жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢе°ҸзЁӢеәҸеҰӮдҪ•и®ҫзҪ®tabпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
е°ҸзЁӢеәҸжҖҺд№Ҳи®ҫзҪ®tabпјҹеҫ®дҝЎе°ҸзЁӢеәҸе®һзҺ°tabеҲҮжҚўзҡ„ж–№жі•
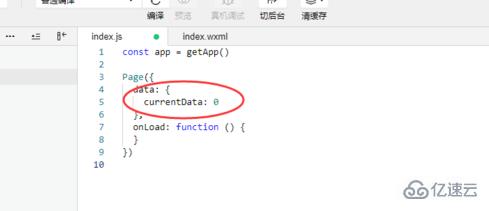
йҰ–е…ҲеЈ°жҳҺдёҖдёӘtabзҠ¶жҖҒеҸҳйҮҸпјҢеҰӮдёӢеӣҫжүҖзӨә

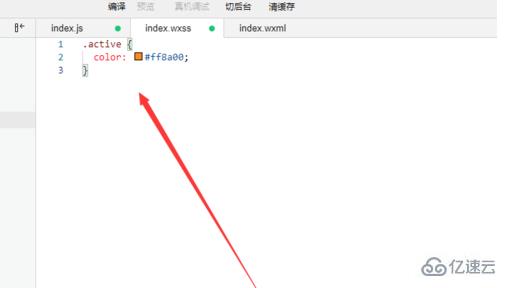
жҺҘзқҖе®ҡд№үиў«йҖүдёӯзҡ„tabзҡ„йўңиүІпјҢеҰӮдёӢеӣҫжүҖзӨә

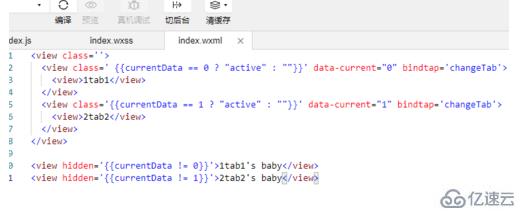
然еҗҺзј–еҶҷwxmlйЎөйқўпјҢеҰӮдёӢеӣҫжүҖзӨәпјҢж №жҚ®tabзҠ¶жҖҒеҸҳйҮҸеҶіе®ҡе“ӘйғЁеҲҶжҳҫзӨә

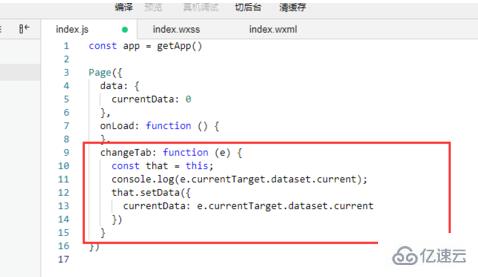
жҺҘзқҖе®һзҺ°зӮ№еҮ»tabйЎөеҚЎзҡ„ж–№жі•пјҢеҰӮдёӢеӣҫжүҖзӨә

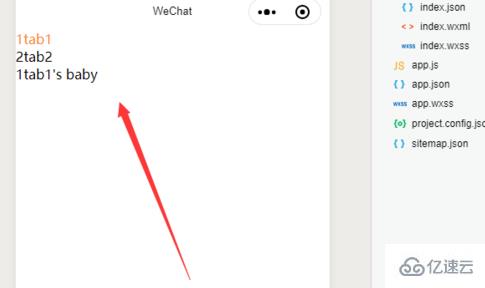
иҝҗиЎҢдёҖиЎҢжҲ‘们е°ұеҸҜд»ҘзңӢеҲ°еҰӮдёӢеӣҫжүҖзӨәзҡ„з•ҢйқўдәҶ

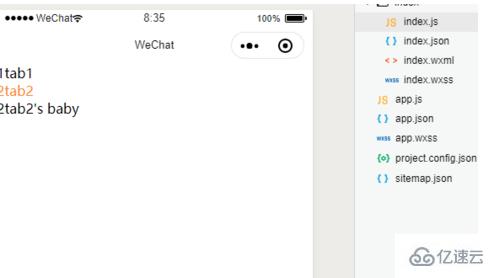
зӮ№еҮ»е°ұеҸҜд»ҘеҲҮжҚўеҶ…е®№дәҶпјҢеҰӮдёӢеӣҫжүҖзӨә

з»јдёҠжүҖиҝ°пјҢеңЁе°ҸзЁӢеәҸдёӯе®һзҺ°tabйЎөеҚЎзҡ„еҲҮжҚўдё»иҰҒжҺҢжҸЎзҠ¶жҖҒеҸҳйҮҸе°ұеҘҪдәҶ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңе°ҸзЁӢеәҸеҰӮдҪ•и®ҫзҪ®tabвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ