жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҫ®дҝЎе°ҸзЁӢеәҸзј“еӯҳиҺ·еҸ–ж•°жҚ®зҡ„ж–№жі•пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
жҜҸдёӘеҫ®дҝЎе°ҸзЁӢеәҸйғҪеҸҜд»ҘжңүиҮӘе·ұзҡ„жң¬ең°зј“еӯҳпјҢеҸҜд»ҘйҖҡиҝҮ wx.setStorageпјҲwx.setStorageSyncпјүгҖҒwx.getStorageпјҲwx.getStorageSyncпјүгҖҒwx.clearStorageпјҲwx.clearStorageSyncпјүеҸҜд»ҘеҜ№жң¬ең°зј“еӯҳиҝӣиЎҢи®ҫзҪ®гҖҒиҺ·еҸ–е’Ңжё…зҗҶгҖӮеҗҢдёҖдёӘеҫ®дҝЎз”ЁжҲ·пјҢеҗҢдёҖдёӘе°ҸзЁӢеәҸ storage дёҠйҷҗдёә 10MB гҖӮlocalStorage д»Ҙз”ЁжҲ·з»ҙеәҰйҡ”зҰ»пјҢеҗҢдёҖеҸ°и®ҫеӨҮдёҠпјҢA з”ЁжҲ·ж— жі•иҜ»еҸ–еҲ° B з”ЁжҲ·зҡ„ж•°жҚ®гҖӮ
ж•°жҚ®еёёз”ЁдәҺе“ӘйҮҢпјҹ
еҜ№дәҺж•°жҚ®йңҖжұӮиҫғе°Ҹзҡ„еҺҶеҸІи®°еҪ•гҖҒиҙӯзү©иҪҰдәӢ件зӯүйғҪеҸҜд»ҘдҪҝз”Ё storage иҝӣиЎҢзј“еӯҳпјҢ Storage е°Ҷж•°жҚ®еӯҳеӮЁеңЁжң¬ең°зј“еӯҳдёӯжҢҮе®ҡзҡ„ key дёӯпјҢеҰӮжһңйҮҚеӨҚдјҡиҰҶзӣ–жҺүеҺҹжқҘиҜҘ key еҜ№еә”зҡ„еҶ…е®№ еҸҜд»ҘеҸӮз…§еҫ®дҝЎе°ҸзЁӢеәҸејҖеҸ‘жүӢеҶҢдёӯзҡ„Storage
еҰӮдҪ•дҪҝз”ЁејӮжӯҘжҺҘеҸЈиҝӣиЎҢж•°жҚ®зј“еӯҳпјҹ
е°Ҷж•°жҚ®еӯҳеӮЁеңЁжң¬ең°зј“еӯҳдёӯжҢҮе®ҡзҡ„keyдёӯпјҢдјҡиҰҶзӣ–жҺүеҺҹжқҘиҜҘkeyеҜ№еә”зҡ„еҶ…е®№пјҢиҝҷжҳҜдёҖдёӘејӮжӯҘжҺҘеҸЈгҖӮ
OBJECTеҸӮж•°иҜҙжҳҺпјҡ

зӨәдҫӢд»Јз Ғ
wx.setStorage({ key:key,
data:value })еҪ“ setStorage д№ӢеҗҺеҸҜд»ҘеҺ»еҲ°ејҖеҸ‘иҖ…е·Ҙе…·йҮҢйқўжҹҘзңӢ иҝҷжҳҜжІЎжңүдҝқеӯҳеҖјзҡ„жғ…еҶө

еҸҜд»ҘзңӢеҲ°жҳҜжІЎжңү key еҖјзҡ„ йӮЈд№ҲеҪ“жҲ‘们еҺ»иҝӣиЎҢиҫ“е…Ҙжҗңзҙў
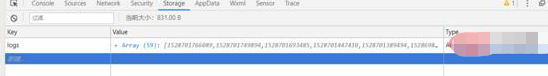
жңҖеҗҺеҶҚеҺ» storage дёӯжҹҘзңӢ

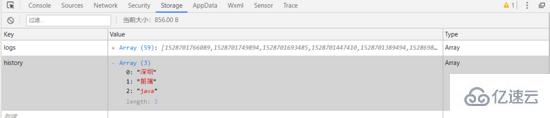
иҺ·еҸ–еҲ°дәҶдёҖдёӘ key дёә history зҡ„ Array ж•°з»„ йӮЈд№ҲеҶҚеҺ»зңӢзңӢstorage

еҫ—еҲ°дәҶдёҖдёӘж•°з»„иҖҢдё”жІЎжңүиў«иҰҶзӣ–пјҢйӮЈд№ҲжҖҺд№Ҳе®һзҺ°зҡ„е‘ўпјҹ е…ҲжқҘзңӢзңӢjsд»Јз Ғ
search.js
и®ҫзҪ®data
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},йҰ–е…ҲеҺ»иҺ·еҸ–storageдёӯзҡ„еҖј
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},иҝӣиЎҢжҗңзҙўе’Ңзј“еӯҳж•°жҚ®еҲ°storageдёӯ
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'иҜ·иҫ“е…ҘиҰҒжҗңзҙўдҝЎжҒҜ\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'жҡӮж— жӯӨдҝЎжҒҜ\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},е°Ҷ storage дёӯзҡ„ key еҖји®ҫдёә hisotry
wx.setStorage({
key: \'history\',
data: that.data.history,
)}е®ҡд№үдёҖдёӘж•°з»„ history з©әж•°з»„еҺ»иҺ·еҸ– storage дёӯзҡ„еҖј,йҰ–е…ҲжҳҜеҺ»жҹҘиҜўжңүжІЎжңүиҜҘ key еҖјпјҢеҰӮжһңжІЎжңүеҲҷ fail пјҢйӮЈд№Ҳ history дҫқ然дёәз©әж•°з»„
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})иҝ”еӣһеҫ—еҲ° history д№ӢеҗҺеҶҚеҺ»е°Ҷ inputsearch зҡ„еҖјж·»еҠ еҲ° history дёӯ
иҝҷйҮҢжңүдёӘиҜҜеҢәеҸҜиғҪдҪ дјҡе°Ҷиҫ“е…Ҙзҡ„еҖјinputsearch pushеҲ°дёҖдёӘж–°зҡ„з©әж•°з»„пјҢ然еҗҺеҶҚе°ҶиҝҷдёӘж–°ж•°з»„pushеҲ°historyж•°з»„дёӯпјҢдҪҶиҝҷдёӘж–№жі•жҳҫ然дёҚеҸҜиЎҢпјҢдҪ ж·»еҠ д№ӢеҗҺж–°ж•°з»„е°Ҷдјҡеӯҳж”ҫеңЁhistoryж•°з»„зҡ„第дёҖдёӘдёӢж Үзҡ„ж•°з»„дёӢпјҢеҜ№дәҺhistoryж•°з»„д№ҹе°ұеҸӘжңүдёӨдёӘеҖј
еҘҪдәҶпјҢеӣһеҲ°жҲ‘иҰҒиҜҙзҡ„пјҢйӮЈд№ҲеҰӮдҪ•е°Ҷ inputsearch ж·»еҠ еҲ° history дёӯе‘ў,еҸҜд»ҘдҪҝз”Ё unshift ж–№жі•жҲ–иҖ… push ж–№жі•пјҢиҝҷйҮҢеә”иҜҘдҪҝз”Ё unshift еә”иҜҘе°ҶжҜҸдёӘж–°еўһеҖјеӯҳж”ҫеңЁ history зҡ„第дёҖдёӘдҪҚзҪ®пјҢиҝҷжҳҜе…¶е®һе°ұжҳҜдёҖдёӘз”ЁжҲ·дҪ“йӘҢй—®йўҳдәҶ
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})еҘҪдәҶпјҢиҝҷж ·е°ұдёҚдјҡеҮәзҺ°вҖңиҰҶзӣ–жҺүвҖқеҺҹжқҘзҡ„ key еҖјзҡ„й—®йўҳдәҶ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«еҫ®дҝЎе°ҸзЁӢеәҸзј“еӯҳиҺ·еҸ–ж•°жҚ®зҡ„ж–№жі•еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ