您好,登录后才能下订单哦!
这篇文章主要介绍微信小程序中使用weui.wxss的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
什么是WeUI?
WeUI是在遵守微信视觉设计规范下,由官方设计团队为小程序量身定制的基础样式库。
这里把WeUI放到基础篇里,是因为WeUI是官方出品,并且在10月28号IDE更新后,IDE不能识别和引用css,同时也屏蔽了从网络获取样式文件,和css划清界限。
下载WeUI
weui.wxss
注意是在【weui-wxss/dist/style/】目录下,不要【weui-wxss/src】目录里面下载
将weui.wxss拷贝到小程序根目录中
在app.wxss或页面wxss导入weui.wxss
/**app.wxss**/ @import 'weui.wxss';
以上就成功引入了weui.wxss,weui也提供了单个组件的样式引入,流程同上。
根组件使用class="page"
<view class="page"> </view>
页面骨架组件使用class="pagexxx"(注意是两个下划线)
<view class="page"> <!--页头--> <view class="pagehd"></view> <!--主体--> <view class="pagebd"></view> <!--没有页脚--> </view>
其他组件都已weui-开头后接组件名称,例如class="weui-footer"
<view class="weui-footer">我是页脚</view>
组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
<view class="weui-footer"> <view class="weui-footerlinks"> <navigator url="" class="weui-footerlink">小黄象</navigator> </view> <view class="weui-footertext">Copyright © 精品专栏组</view> </view>
组件和子组件使用两个下划线衔接,所以要区分什么时候用"-",什么时候用
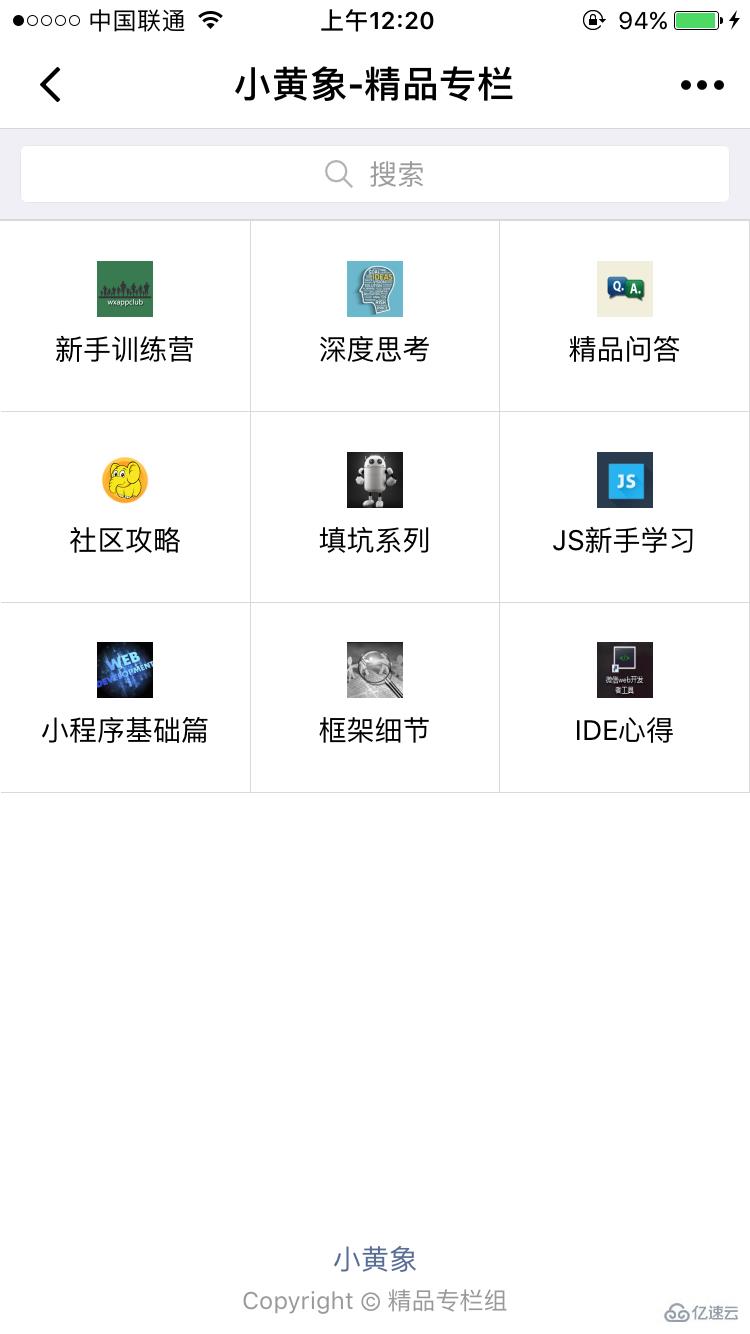
下图是结合weui.wxss做的社区专栏小程序版,正在完善ing
以上是“微信小程序中使用weui.wxss的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。