您好,登录后才能下订单哦!
小编给大家分享一下Bee.WeiXin微信框架的使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
BeeWeiXin 是针对腾讯的微信公众平台开发一个开发框架。 该项目是基于Bee OPOA Platform 开发的。
包含了以下功能:
1. 基于调用树的微信答复模型。 调用树支持多级(有上下文)响应, 可以通过 文本, 图文, 自定义三种方式响应。 其中自定义可以回复微信公众平台API所提供的三个方式(文本, 图文, 音乐)。
2. 提供了同步微信关注用户列表的功能。
3. 提供了菜单管理功能。
4. 提供了图文管理功能。
5. 原生集成Bee OPOA Platform上的所有功能, 主要是权限管理。
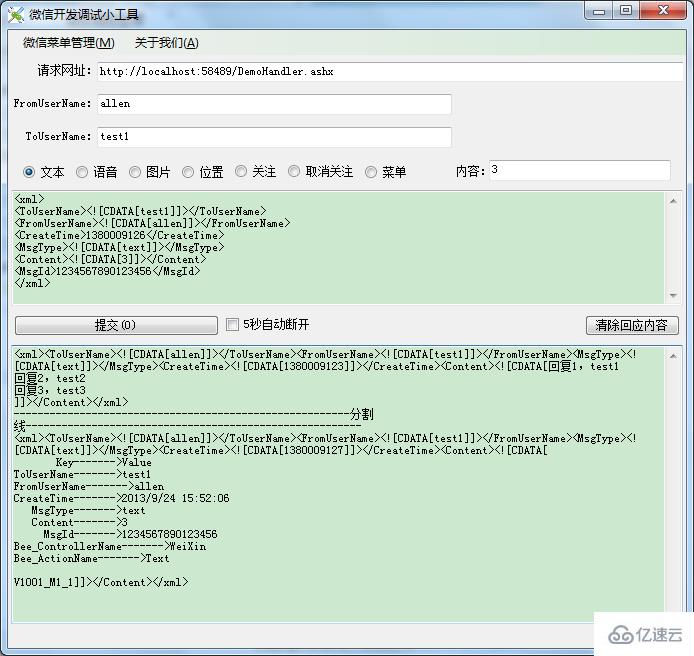
关于调试, 推荐采用园友提供的工具 微信公众帐号开发调试工具发布

配置项均在web.config中【appSettings】配置.
【WeiXinToken】就是公众平台API方式的Token;
【Debug】是指当前是否处于调试模式。 调试模式与非调试模式的区别就在于是否对发起的调用进行验证。
【WeiXinUserName】与【WeiXinPassword】 是菜单【微信关注用户】中【重新同步所有用户】所需要的, 将模拟网页登入到微信公众平台中, 然后获取用户列表信息。 若不需要, 可以忽略, 也可以隐藏掉该菜单。
【WeiXinAppId】与【WeiXinAppSec】是菜单【微信菜单管理】中所需要的, 可以管理微信公众账号的菜单。 当然该工具【微信公众帐号开发调试工具发布 】也有此功能, 比较方便。 若不需要, 可以忽略, 也可以隐藏掉该菜单。
【WeiXinController】是默认的系统响应Controller, 具体逻辑请参看代码。
调用链是基于上下文的, 在配置项中有个选项【是否进入调用链】若是的话, 则将此次应答加入调用链中, 以形成上下文。 如【菜单1】是要进入调用链的, 不然该项下面的子项将无法响应。
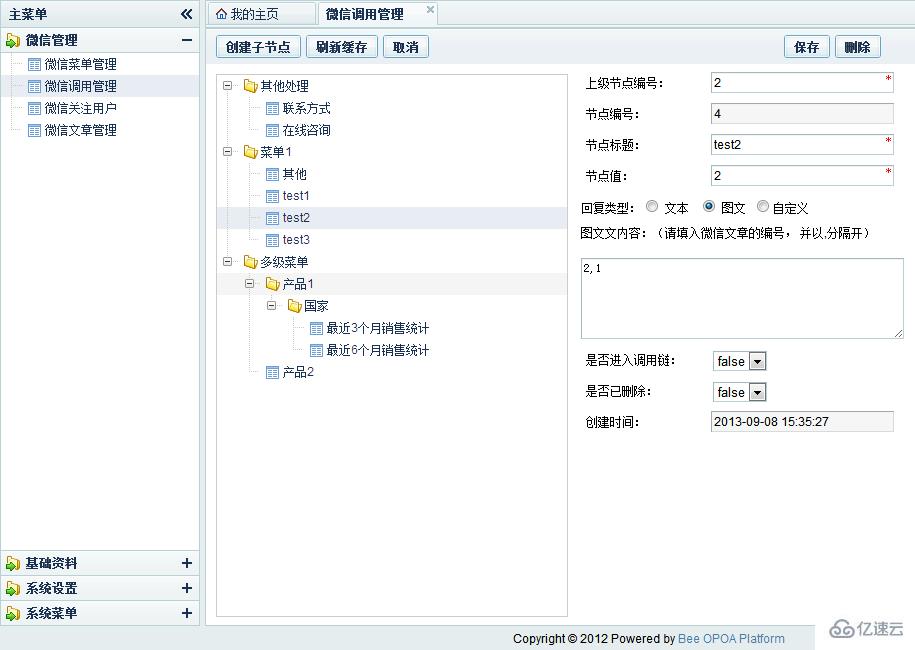
先看以下图片:

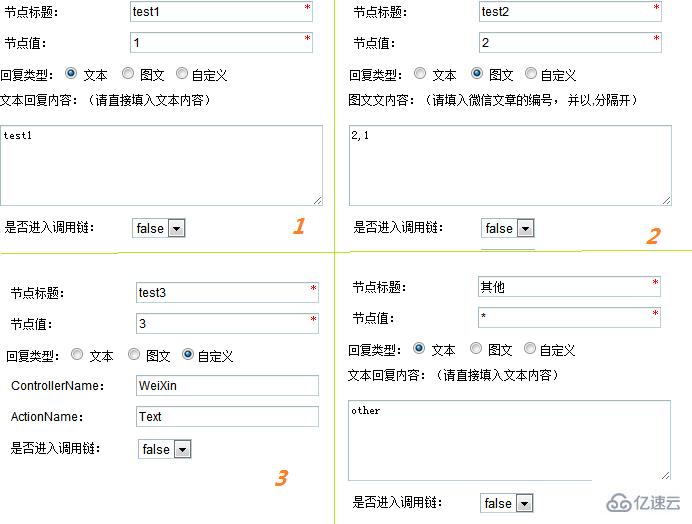
由预览图中, 可以直观的了解调用链可以提供 文本、图文、自定义三种响应。
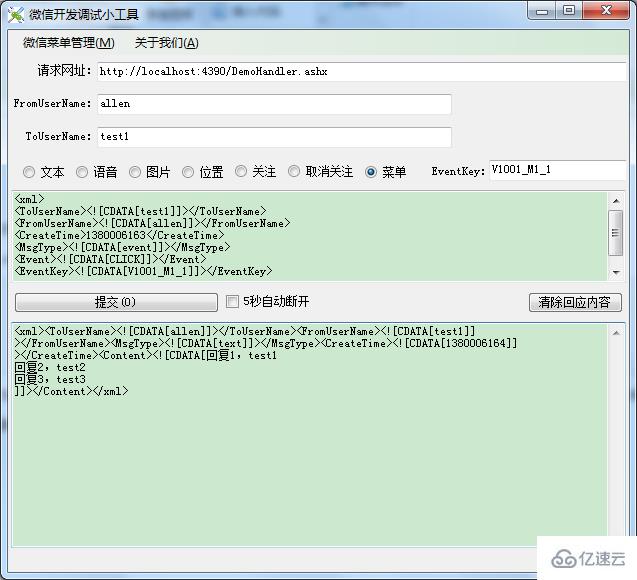
文本就是一般性的文本应答。 如在Bee.WeiXinDemo项目中已配置了【菜单1】是以文本响应, 节点值是V1001_M1_1。
回复1,test1 回复2,test2 回复3,test3
回复得到如下:

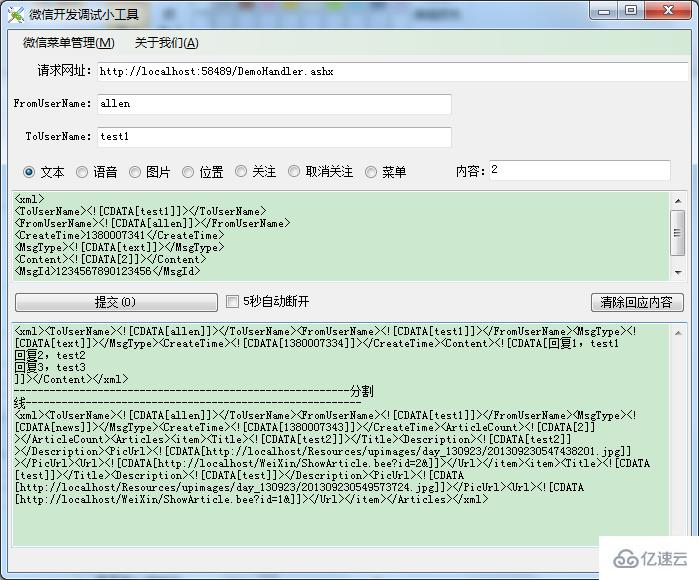
图文就是微信公众平台API中提供的图文信息, 在调用链配置中只要按照顺序输入指定的文章号【该号码是微信文章管理中的Id】就可以了(以逗号分隔)。
如【菜单1】下的test2是图文格式。 进入test2需要先触发菜单1, 然后再触发test2. 如下图:

自定义是融合到Bee OPOA Platform框架中MVC实现的。 所以配置的也是通过Controller, Action来实现。
如【菜单1】下的test3是自定义方式。进入test3需要先触发菜单1, 然后再触发test3. 如下图:

不知道各位了解了没有? 建议大家下载源码, 调试下以加深理解, 最好是有空看看代码, 以帮助完善该项目, 呵呵。
【菜单1】下面只有键值【1】,【2】,【3】, 若用户输入其他怎么响应呢?这个时候只要配置键值【*】, 作为其他的配置项应答。
在这种基于调用链的应答中, 上下文是必要的。 怎么理解呢?举例说明吧:我要查询某个产品的某个国家的最近3个月的销售情况。 由于微信平台的特性, 我们不可能像其他应用给用户以直观的查询。
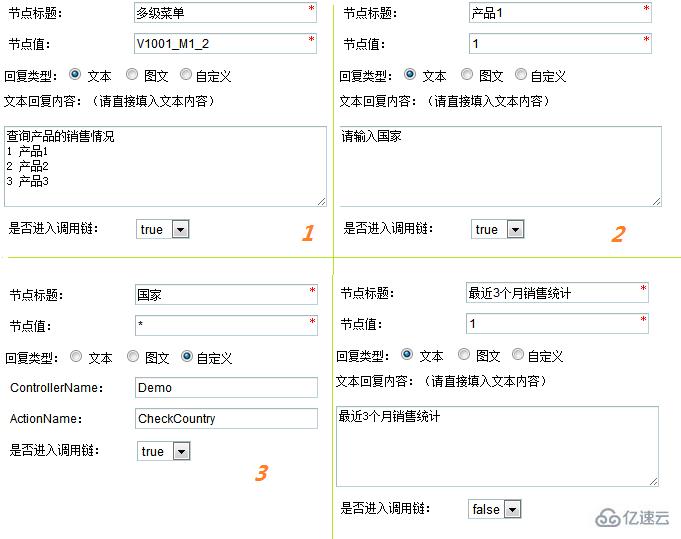
我们只有采用引导式的方式去引导用户得到她想要的结果。 设计的菜单如预览图中【多级菜单】项所示。具体的配置项如下图:

当用户点击菜单按钮触发了【V1001_M1_2】的事件, 系统响应提示文本【上图的1】; 用户根据提示, 选择产品, 输入1, 系统提示输入国家【上图的2】。 由于国家太多, 不太可能配置所有国家的选项, 所有采用了一个通配符的方案【上图的3】, 并采用自定义的方式应答。 代码如下:
public WeiXinTextResult CheckCountry()
{ string content = ViewData.TryGetValue<string>("content", string.Empty); // 验证输入的国家是否合法
bool validFlag = content.IndexOf("CN") >= 0; if (validFlag)
{ return WeiXinText("1 最近3个月销售统计\r\n2 最近6个月销售统计");
} else
{ // 由于调用链有上下文, 用户输入错误, 需要将当前应答取消。Current.MessageStack.Pop(); Current.MessageStack.Pop(); return WeiXinText("国家不合法,请重新输入国家。");
}
}由以上代码可以知道上下文可以通过Current.MessageStack获取。
用户输入正确的国家代码, 则引导用户做下一个选择.
这个基本上跟Bee OPOA Platform的方式一模一样。 如【菜单1】下的【Other】项的响应就是采用该方式的。代码如下:
public ActionResult Other()
{ return View();
}View代码如下:
<%@ Page Language="C#" AutoEventWireup="false" Inherits="Bee.Web.BeePageView" %> <%@ Import Namespace="Bee.Web" %> <%@ Import Namespace="Bee" %> <%@ Import Namespace="System.Collections.Generic" %> <xml> <ToUserName><![CDATA[<%=ViewData["FromUserName"] %>]]></ToUserName> <FromUserName><![CDATA[<%=ViewData["ToUserName"] %>]]></FromUserName> <CreateTime><%=Bee.WeiXin.DateTimeUtil.GetWeixinDateTime(DateTime.Now) %></CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content>回复1 联系方式 回复2 在线咨询</Content> </xml>
框架基类 Bee.WeiXin.Controller.WeiXinControllerBase提供了微信公众平台API所对应的三种响应的ActionResult, 具体请查看源码.
以上是“Bee.WeiXin微信框架的使用方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。