жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҫ®дҝЎејҖеҸ‘д№ӢеҰӮдҪ•еҲ¶дҪңдёҖдёӘи·‘жӯҘеҫ®дҝЎе°ҸзЁӢеәҸвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҫ®дҝЎејҖеҸ‘д№ӢеҰӮдҪ•еҲ¶дҪңдёҖдёӘи·‘жӯҘеҫ®дҝЎе°ҸзЁӢеәҸвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
1гҖҒжіЁеҶҢдёҖдёӘе°ҸзЁӢеәҸиҙҰеҸ·пјҢеҫ—з”ЁдёҖдёӘжІЎжіЁеҶҢиҝҮе…¬дј—еҸ·зҡ„йӮ®з®ұжіЁеҶҢгҖӮ
2гҖҒжіЁеҶҢиҝҮзЁӢдёӯйңҖиҰҒеҫҲеӨҡи®ӨиҜҒпјҢжңүеҫҲеӨҡи®ӨиҜҒпјҢжҜ”иҫғз№ҒзҗҗпјҢеҰӮжһңжҡӮж—¶еҸӘжҳҜејҖеҸ‘жөӢиҜ•пјҢдёҚиҝӣиЎҢжҸҗе®ЎгҖҒеҸ‘еёғзҡ„иҜқпјҢеҸӘиҰҒе®ҢжҲҗиҗҘдёҡжү§з…§еҸ·еЎ«еҶҷе°ұеҸҜд»ҘдәҶпјҢдёҚйңҖиҰҒе®ҢжҲҗеҫ®дҝЎи®ӨиҜҒгҖӮ
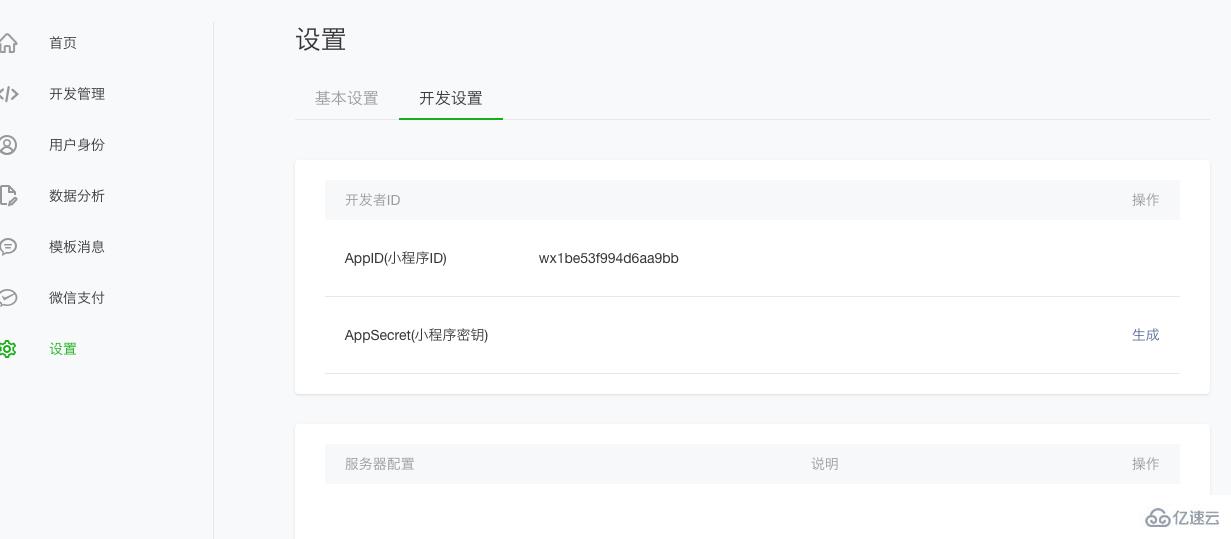
3гҖҒжіЁеҶҢе®ҢиҙҰеҸ·пјҢзҷ»еҪ•пјҢеңЁдё»йЎөйқўе·Ұиҫ№еҲ—иЎЁдёӯзӮ№еҮ»и®ҫзҪ®пјҢ然еҗҺеҶҚи®ҫзҪ®йЎөйқўдёӯйҖүејҖеҸ‘и®ҫзҪ®е°ұеҸҜд»ҘзңӢеҲ°AppIDпјҢз”ЁдәҺзҷ»еҪ•ејҖеҸ‘е·Ҙе…·гҖӮ

дё»йЎөйқў

и®ҫзҪ®йЎөйқў
еҸҜд»ҘеҲ°е®ҳзҪ‘дёӢиҪҪејҖеҸ‘е·Ҙе…·дёӢиҪҪ

ејҖеҸ‘е·Ҙе…·

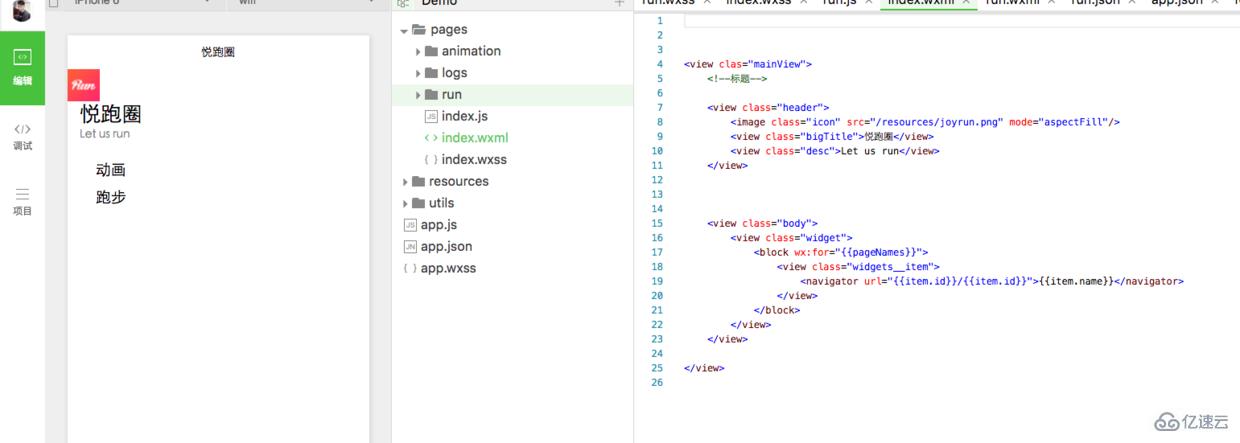
ејҖеҸ‘е·Ҙе…·зј–иҫ‘йЎөйқў
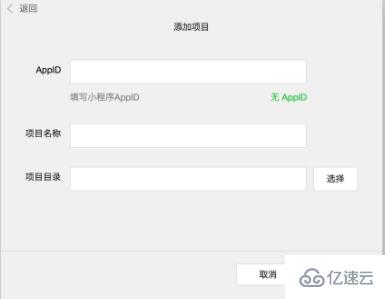
жү“ејҖејҖеҸ‘иҖ…е·Ҙе…·пјҢйҖүжӢ©е°ҸзЁӢеәҸйҖүйЎ№пјҢеҲ°иҫҫж·»еҠ йЎ№зӣ®йЎөйқў

ж·»еҠ йЎ№зӣ®
иҝҷдёӘж—¶еҖҷеңЁеүҚйқўи®ҫзҪ®йЎөйқўзҡ„AppIdе°ұз”ЁеҲ°дәҶгҖӮ
еҰӮжһңйЎ№зӣ®зӣ®еҪ•дёӯзҡ„ж–Ү件жҳҜдёӘз©әж–Ү件еӨ№пјҢдјҡжҸҗзӨәжҳҜеҗҰеҲӣе»әquick start йЎ№зӣ®гҖӮ
йҖүжӢ©вҖңжҳҜвҖқпјҢејҖеҸ‘иҖ…е·Ҙе…·дјҡеё®еҠ©жҲ‘们еңЁејҖеҸ‘зӣ®еҪ•йҮҢз”ҹжҲҗдёҖдёӘз®ҖеҚ•зҡ„ demoгҖӮ
иҝҷдёӘDemoжӢҘжңүдёҖдёӘе®Ңж•ҙзҡ„е°ҸзЁӢеәҸзҡ„еӨ§жҰӮжЎҶжһ¶гҖӮ
е…ҲзңӢдёӢдёҖзӣ®еҪ•пјҡ

ж–Ү件зӣ®еҪ•.png
app.js: е°ҸзЁӢеәҸйҖ»иҫ‘пјҢз”ҹе‘Ҫе‘ЁжңҹпјҢпјҢе…ЁеұҖеҸҳйҮҸ
app.json: е°ҸзЁӢеәҸе…¬е…ұи®ҫзҪ®пјҢеҜјиҲӘж ҸйўңиүІзӯүпјҢдёҚеҸҜд»ҘжіЁйҮҠ
app.wxss :е°ҸзЁӢеәҸе…¬е…ұж ·ејҸпјҢзұ»CSS гҖӮ

йЎөйқўжһ„жҲҗ
жҜҸдёҖдёӘе°ҸзЁӢеәҸйЎөйқўжҳҜз”ұеҗҢи·Ҝеҫ„дёӢеҗҢеҗҚзҡ„еӣӣдёӘдёҚеҗҢеҗҺзјҖж–Ү件зҡ„з»„жҲҗпјҢеҰӮпјҡindex.jsгҖҒindex.wxmlгҖҒindex.wxssгҖҒindex.jsonгҖӮ

и‘ӣж–ҮдҪід»Ӣз»Қ
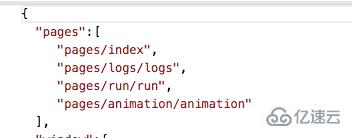
еҫ®дҝЎе°ҸзЁӢеәҸдёӯзҡ„жҜҸдёҖдёӘйЎөйқўзҡ„гҖҗи·Ҝеҫ„+йЎөйқўеҗҚгҖ‘йғҪйңҖиҰҒеҶҷеңЁ app.json зҡ„ pages дёӯпјҢдё” pages дёӯзҡ„第дёҖдёӘйЎөйқўжҳҜе°ҸзЁӢеәҸзҡ„йҰ–йЎөгҖӮ

и·Ҝеҫ„
иҝҷеӣӣдёӘж–Ү件жҢүз…§еҠҹиғҪеҸҜд»ҘеҲҶжҲҗдёүдёӘйғЁеҲҶпјҡ
й…ҚзҪ®пјҡjson ж–Ү件
йҖ»иҫ‘еұӮпјҡjsж–Ү件
и§ҶеӣҫеұӮпјҡwxss.wxmlж–Ү件
еңЁ iOS дёҠпјҢе°ҸзЁӢеәҸзҡ„ javascript д»Јз ҒжҳҜиҝҗиЎҢеңЁ JavaScriptCore дёӯ
еңЁ Android дёҠпјҢе°ҸзЁӢеәҸзҡ„ javascript д»Јз ҒжҳҜйҖҡиҝҮ X5 еҶ…ж ёжқҘи§Јжһҗ
еңЁ ејҖеҸ‘е·Ҙе…·дёҠпјҢ е°ҸзЁӢеәҸзҡ„ javascript д»Јз ҒжҳҜиҝҗиЎҢеңЁ nwjsпјҲchromeеҶ…ж ёпјү дёӯгҖӮжүҖд»ҘејҖеҸ‘е·Ҙе…·дёҠзҡ„ж•Ҳжһңи·ҹе®һйҷ…ж•ҲжһңжңүжүҖеҮәе…ҘгҖӮ
еҫ®дҝЎжҸҗдҫӣдәҶи®ёеӨҡ组件пјҢдё»иҰҒеҲҶдёәе…«з§Қ:
и§Ҷеӣҫе®№еҷЁгҖҒ
еҹәзЎҖеҶ…е®№гҖҒ
иЎЁеҚ•з»„件гҖҒ
ж“ҚдҪңеҸҚйҰҲгҖҒ
еҜјиҲӘгҖҒ
еӘ’дҪ“组件гҖҒ
ең°еӣҫгҖҒ
з”»еёғ
еҢ…еҗ«viewгҖҒscroll-viewгҖҒbuttonгҖҒformзӯүжҷ®йҖҡеёёз”Ёзҡ„组件пјҢд№ҹжҸҗдҫӣдәҶең°еӣҫmapгҖҒз”»еёғcanvasгҖӮ
组件主иҰҒеұһдәҺи§ҶеӣҫеұӮпјҢйҖҡиҝҮwxmlжқҘиҝӣиЎҢз»“жһ„еёғеұҖпјҢзұ»дјјдәҺhtmlгҖӮйҖҡиҝҮwxssдҝ®ж”№ж ·ејҸпјҢзұ»дјјдәҺcssгҖӮ
组件дҪҝз”ЁиҜӯжі•е®һдҫӢпјҡ
<!--жҷ®йҖҡи§Ҷеӣҫ--> <view>иҝҷжҳҜдёҖдёӘжҷ®йҖҡи§Ҷеӣҫ</view> <!--wxssж ·ејҸдҝ®ж”№--> <view clas="mainView">ж ·ејҸдҝ®ж”№иҝҮзҡ„и§Ҷеӣҫ</view>
жӣҙеӨҡзҡ„组件д»ҘеҸҠзӣёе…ідҪҝз”Ёж–№жі•еҸҜд»ҘеҲ°е®ҳж–№ж–ҮжЎЈ-组件жҹҘзңӢ
зҪ‘з»ң
еӘ’дҪ“
ж•°жҚ®
дҪҚзҪ®
и®ҫеӨҮ
з•Ңйқў
ејҖеҸ‘жҺҘеҸЈ
е…¶дёӯзҪ‘з»ңиҜ·жұӮзҡ„дҪҝз”Ёеҝ…йЎ»е…ҲеҲ°е…¬дј—е№іеҸ°зҷ»еҪ•е°ҸзЁӢеәҸиҙҰеҸ·пјҢеңЁи®ҫзҪ®йЎөйқўйӮЈйҮҢпјҢи®ҫзҪ®е…Ғи®ёи®ҝй—®зҡ„еҹҹеҗҚпјҢзҪ‘з»ңиҜ·жұӮеҢ…еҗ«дәҶжҷ®йҖҡзҡ„httpиҜ·жұӮгҖҒж”ҜжҢҒдёҠдј гҖҒдёӢиҪҪгҖҒsocketгҖӮеҹәжң¬дёҠж»Ўи¶ідәҶжҲ‘们ејҖеҸ‘дёӯжүҖйңҖиҰҒзҡ„зҪ‘з»ңйңҖжұӮгҖӮ
иҝҷдәӣAPIеұһдәҺйҖ»иҫ‘еұӮпјҢеҶҷеңЁjsж–Ү件дёӯпјҢ
дҪҝз”Ёе®һдҫӢ:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}})еҸҜд»ҘеҲ°е®ҳж–№ж–ҮжЎЈ-APIжҹҘзңӢе…¶е®ғAPIзҡ„дҪҝз”Ёж–№жі•гҖӮ
1гҖҒжЁЎжӢҹеҷЁ
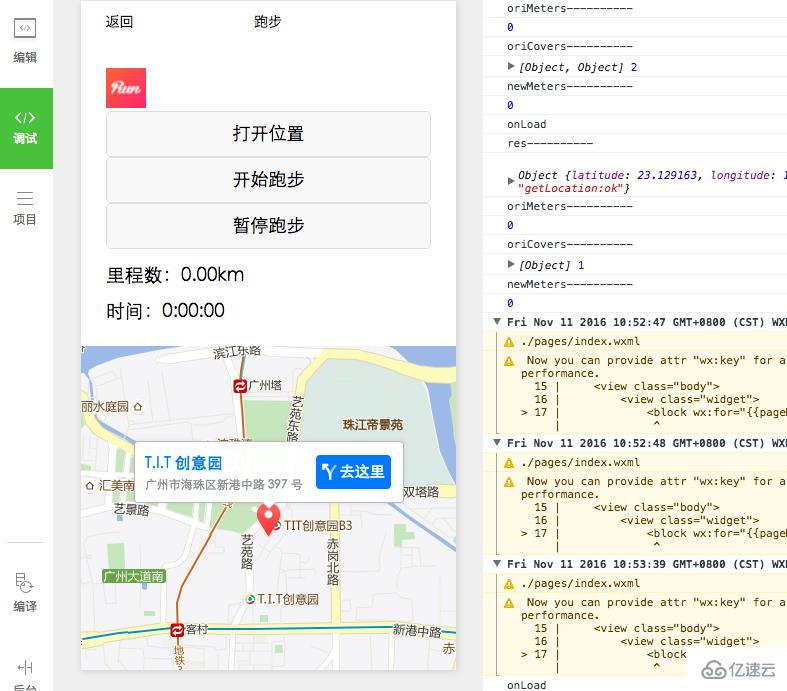
еҸҜд»ҘеңЁжЁЎжӢҹеҷЁдёҠзңӢж•ҲжһңпјҢдёҠйқўйҷҚеҲ°дәҶиҝҗиЎҢеә•еұӮдёҚеҗҢпјҢж•Ҳжһңи·ҹеңЁжүӢжңәдёҠиҝҗиЎҢжңүдәӣе·®ејӮ

жЁЎжӢҹеҷЁ.png
2гҖҒзңҹжңә
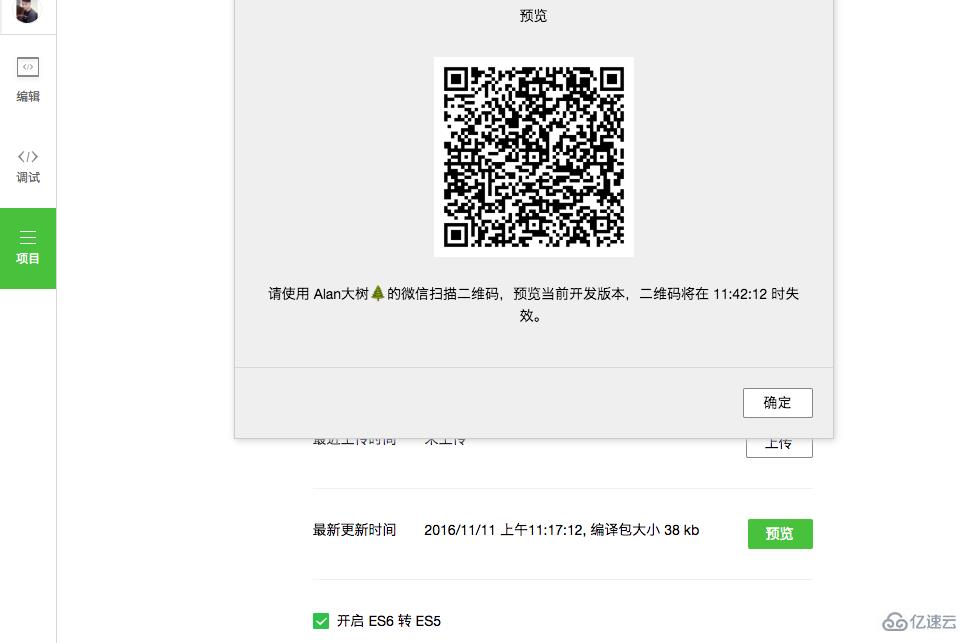
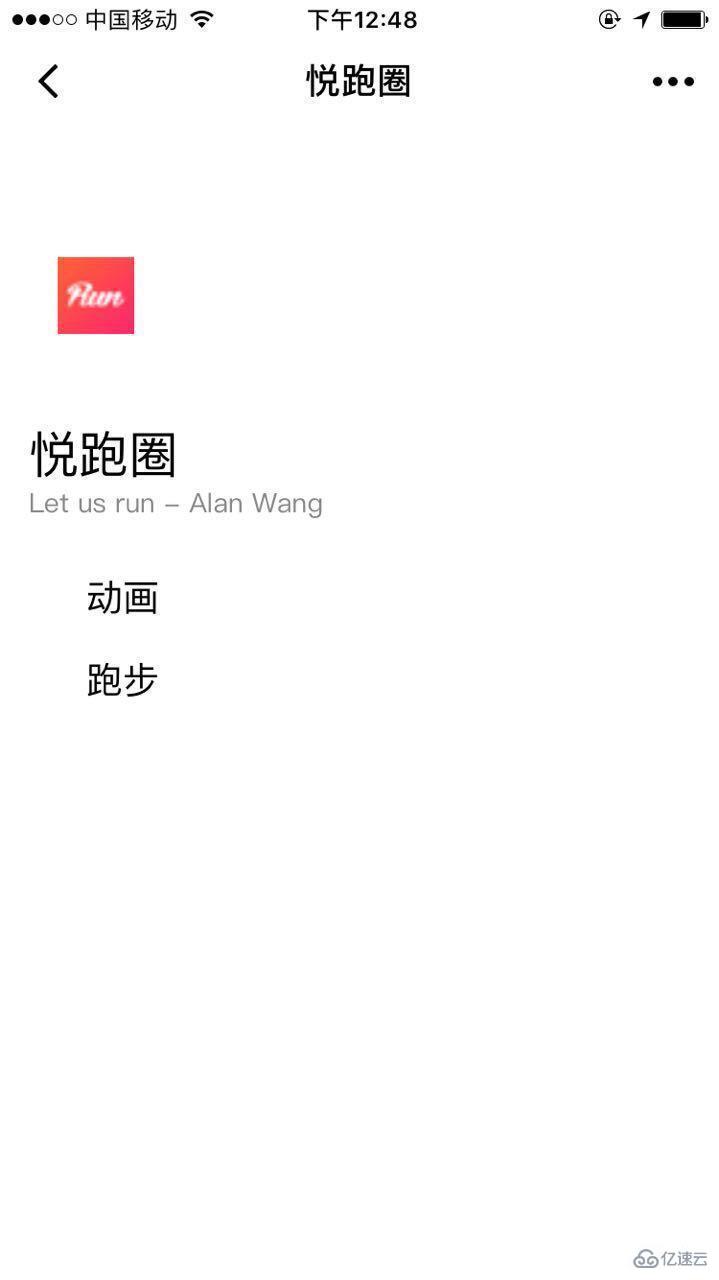
еңЁе·Ұиҫ№зҡ„йҖүйЎ№ж ҸдёӯпјҢйҖүжӢ©йЎ№зӣ®пјҢ然еҗҺзӮ№йў„и§Ҳдјҡз”ҹдә§дёҖдёӘдәҢз»ҙз ҒпјҢз”Ёз®ЎзҗҶе‘ҳеҫ®дҝЎеҸ·жү«дёҖжү«е°ұеҸҜд»ҘеңЁзңҹжңәдёҠзңӢе®һйҷ…ж•Ҳжһң

Paste_Image.png

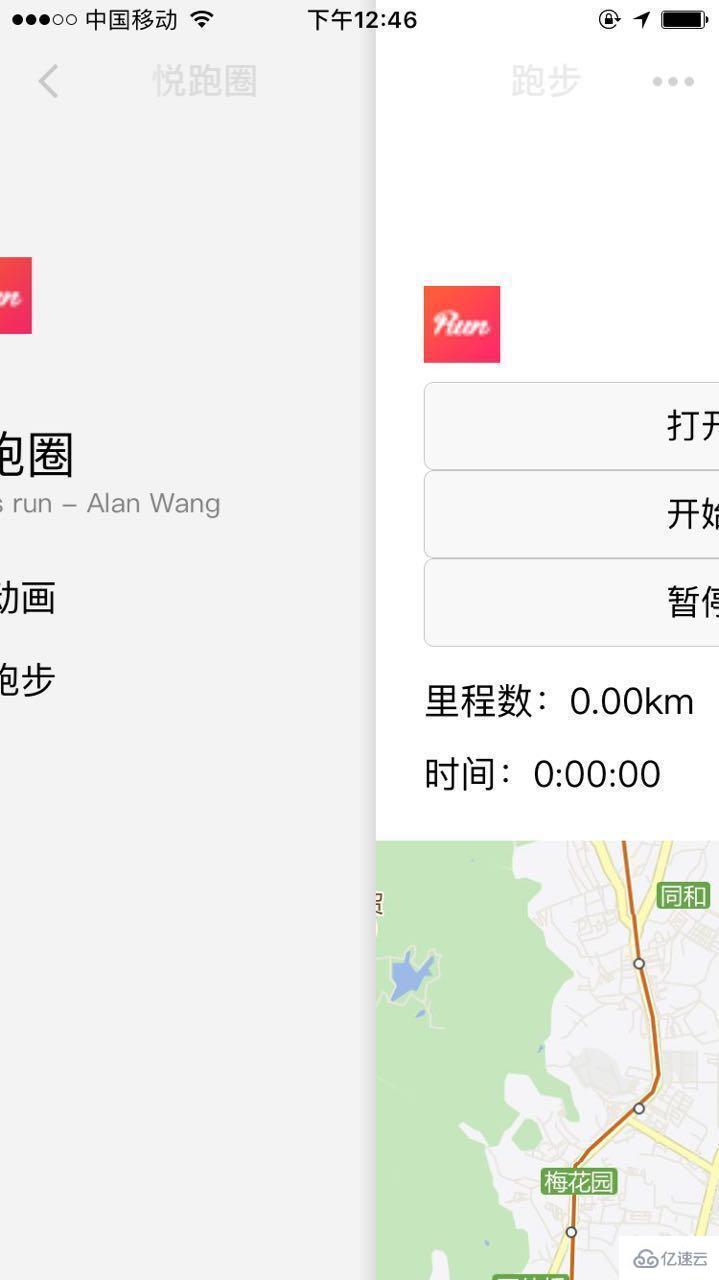
home.jpeg

run.jpeg

slideback.jpeg

slide.jpeg
иғҪеӨҹи®Ўз®—йҮҢзЁӢгҖҒж—¶й—ҙгҖҒе®һж—¶иҺ·еҸ–и·‘жӯҘи·Ҝеҫ„пјҲжңүдәӣзІ—зіҷпјү
дё»иҰҒдҪҝз”ЁдәҶеҫ®дҝЎе°ҸзЁӢеәҸзҡ„иҺ·еҸ–дҪҚзҪ®APIwx.getLocation()е’Ңең°еӣҫ组件mapгҖӮ
йҰ–е…Ҳе®һзҺ°дёҖдёӘи®Ўж—¶еҷЁиҝӣиЎҢ и®Ўж—¶пјҢйҖҡиҝҮwx.getLocation()иҺ·еҸ–еқҗж ҮпјҢжҠҠиҺ·еҸ–еҲ°зҡ„еқҗж ҮеӯҳеңЁдёҖдёӘж•°з»„дёӯпјҢйҖҡиҝҮеқҗж ҮжҜҸйҡ”дёҖж®өж—¶й—ҙиҺ·еҸ–йҮҢзЁӢпјҢиҝӣиЎҢзҙҜеҠ еҫ—еҲ°жҖ»йҮҢзЁӢпјҢеҗҢж—¶д№ҹйҖҡиҝҮеқҗж ҮзӮ№иҝӣиЎҢиҝһзәҝ
еӯҳеңЁзҡ„й—®йўҳпјҡ
1гҖҒеӣ дёәзӣ®еүҚжүҫдёҚеҲ°еңЁең°еӣҫдёҠз”»иҝһзәҝзҡ„ж–№жі•пјҢжүҖд»ҘйҮҮз”ЁдәҶеңЁең°еӣҫдёҠиҙҙе°ҸзәўзӮ№еӣҫзҡ„ж–№жі•жҳҫзӨәеӨ§жҰӮи·‘жӯҘи·Ҝеҫ„пјҢи·Ҝеҫ„жҜ”иҫғзІ—зіҷгҖӮ
2гҖҒиҷҪ然йҮҮз”ЁдәҶAPIйҮҢйқўзҡ„зҒ«жҳҹеқҗж Үgcj02зұ»еһӢпјҢдҪҶжҳҜиҺ·еҸ–зҡ„еқҗж Үи·ҹеӣҪйҷ…еқҗж Үе·®дёҚеӨҡпјҢдҫқ然еӯҳеңЁзқҖеҒҸе·®гҖӮ
жҲ‘жҠҠе…ЁйғЁд»Јз Ғж”ҫеңЁgithubдёҠ-weChatApp-RunпјҢеҸҜд»ҘдёӢиҪҪжқҘзңӢзңӢжҲ–иҖ…е…Ҳstar收и—ҸпјҢжҲ‘д»ҘеҗҺиҝҳдјҡиҝӣиЎҢдёҖдәӣдјҳеҢ–жӣҙж–°гҖӮзҺ°еңЁеҸӘжҳҜдёҖдёӘеӯҰд№ DemoпјҢеӨ§е®¶жІҹйҖҡеӯҰд№ пјҢе®һйҷ…еә”з”ЁиҝҳйңҖжӣҙеӨҡдјҳеҢ–гҖӮ
wxmlж–Ү件еёғеұҖд»Јз Ғпјҡ
<view class="head" style="flex-direction:row;">
<image class="icon" src="/resources/joyrun.png" mode="aspectFill"/>
<button bindtap="openLocation">жү“ејҖдҪҚзҪ®</button>
<button bindtap="starRun">ејҖе§Ӣи·‘жӯҘ</button>
<button bindtap="stopRun">жҡӮеҒңи·‘жӯҘ</button>
<text>\\nйҮҢзЁӢж•°пјҡ{{meters}}km</text>
<text>\\n\\nж—¶й—ҙпјҡ{{time}}</text>
</view>
<view class="mainView">
<map
class="mapView"
style="width: 100%; height: 375px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
covers="{{covers}}"
>
</map>
</view>jsж–Ү件йҖ»иҫ‘д»Јз Ғпјҡ
var countTooGetLocation = 0;
var total_micro_second = 0;
var starRun = 0;
var totalSecond = 0;
var oriMeters = 0.0;
/* жҜ«з§’зә§еҖ’и®Ўж—¶ */
function count_down(that) {
if (starRun == 0) {
return;
}
if (countTooGetLocation >= 100) {
var time = date_format(total_micro_second);
that.updateTime(time);
}
if (countTooGetLocation >= 5000) { //1000дёә1s
that.getLocation();
countTooGetLocation = 0;
}
setTimeout
setTimeout(function(){
countTooGetLocation += 10;
total_micro_second += 10;
count_down(that);
}
,10
)
}
// ж—¶й—ҙж јејҸеҢ–иҫ“еҮәпјҢеҰӮ03:25:19 86гҖӮжҜҸ10msйғҪдјҡи°ғз”ЁдёҖж¬Ў
function date_format(micro_second) {
// з§’ж•°
var second = Math.floor(micro_second / 1000);
// е°Ҹж—¶дҪҚ
var hr = Math.floor(second / 3600);
// еҲҶй’ҹдҪҚ
var min = fill_zero_prefix(Math.floor((second - hr * 3600) / 60));
// з§’дҪҚ
var sec = fill_zero_prefix((second - hr * 3600 - min * 60));// equal to => var sec = second % 60;
return hr + ":" + min + ":" + sec + " ";
}
function getDistance(lat1, lng1, lat2, lng2) {
var dis = 0;
var radLat1 = toRadians(lat1);
var radLat2 = toRadians(lat2);
var deltaLat = radLat1 - radLat2;
var deltaLng = toRadians(lng1) - toRadians(lng2);
var dis = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(deltaLat / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(deltaLng / 2), 2)));
return dis * 6378137;
function toRadians(d) { return d * Math.PI / 180;}
}
function fill_zero_prefix(num) {
return num < 10 ? "0" + num : num
}
//****************************************************************************************
//****************************************************************************************
Page({
data: {
clock: '',
isLocation:false,
latitude: 0,
longitude: 0,
markers: [],
covers: [],
meters: 0.00,
time: "0:00:00"
},
//****************************
onLoad:function(options){
// йЎөйқўеҲқе§ӢеҢ– optionsдёәйЎөйқўи·іиҪ¬жүҖеёҰжқҘзҡ„еҸӮж•°
this.getLocation()
console.log("onLoad")
count_down(this);
},
//****************************
openLocation:function (){
wx.getLocation({
type: 'gcj02', // й»ҳи®Өдёә wgs84 иҝ”еӣһ gps еқҗж ҮпјҢgcj02 иҝ”еӣһеҸҜз”ЁдәҺ wx.openLocation зҡ„еқҗж Ү
success: function(res){
wx.openLocation({
latitude: res.latitude, // зә¬еәҰпјҢиҢғеӣҙдёә-90~90пјҢиҙҹж•°иЎЁзӨәеҚ—зә¬
longitude: res.longitude, // з»ҸеәҰпјҢиҢғеӣҙдёә-180~180пјҢиҙҹж•°иЎЁзӨәиҘҝз»Ҹ
scale: 28, // зј©ж”ҫжҜ”дҫӢ
})
},
})
},
//****************************
starRun :function () {
if (starRun == 1) {
return;
}
starRun = 1;
count_down(this);
this.getLocation();
},
//****************************
stopRun:function () {
starRun = 0;
count_down(this);
},
//****************************
updateTime:function (time) {
var data = this.data;
data.time = time;
this.data = data;
this.setData ({
time : time,
})
},
//****************************
getLocation:function () {
var that = this
wx.getLocation({
type: 'gcj02', // й»ҳи®Өдёә wgs84 иҝ”еӣһ gps еқҗж ҮпјҢgcj02 иҝ”еӣһеҸҜз”ЁдәҺ wx.openLocation зҡ„еқҗж Ү
success: function(res){
console.log("res----------")
console.log(res)
//make datas
var newCover = {
latitude: res.latitude,
longitude: res.longitude,
iconPath: '/resources/redPoint.png',
};
var oriCovers = that.data.covers;
console.log("oriMeters----------")
console.log(oriMeters);
var len = oriCovers.length;
var lastCover;
if (len == 0) {
oriCovers.push(newCover);
}
len = oriCovers.length;
var lastCover = oriCovers[len-1];
console.log("oriCovers----------")
console.log(oriCovers,len);
var newMeters = getDistance(lastCover.latitude,lastCover.longitude,res.latitude,res.longitude)/1000;
if (newMeters < 0.0015){
newMeters = 0.0;
}
oriMeters = oriMeters + newMeters;
console.log("newMeters----------")
console.log(newMeters);
var meters = new Number(oriMeters);
var showMeters = meters.toFixed(2);
oriCovers.push(newCover);
that.setData({
latitude: res.latitude,
longitude: res.longitude,
markers: [],
covers: oriCovers,
meters:showMeters,
});
},
})
}
})д»ҘдёҠжҳҜвҖңеҫ®дҝЎејҖеҸ‘д№ӢеҰӮдҪ•еҲ¶дҪңдёҖдёӘи·‘жӯҘеҫ®дҝЎе°ҸзЁӢеәҸвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ