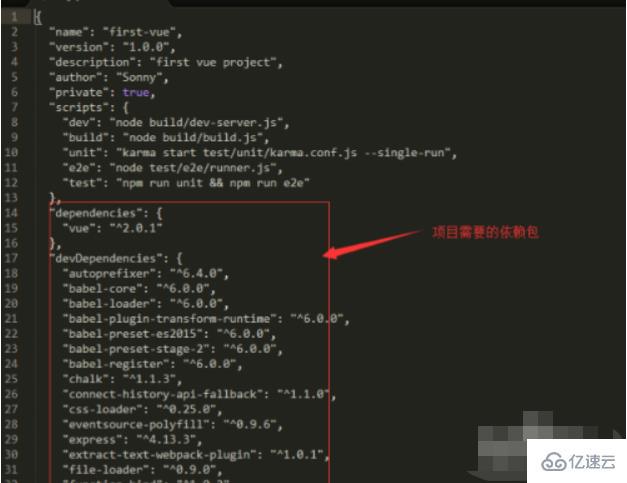
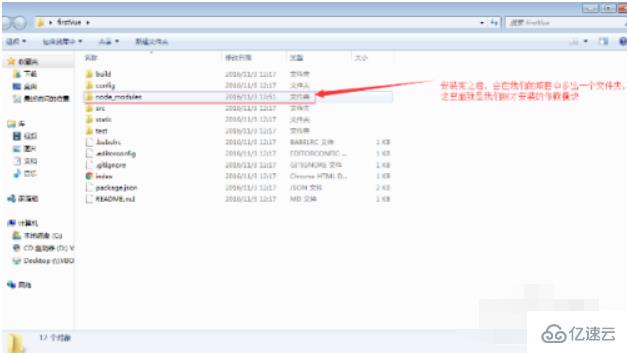
6、在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。


关于运行vue.js项目的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。