жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қеҫ®дҝЎејҖеҸ‘д№ӢH5ж”Ҝд»ҳзҡ„зӨәдҫӢеҲҶжһҗпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
H5ж”Ҝд»ҳжҳҜеҹәдәҺе…¬дј—еҸ·еҹәзЎҖејҖеҸ‘зҡ„дёҖз§Қйқһеҫ®дҝЎеҶ…жөҸи§ҲеҷЁж”Ҝд»ҳж–№ејҸпјҲйңҖиҰҒеҚ•зӢ¬з”іиҜ·ж”Ҝд»ҳжқғйҷҗпјүпјҢеҸҜд»Ҙж»Ўи¶іеңЁеҫ®дҝЎеӨ–зҡ„жүӢжңәH5йЎөйқўиҝӣиЎҢеҫ®дҝЎж”Ҝд»ҳзҡ„йңҖжұӮгҖӮгҖӮ
жөӢиҜ•ең°еқҖ
http://wxpay.weixin.qq.com/pub_v2/pay/wap.v2.php
http://wxpay.weixin.qq.com/mch/pay/h6.v2.php
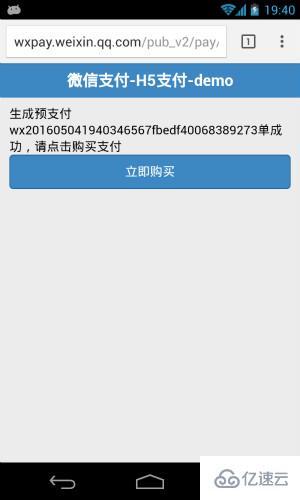
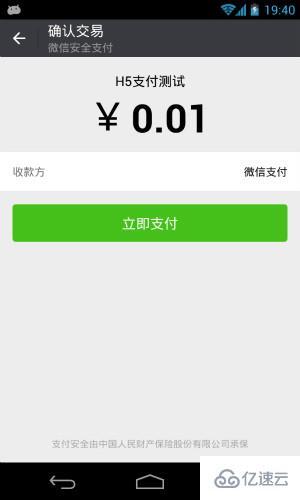
ж•Ҳжһңеӣҫ


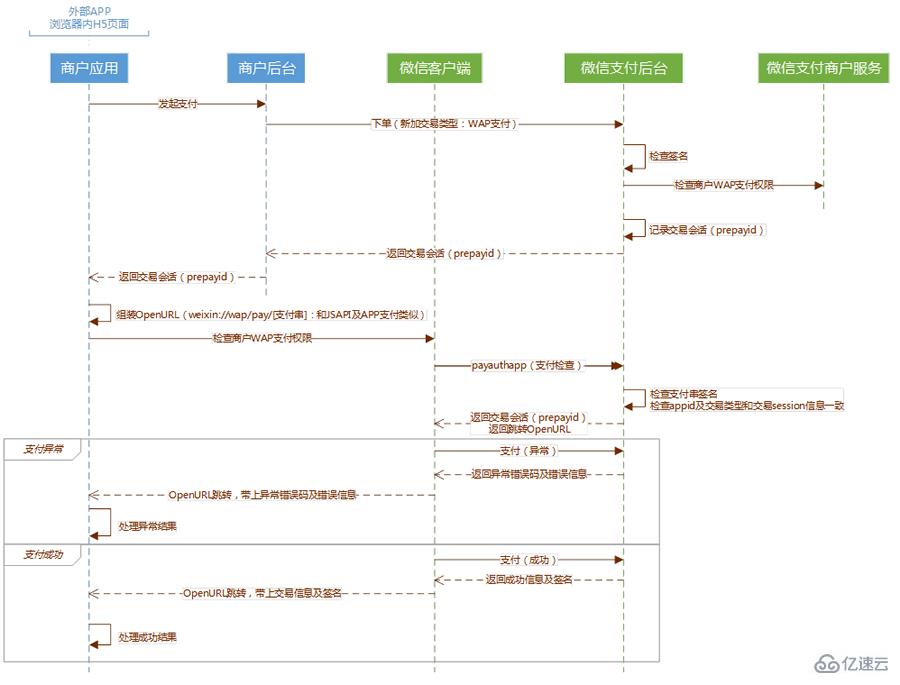
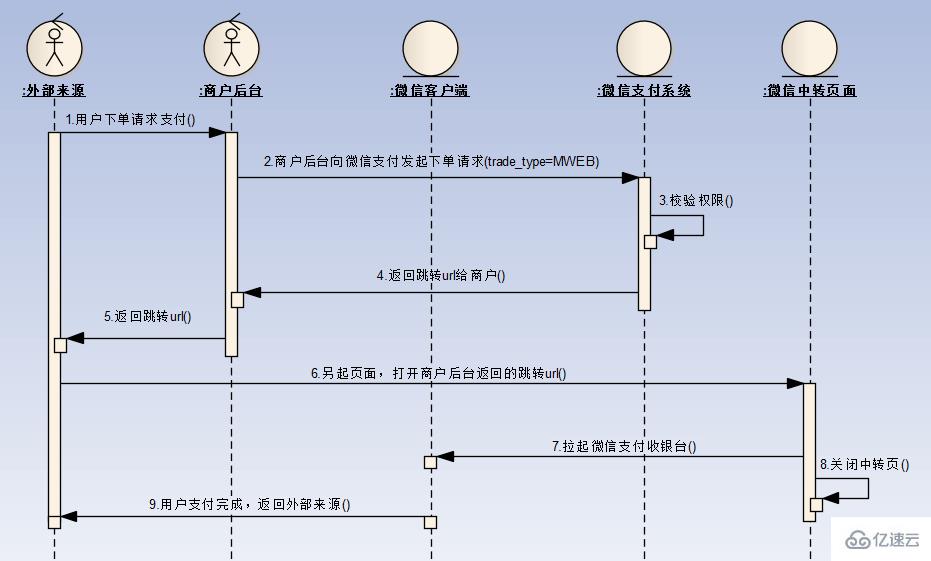
жөҒзЁӢеӣҫ

дё»иҰҒжҳҜе…Ҳе®ҡд№үе•Ҷе“Ғзҡ„еҗҚз§°еҸҠд»·ж јпјҢд»ҘеҸҠдәӨжҳ“еҸ·гҖӮд»Јз ҒеҰӮдёӢгҖӮ
include_once("../WxPayPubHelper/WxPayPubHelper.php"); //дҪҝз”Ёз»ҹдёҖж”Ҝд»ҳжҺҘеҸЈ
$unifiedOrder = new UnifiedOrder_pub();
//и®ҫзҪ®з»ҹдёҖж”Ҝд»ҳжҺҘеҸЈеҸӮж•°
//и®ҫзҪ®еҝ…еЎ«еҸӮж•°
//appidе·ІеЎ«,е•ҶжҲ·ж— йңҖйҮҚеӨҚеЎ«еҶҷ
//mch_idе·ІеЎ«,е•ҶжҲ·ж— йңҖйҮҚеӨҚеЎ«еҶҷ
//noncestrе·ІеЎ«,е•ҶжҲ·ж— йңҖйҮҚеӨҚеЎ«еҶҷ
//spbill_create_ipе·ІеЎ«,е•ҶжҲ·ж— йңҖйҮҚеӨҚеЎ«еҶҷ
//signе·ІеЎ«,е•ҶжҲ·ж— йңҖйҮҚеӨҚеЎ«еҶҷ
$unifiedOrder->setParameter("body","H5ж”Ҝд»ҳжөӢиҜ•");//е•Ҷе“ҒжҸҸиҝ°
$timeStamp = time(); $out_trade_no = WxPayConf_pub::APPID."$timeStamp"; $unifiedOrder->setParameter("out_trade_no","$out_trade_no");//е•ҶжҲ·и®ўеҚ•еҸ·
$unifiedOrder->setParameter("total_fee","1");//жҖ»йҮ‘йўқ
//$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//йҖҡзҹҘең°еқҖ
$unifiedOrder->setParameter("trade_type","WAP");//дәӨжҳ“зұ»еһӢ
//йқһеҝ…еЎ«еҸӮж•°пјҢе•ҶжҲ·еҸҜж №жҚ®е®һйҷ…жғ…еҶөйҖүеЎ«
$unifiedOrder->setParameter("device_info","100001");//и®ҫеӨҮеҸ·дёҠиҝ°еҸӮж•°жңҖз»Ҳе°ҒиЈ…жҲҗеҰӮдёӢзұ»дјјXMLеҸӮж•°
<xml> <body><![CDATA[H5ж”Ҝд»ҳжөӢиҜ•]]></body> <out_trade_no><![CDATA[100001_1433009089]]></out_trade_no> <total_fee>1</total_fee> //<notify_url><![CDATA[http://www.php.cn/]]></notify_url> <trade_type><![CDATA[WAP]]></trade_type> <device_info>100001</device_info> <appid><![CDATA[wx1d065b0628e21103]]></appid> <mch_id>1237905502</mch_id> <spbill_create_ip><![CDATA[61.129.47.79]]></spbill_create_ip> <nonce_str><![CDATA[gwpdlnn0zlfih31gipjj5z53i7vea8e8]]></nonce_str> <sign><![CDATA[C5A1E210F9B4402D8254F731882F41AC]]></sign></xml>
е°ҶдёҠиҝ°XMLеҸ‘йҖҒз»ҷз»ҹдёҖж”Ҝд»ҳжҺҘеҸЈ
https://api.mch.weixin.qq.com/pay/unifiedorder
еҫ—еҲ°еҰӮдёӢXMLж•°жҚ®
<xml> <return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx1d065b0628e21103]]></appid> <mch_id><![CDATA[1237905502]]></mch_id> <device_info><![CDATA[100001]]></device_info> <nonce_str><![CDATA[6u8ovTtFupTagsiY]]></nonce_str> <sign><![CDATA[E84D8BC2331766DD685591F908367FF1]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx20150531020450bb586eb2f70717331240]]></prepay_id> <trade_type><![CDATA[WAP]]></trade_type> </xml>
иҝҷж ·е°ұеҫ—еҲ°дёҖдёӘprepayid
е•ҶжҲ·serverи°ғз”Ёз»ҹдёҖдёӢеҚ•жҺҘеҸЈиҜ·жұӮи®ўеҚ•пјҢapiеҸӮи§Ғе…¬е…ұapiгҖҗз»ҹдёҖдёӢеҚ•гҖ‘пјҲжҺҘеҸЈдёӯtrade_typeйңҖе®ҡд№үдёәWAPпјүпјҢеҫ®дҝЎдјҡиҝ”еӣһз»ҷе•ҶжҲ·prepayidпјҢе•ҶжҲ·жҢүеӣәе®ҡж јејҸз”ҹжҲҗdeeplinkпјҢйҖҡиҝҮз”ЁжҲ·зӮ№еҮ»deeplinkжқҘи°ғиө·еҫ®дҝЎж”Ҝд»ҳгҖӮ
deeplinkж јејҸпјҡ
weixin://wap/pay?appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3D123%26prepayid%3Dwx20141203201153d7bac0d2e10889028866%26sign%3D6AF4B69CCC30926F85770F900D098D64%26timestamp%3D1417511263
з”ҹжҲҗdeeplink зҡ„жӯҘйӘӨеҰӮдёӢпјҡ
жӯҘйӘӨ1пјҡжҢүURL ж јејҸз»„иЈ…еҸӮж•°, $value йғЁеҲҶиҝӣиЎҢURL зј–з ҒпјҢз”ҹжҲҗstring1пјҡ
string1 пјҡ key1=Urlencode($value1)&key2=Urlencode($value2гҖҒ&...
жӯҘйӘӨ2пјҡеҜ№string1 дҪңж•ҙдҪ“зҡ„UrlencodeпјҢз”ҹжҲҗstring2пјҡ
String2=Urlencode(string1);
жӯҘйӘӨ3пјҡжӢјжҺҘеүҚзјҖпјҢз”ҹжҲҗжңҖз»Ҳdeeplink
дёҫдҫӢеҰӮдёӢпјҡ
String1пјҡ
appid=wxf5b5e87a6a0fde94&noncestr=123&package=WAP&prepayid=wx201412101630480281750c890475924233&sign=53D411FB74FE0B0C79CC94F2AB0E2333×tamp=1417511263
еҶҚеҜ№ж•ҙдёӘstring1 еҒҡдёҖж¬ЎURLEncode
string2пјҡ
appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3DWAP%26prepayid%3Dwx201412101630480281750c890475924233%26sign%3D53D411FB74FE0B0C79CC94F2AB0E2333%26timestamp%3D1417511263
еҶҚеҠ дёҠеҚҸи®®еӨҙweixinпјҡ//wap/pay? еҫ—еҲ°жңҖеҗҺзҡ„deeplink
weixin://wap/pay?appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3DWAP%26prepayid%3Dwx201412101630480281750c890475924233%26sign%3D53D411FB74FE0B0C79CC94F2AB0E2333%26timestamp%3D1417511263
| еӯ—ж®өеҗҚ | еҸҳйҮҸеҗҚ | еҝ…еЎ« | зұ»еһӢ | зӨәдҫӢеҖј | жҸҸиҝ° |
|---|---|---|---|---|---|
| е…¬дј—иҙҰеҸ·ID | appid | жҳҜ | String(32) | wx8888888888888888 | еҫ®дҝЎеҲҶй…Қзҡ„е…¬дј—иҙҰеҸ·ID |
| йҡҸжңәеӯ—з¬ҰдёІ | noncestr | жҳҜ | String(32) | 5K8264ILTKCH16CQ2502SI8ZNMTM67VS | йҡҸжңәеӯ—з¬ҰдёІпјҢдёҚй•ҝдәҺ32дҪҚгҖӮжҺЁиҚҗйҡҸжңәж•°з”ҹжҲҗз®—жі• |
| и®ўеҚ•иҜҰжғ…жү©еұ•еӯ—з¬ҰдёІ | package | жҳҜ | String(32) | WAP | жү©еұ•еӯ—ж®өпјҢеӣәе®ҡеЎ«еҶҷWAP |
| йў„ж”Ҝд»ҳдәӨжҳ“дјҡиҜқж ҮиҜҶ | prepayid | жҳҜ | String(64) | wx201410272009395522657a690389285100 | еҫ®дҝЎз»ҹдёҖдёӢеҚ•жҺҘеҸЈиҝ”еӣһзҡ„йў„ж”Ҝд»ҳеӣһиҜқж ҮиҜҶпјҢз”ЁдәҺеҗҺз»ӯжҺҘеҸЈи°ғз”ЁдёӯдҪҝз”ЁпјҢиҜҘеҖјжңүж•Ҳжңҹдёә2е°Ҹж—¶ |
| зӯҫеҗҚ | sign | жҳҜ | String(32) | C380BEC2BFD727A4B6845133519F3AD6 | зӯҫеҗҚпјҢиҜҰи§ҒзӯҫеҗҚз”ҹжҲҗз®—жі• |
| ж—¶й—ҙжҲі | timestamp | жҳҜ | String(32) | 1414561699 | еҪ“еүҚзҡ„ж—¶й—ҙпјҢе…¶д»–иҜҰи§Ғж—¶й—ҙжҲіи§„еҲҷ |
ејҖеҸ‘ж–ҮжЎЈпјҡhttps://pay.weixin.qq.com/wiki/doc/api/wap.php?chapter=15_1

1гҖҒз”ЁжҲ·еңЁе•ҶжҲ·дҫ§е®ҢжҲҗдёӢеҚ•пјҢдҪҝз”Ёеҫ®дҝЎж”Ҝд»ҳиҝӣиЎҢж”Ҝд»ҳ
2гҖҒз”ұе•ҶжҲ·еҗҺеҸ°еҗ‘еҫ®дҝЎж”Ҝд»ҳеҸ‘иө·дёӢеҚ•иҜ·жұӮпјҲи°ғз”Ёз»ҹдёҖдёӢеҚ•жҺҘеҸЈпјүжіЁпјҡдәӨжҳ“зұ»еһӢtrade_type=MWEB
3гҖҒеҫ®дҝЎж”Ҝд»ҳж ЎйӘҢе•ҶжҲ·жқғйҷҗ
4гҖҒз»ҹдёҖдёӢеҚ•жҺҘеҸЈиҝ”еӣһж”Ҝд»ҳзӣёе…іеҸӮж•°з»ҷе•ҶжҲ·еҗҺеҸ°пјҢеҰӮж”Ҝд»ҳи·іиҪ¬urlпјҲеҸӮж•°еҗҚвҖңmweb_urlвҖқпјҢеҚіжөҒзЁӢеӣҫдёӯзҡ„еҫ®дҝЎдёӯиҪ¬йЎөйқўең°еқҖпјү
5гҖҒе•ҶжҲ·еҗҺеҸ°ж”¶еҲ°з»ҹдёҖдёӢеҚ•жҺҘеҸЈиҝ”еӣһеҸӮж•°пјҢе°Ҷmweb_urlиҝ”еӣһз»ҷеүҚз«Ҝ
6гҖҒе•ҶжҲ·йҖҡиҝҮеүҚз«ҜйЎөйқўи®ҝй—®еҫ®дҝЎдёӯиҪ¬йЎөйқўmweb_urlпјҲжӯӨжӯҘйӘӨеҫ®дҝЎж”Ҝд»ҳдјҡж ЎйӘҢreferпјҢд»ҘеҲӨж–ӯиҜ·жұӮжқҘжәҗжҳҜеҗҰеҗҲжі•пјү
7гҖҒз”ұдёӯиҪ¬йЎөйқўmweb_urlдё»еҠЁе”Өиө·еҫ®дҝЎж”Ҝд»ҳ收银еҸ°
8гҖҒеҫ®дҝЎж”Ҝд»ҳ收银еҸ°иў«е”Өиө·еҗҢж—¶е…ій—ӯmweb_urlдёӯиҪ¬йЎөйқў
9гҖҒз”ЁжҲ·еңЁеҫ®дҝЎж”Ҝд»ҳ收银еҸ°е®ҢжҲҗж”Ҝд»ҳ
д»ҘдёҠжҳҜвҖңеҫ®дҝЎејҖеҸ‘д№ӢH5ж”Ҝд»ҳзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ