жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
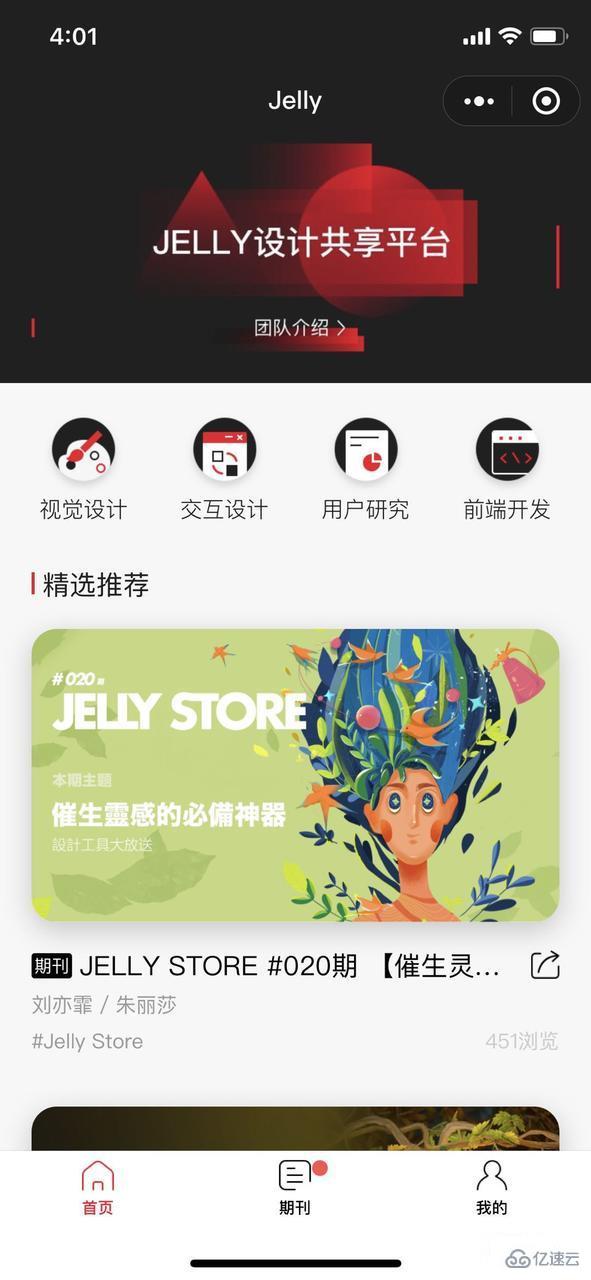
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іжҖҺд№Ҳе®һзҺ°е°ҸзЁӢеәҸеҶ…е®№жӣҙж–°жҸҗзӨәе°ҸзәўзӮ№пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
жҜ”иҫғ常规зҡ„еҒҡжі•жҳҜжңүз”ЁжҲ·зҷ»еҪ•жҖҒзҡ„жғ…еҶөпјҢе°Ҷз”ЁжҲ·зҡ„е·ІиҜ»ж—¶й—ҙеҪ•е…ҘиҮіеҗҺеҸ°зҡ„з”ЁжҲ·ж•°жҚ®дҝЎжҒҜдёӯпјҢеҪ“еҶ…е®№жӣҙж–°ж—¶пјҢжҠҠеҶ…е®№жӣҙж–°ж—¶й—ҙе’Ңз”ЁжҲ·е·ІиҜ»ж—¶й—ҙеҒҡеҜ№жҜ”пјҢеҰӮжһңз”ЁжҲ·е·ІиҜ»ж—¶й—ҙж—©дәҺеҶ…е®№жӣҙж–°ж—¶еҖҷпјҢеңЁе…ҘеҸЈеӨ„з»ҷз”ЁжҲ·жҸҗзӨәе°ҸзәўзӮ№пјҢиЎЁзӨәжңүжӣҙж–°еҶ…е®№жңӘиҜ»гҖӮ

第дёҖжӯҘжҳҜжӣҙж–°ж•°жҚ®пјҢеңЁеёёи§„ж•°жҚ®еӯ—ж®өд№ӢеӨ–пјҢйңҖиҰҒжіЁж„Ҹж–°еўһжӣҙж–°ж—¶й—ҙеӯ—ж®өгҖӮиҝҷж ·з”ЁжҲ·еңЁиҺ·еҸ–ж•°жҚ®ж—¶пјҢжүҚж–№дҫҝеҗҺеҸ°еҜ№жҜ”ж•°жҚ®жӣҙж–°ж—¶й—ҙе’Ңз”ЁжҲ·е·ІиҜ»ж—¶й—ҙгҖӮ
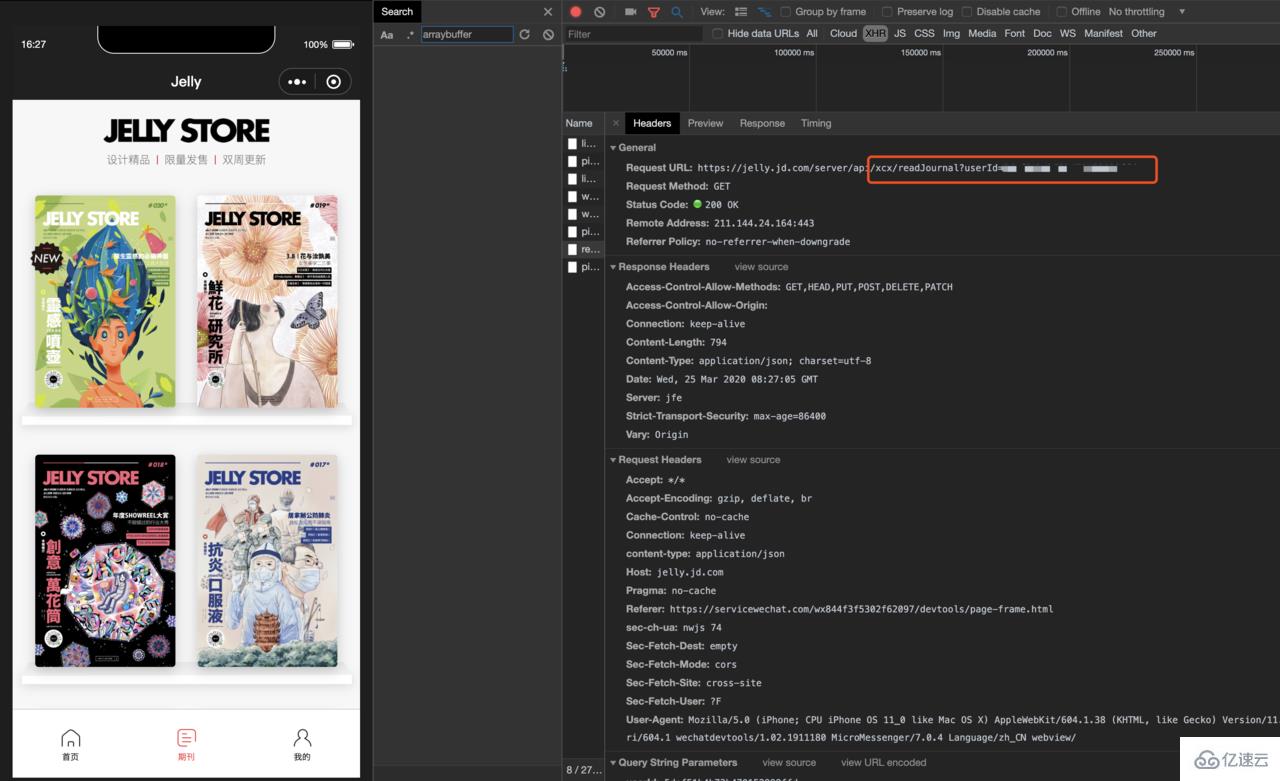
第дәҢжӯҘжҳҜиҺ·еҸ–ж•°жҚ®пјҢеңЁиҺ·еҸ–ж•°жҚ®зҡ„ж—¶еҖҷпјҢеёҰдёҠ userIdпјҢеҗҺеҸ°еңЁжҺҘ收еҲ°иҜ·жұӮд№ӢеҗҺпјҢжҹҘиҜўиҜҘз”ЁжҲ·дёҠж¬Ўзҡ„е·ІиҜ»ж—¶й—ҙпјҢеҲӨж–ӯиҜҘз”ЁжҲ·жҳҜеҗҰжөҸи§ҲиҝҮжңҖж–°зҡ„еҶ…е®№пјҢд№ҹе°ұиҺ·еҸ–еҲ°з”ЁжҲ·зҡ„е·ІиҜ»жңӘиҜ»зҠ¶жҖҒгҖӮ
еҰӮжһңз”ЁжҲ·жңҖж–°йҳ…иҜ»ж—¶й—ҙжҷҡдәҺж•°жҚ®жңҖж–°жӣҙж–°ж—¶й—ҙпјҢеҲҷеӨ„дәҺжңӘиҜ»зҠ¶жҖҒпјҢжҺҘеҸЈиҝ”еӣһis_read: falseпјҢеүҚз«ҜжӢҝеҲ°иҜҘеӯ—ж®өеҗҺпјҢиҜ·жұӮи®ҫзҪ®е·ІиҜ»зҡ„жҺҘеҸЈпјҢеҗҺеҸ°жҺҘ收еҲ°и®ҫзҪ®е·ІиҜ»зҡ„иҜ·жұӮеҗҺпјҢжӣҙж–°з”ЁжҲ·ж•°жҚ®дёӯзҡ„е·ІиҜ»ж—¶й—ҙеӯ—ж®өгҖӮ
еҰӮжһңз”ЁжҲ·жңҖж–°йҳ…иҜ»ж—¶й—ҙжҷҡдәҺж•°жҚ®жңҖж–°жӣҙж–°ж—¶й—ҙпјҢеҲҷеӨ„дәҺе·ІиҜ»зҠ¶жҖҒпјҢжӯӨж—¶жІЎжңүеҶ…е®№жӣҙж–°пјҢдёҚжҸҗзӨәз”ЁжҲ·е°ҸзәўзӮ№гҖӮ

еҲ°иҝҷйҮҢпјҢдёҖдёӘз®ҖеҚ•зҡ„жӢҘжңүз”ЁжҲ·зҷ»еҪ•жҖҒзҡ„еҶ…е®№жӣҙж–°жҸҗзӨәе°ҸзәўзӮ№зҡ„еҠҹиғҪе°ұе®ҢжҲҗдәҶгҖӮ
еҪ“еҶ…е®№йңҖиҰҒжҺЁйҖҒз»ҷжёёе®ўзҠ¶жҖҒзҡ„з”ЁжҲ·ж—¶пјҢжҖҺд№ҲжүҚиғҪзҹҘйҒ“иҜҘз”ЁжҲ·жҳҜеҗҰжөҸи§ҲиҝҮжңҖж–°еҸ‘еёғзҡ„еҶ…е®№е‘ўпјҹ
жӣҙж–°ж•°жҚ®е’Ңжңүзҷ»еҪ•жҖҒзҡ„еҒҡжі•дёҖж ·пјҢж–°еўһжӣҙж–°ж—¶й—ҙеӯ—ж®өе°ұеҸҜд»ҘдәҶгҖӮ
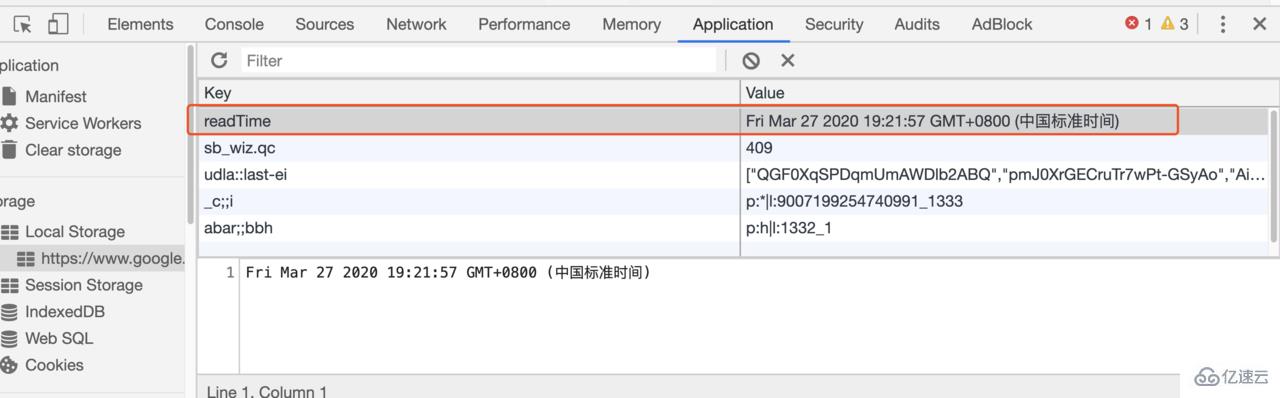
иҺ·еҸ–ж•°жҚ®иҝҷдёҖжӯҘжңүдәӣдёҚдёҖж ·пјҢж•°жҚ®жӣҙж–°ж—¶й—ҙдҫқ然жҳҜд»ҺеҗҺеҸ°жӢүеҸ–пјҢз”ЁжҲ·жңҖж–°йҳ…иҜ»ж—¶й—ҙеҲҷжҳҜд»ҺжөҸи§ҲеҷЁжң¬ең°зј“еӯҳ localStorage дёӯиҺ·еҸ–гҖӮз”ЁжҲ·йҰ–ж¬Ўиҝӣе…ҘеҶ…е®№йЎөж—¶пјҢжӣҙж–° localStorage дёӯзҡ„readTime еӯ—ж®өпјҢиЎЁзӨәз”ЁжҲ·е·ІиҜ»ж—¶й—ҙгҖӮ
еҶҚж¬Ўиҝӣе…ҘеҶ…е®№йЎөж—¶пјҢе°Ҷ localStorage дёӯзҡ„е·ІиҜ»ж—¶й—ҙдёҺж•°жҚ®жӣҙж–°ж—¶й—ҙеҜ№жҜ”пјҢеҶіе®ҡжҳҜеҗҰжӣҙж–° localStorage дёӯзҡ„е·ІиҜ»ж—¶й—ҙпјҢиҝҷж ·е°ұеҸҜд»Ҙе®һзҺ°еҶ…е®№жӣҙж–°ж—¶жҸҗзӨәе°ҸзәўзӮ№пјҢеҶ…е®№жңӘжӣҙж–°ж—¶дёҚжҸҗзӨәдәҶгҖӮдҪҶжҳҜз”ұдәҺжІЎжңүзҷ»еҪ•жҖҒпјҢжҳҜеҗҰиҜ»иҝҮжңҖж–°еҶ…е®№дёҚжҳҜж №жҚ®з”ЁжҲ·жқҘеҶіе®ҡзҡ„пјҢиҖҢжҳҜж №жҚ®е®ўжҲ·з«ҜжөҸи§ҲеҷЁеҶіе®ҡпјҢйҖӮз”ЁдәҺејұз»‘е®ҡзҡ„еңәжҷҜгҖӮ

е…ідәҺжҖҺд№Ҳе®һзҺ°е°ҸзЁӢеәҸеҶ…е®№жӣҙж–°жҸҗзӨәе°ҸзәўзӮ№е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ