жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іvue-cli+expressеҰӮдҪ•иҺ·еҸ–mongodbж•°жҚ®пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
жңҖиҝ‘дёҖзӣҙеңЁзңӢnodeжңүе…ізҡ„еҶ…е®№пјҢз©әй—Іж—¶й—ҙеҒҡдәҶдёҖдёӘе°Ҹе°Ҹзҡ„зҲ¬иҷ«пјҢз”ЁдәҺзҲ¬еҸ–з”өеҪұеӨ©е Ӯзҡ„ж•°жҚ®з„¶еҗҺеҶҷеҲ°mongodbйҮҢйқўпјҢд»Јз Ғең°еқҖпјҡhttps://github.com/fangming666/dianyingtiantang/blob/master/nodeServer/index.js
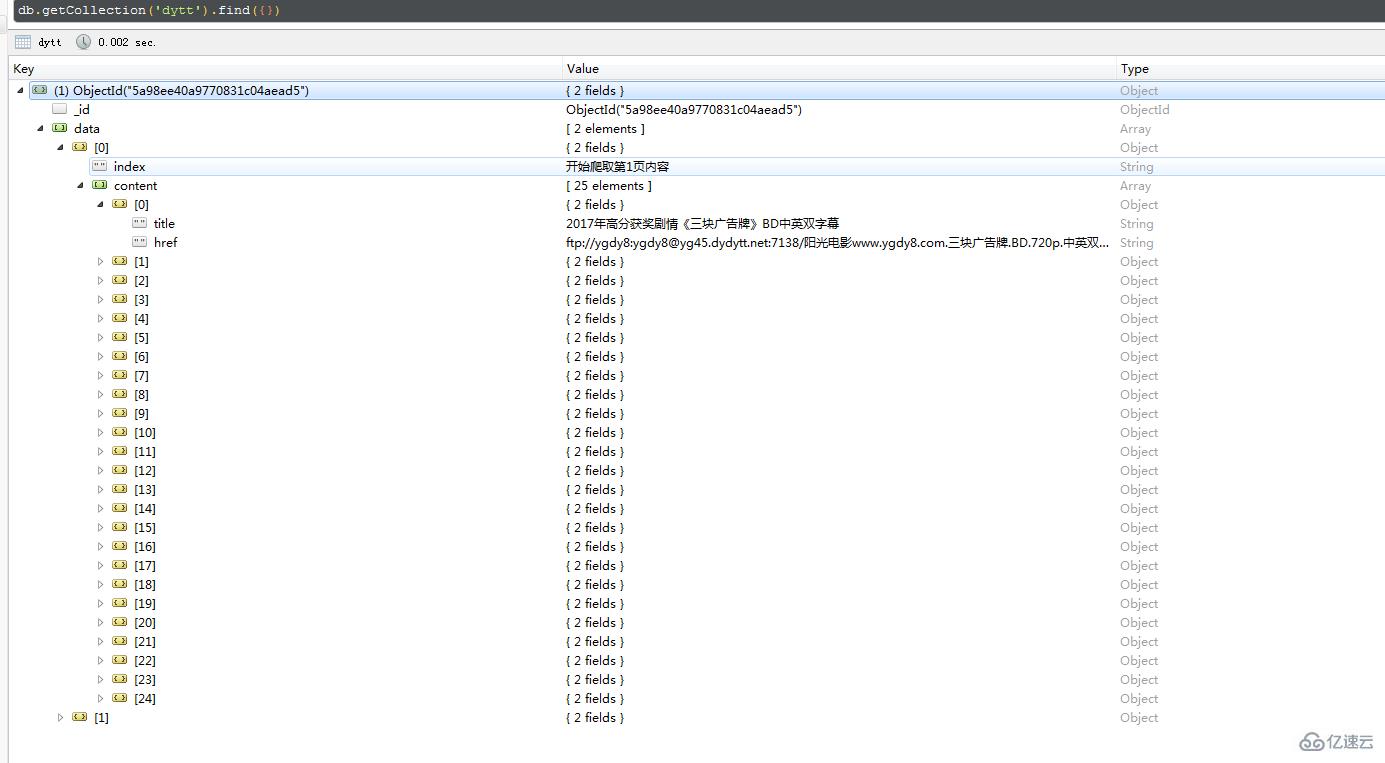
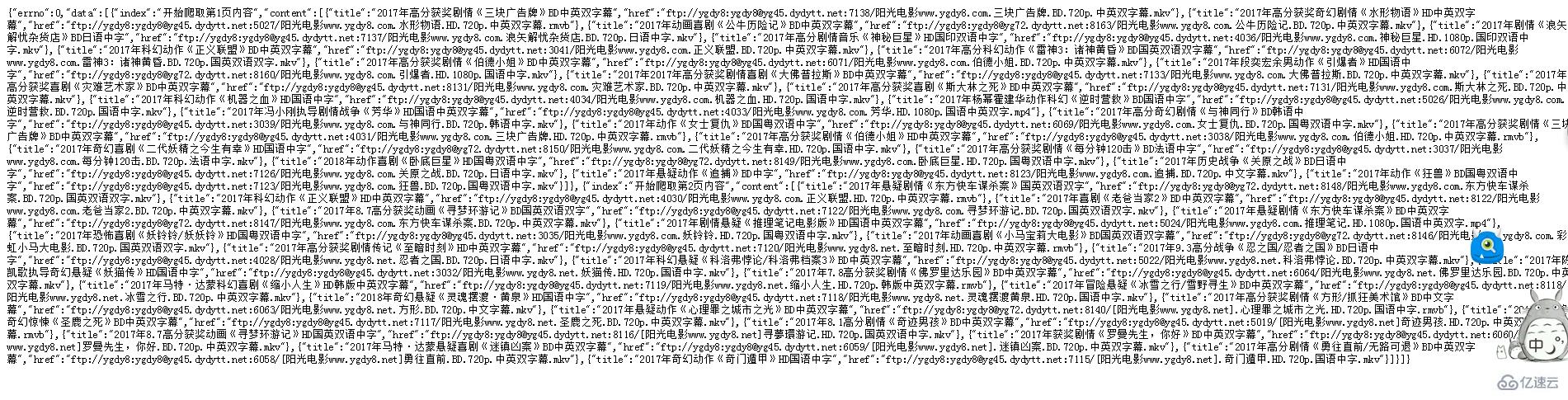
然еҗҺиҺ·еҸ–зҡ„mongodbж•°жҚ®еҰӮдёӢпјҡ

жҲ‘们еҸӘйңҖиҰҒеҫ—еҲ°dataйҮҢйқўзҡ„ж•°жҚ®е°ұеҸҜд»ҘдәҶгҖӮйӮЈд№ҲпјҢжҲ‘们жҖҺд№ҲеҺ»еҫ—еҲ°е‘ўпјҢжҲ‘зҡ„жғіжі•жҳҜпјҢеңЁvue-cliйҮҢйқўдҪҝз”Ёnodeзҡ„express,然еҗҺеҶҚжү§иЎҢжҹҘиҜўж•°жҚ®еә“зҡ„ж“ҚдҪңеҚіеҸҜпјҢз»ҸиҝҮжҲ‘зҡ„жҺўзҙўпјҢиҝҷжқЎи·ҜжҳҜеҸҜд»Ҙзҡ„пјӣ
йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒе®үиЈ…mongodbе’Ңexpress:
cnpm install mongodb express --save-dev
гҖҖ然еҗҺжҲ‘йңҖиҰҒеңЁwebpack.dev.confis.jsйҮҢйқўиҝӣиЎҢи®ҫзҪ®пјҢж–Ү件и·Ҝеҫ„еҰӮдёӢпјҡ

еҘҪеҳһпјҢејҖе§ӢжҲ‘们зҡ„д»Јз ҒеҫҒзЁӢпјҡ
дёҖгҖҒй…ҚзҪ®expressпјҡ
//й…ҚзҪ®expressжңҚеҠЎеҷЁ let express = require("express"); let apiServer = express(); let bodyParser = require("body-parser"); apiServer.use(bodyParser.urlencoded({extended: true})); apiServer.use(bodyParser.json()); let apiRouter = express.Router(); //й…ҚзҪ®и·Ҝз”ұ apiServer.use("/api", apiRouter);
дәҢгҖҒжҹҘиҜўmongodbйҮҢйқўзҡ„ж•°жҚ®пјҡ
let MongoClient = require('mongodb').MongoClient;
let DB_CONN_STR = 'mongodb://localhost:27017/test';
let dataS = {};
let movie = () => {
let selectData = function (db, callback) {
//иҝһжҺҘж•°жҚ®еә“
let dbS = db.db("test");
//иҝһжҺҘеҲ°иЎЁ
let collection = dbS.collection('dytt');
collection.find({}).toArray(function (err, result) {
if (err) {
console.log('Error:' + err);
return;
}
callback(result);
});
};
MongoClient.connect(DB_CONN_STR, function (err, db) {
console.log("иҝһжҺҘжҲҗеҠҹпјҒ");
selectData(db, function (result) {
db.close();
console.log(result[0]);
dataS = result[0];
});
});
return dataS;
};гҖҖгҖҖиҝҷйҮҢдёҚжҮӮиҜӯжі•зҡ„еҸҜд»ҘеҺ»зңӢдёҖдёӢиҸңйёҹж•ҷзЁӢзҡ„nodeиҝҷдёҖеқ—mongodb зҡ„иҜӯжі•пјҢдёҚиөҳиҝ°пјҢиҮӘиЎҢзҷҫеәҰеҚіеҸҜпјӣ
дёүгҖҒжүҫеҲ°devServer,еңЁйҮҢйқўж·»еҠ пјҡ
before(app){
app.get("/api/giveData", (req, res) => {
res.json({
errno: 0,
data: movie().data
})
});
}гҖҖиҝҷжҳҜеҶҷеңЁdevServerйҮҢйқўзҡ„пјҢиҝҷжҳҜеҶҷеңЁdevServerйҮҢйқўзҡ„пјҢиҝҷжҳҜеҶҷеңЁdevServerйҮҢйқўзҡ„пјҢйҮҚиҰҒзҡ„дәӢжғ…иҜҙдёүйҒҚгҖӮ
еӣӣгҖҒйҮҚж–°жү§иЎҢcnpm run devпјҢеңЁжөҸи§ҲеҷЁдёӯиҫ“е…Ҙ:http://localhost:8080/api/giveData/еҚіеҸҜпјҡ

жҲ‘们дҪҝз”Ёзҡ„ж—¶еҖҷеҸӘйңҖеҗ§жҺҘеҸЈең°еқҖеҶҷжҲҗвҖңhttp://localhost:8080/api/giveData/вҖқе°ұеҸҜд»ҘеҺ»и®ҝй—®ж•°жҚ®дәҶ
е…ідәҺвҖңvue-cli+expressеҰӮдҪ•иҺ·еҸ–mongodbж•°жҚ®вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ