您好,登录后才能下订单哦!
小编给大家分享一下小程序接入富文本编辑,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
微信小程序中比如活动说明,简介这样的图文介绍说明页面,后台通常配置成富文本编辑框,由后台直接输入内容,然后在小程序界面展现。但是富文本编辑提取到内容是html格式的,写法与小程序的wxml并不一致,那么怎么样才能做到富文本能够在小程序页面中显示呢?
有位大牛开发了一个模板叫作wxParse,可以直接引入小程序使用。

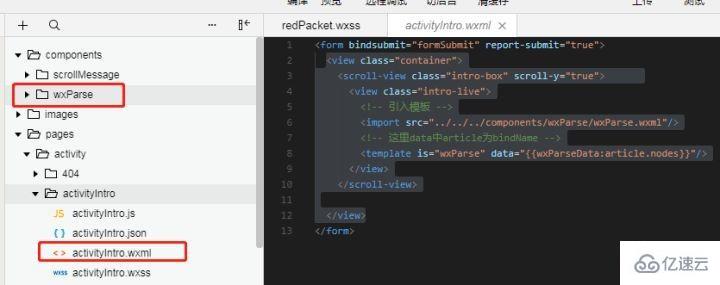
引入方式及使用方法
page{
width: 100%;
height: 100%;
background: #e4382e;
overflow: auto;
}.js代码:
const app = getApp()
//引入wxParse var WxParse = require(\'../../../components/wxParse/wxParse.js\');
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.showLoading({
title: \'加载中\',
mask: true
})
var that = this;
console.log(options)
that.setData({
activityId: options.activityId
})
wx.request({
url: app.globalData.subDomain + \'/GetActivityInfo\',
data: {
token: app.globalData.token,
activity: that.data.activityId
},
method: \'POST\',
success: function(res){
//获取html代码
WxParse.wxParse(\'article\', \'html\', that.data.article, that, 5);
wx.hideLoading();
}
})
}js部分要注意两点:
第一点是在page函数之前引入wxParse
第二点是在获取到html后执行
WxParse.wxParse(\'article\', \'html\', that.data.article, that, 5)
其中的article就是获取到的html代码
这类文章相信也有不少,这种组件的写法还是老式的小程序写法,小程序新版的组件写法已经跟现在不一样了,不知道这个插件的开发者以后会不会也转换为最新的方式。总之,现在小程序还是支持这种写法的。
以上是“小程序接入富文本编辑”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。