жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•дҪҝз”Ёеҫ®дҝЎе°ҸзЁӢеәҸејҖеҸ‘з®Җжҳ“зҡ„ж’ӯж”ҫеҷЁзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
дҪҝз”Ёеҫ®дҝЎе°ҸзЁӢеәҸејҖеҸ‘з®Җжҳ“зҡ„ж’ӯж”ҫеҷЁ
жң¬ж–Үж №жҚ®еҲ«дәәдҫӢеӯҗи·ҹзқҖеҒҡдёҖдёӘйҹід№җж’ӯж”ҫеҷЁе°ҸзЁӢеәҸпјҢз•ҷдёӢдёҖдёӘи„ҡеҚ°еҗ§гҖӮе®һзҺ°д»ҘдёӢеҫ®дҝЎе°ҸзЁӢеәҸзҡ„йҹід№җж’ӯж”ҫеҷЁгҖӮ

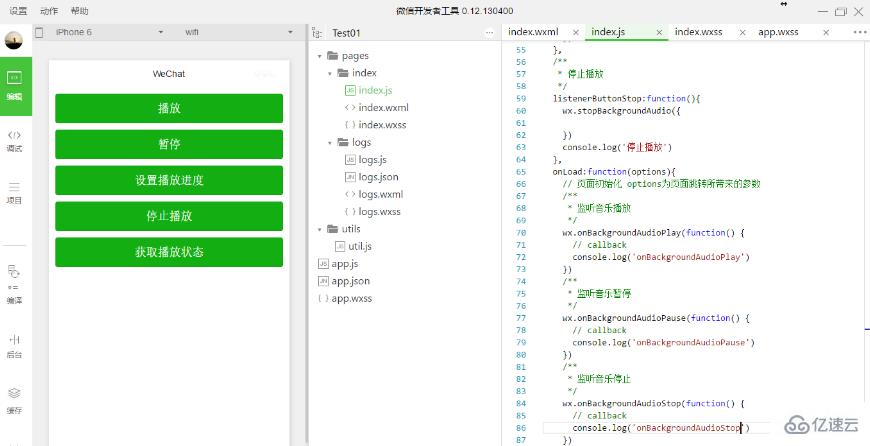
з•ҢйқўеҒҡзҡ„зЎ®е®һжҢәдё‘зҡ„пјҢе…ҲдёҠwxssж–Ү件
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}еҸӘжҳҜйЎ¶дёҖдёӘз®ҖеҚ•зҡ„жҢүй’®зҡ„еңҶи§’е’Ңй—ҙи·қпјҢйўңиүІиҝҷдёӘжҲ‘иҝҳжҳҜз”ЁprimaryиҝҷдёӘе°Ҹз»ҝиүІгҖӮ
гҖӢ
дёӢйқўжҳҜindex.wxmlж–Ү件
//index.wxml <button type="primary">ж’ӯж”ҫ</button> <button type="primary"жҡӮеҒң</button> <button type="primary"и®ҫзҪ®ж’ӯж”ҫиҝӣ</button> <button type="primary"еҒңжӯўж’ӯж”ҫ</button> <button type="primary"иҺ·еҸ–ж’ӯж”ҫзҠ¶</button>
жІЎеҠһжі•пјҢз”ЁејҖеҸ‘иҖ…е·Ҙе…·жү“еҮәжқҘе°ұжҳҜиҝҷж ·зҡ„дё‘ж јејҸ
дёӢйқўжҳҜйҮҚзӮ№index.js
//index.js
//иҺ·еҸ–еә”з”Ёе®һдҫӢ
var app = getApp()
Page({
data:{
},
//ж’ӯж”ҫ
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'жқҺе®—зӣӣ',
//еӣҫзүҮең°еқҖең°еқҖ
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//зӣ‘еҗ¬buttonжҡӮеҒңжҢүй’®
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('жҡӮеҒңж’ӯж”ҫ')
},
/**
* ж’ӯж”ҫзҠ¶жҖҒ
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration йҖүе®ҡйҹійў‘зҡ„й•ҝеәҰпјҲеҚ•дҪҚпјҡsпјүпјҢеҸӘжңүеңЁеҪ“еүҚжңүйҹід№җж’ӯж”ҫж—¶иҝ”еӣһ
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status ж’ӯж”ҫзҠ¶жҖҒпјҲ2пјҡжІЎжңүйҹід№җеңЁж’ӯж”ҫпјҢ1пјҡж’ӯж”ҫдёӯпјҢ0пјҡжҡӮеҒңдёӯпјү
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl жӯҢжӣІж•°жҚ®й“ҫжҺҘпјҢеҸӘжңүеңЁеҪ“еүҚжңүйҹід№җж’ӯж”ҫж—¶иҝ”еӣһ
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* и®ҫзҪ®иҝӣеәҰ
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* еҒңжӯўж’ӯж”ҫ
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('еҒңжӯўж’ӯж”ҫ')
},
onLoad:function(options){
// йЎөйқўеҲқе§ӢеҢ– optionsдёәйЎөйқўи·іиҪ¬жүҖеёҰжқҘзҡ„еҸӮж•°
/**
* зӣ‘еҗ¬йҹід№җж’ӯж”ҫ
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* зӣ‘еҗ¬йҹід№җжҡӮеҒң
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* зӣ‘еҗ¬йҹід№җеҒңжӯў
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
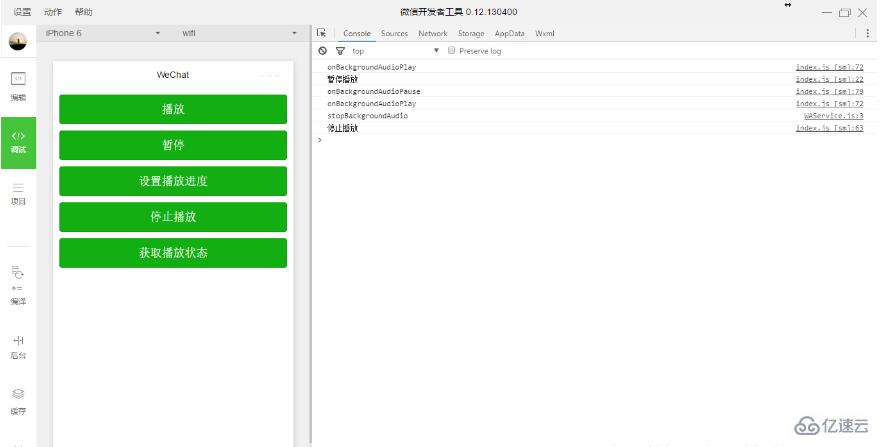
})йҮҢйқўеҸҜд»Ҙе…ҲжҢүз…§йЎәеәҸжқҘзңӢonLoadеҮҪж•°пјҢйҮҢйқўе®ҡд№үдәҶдёүдёӘзӣ‘еҗ¬еҮҪж•°пјҢеҸҜд»ҘзңӢеҲ°consoleйҮҢйқўж•ҲжһңеҰӮеӣҫ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңеҰӮдҪ•дҪҝз”Ёеҫ®дҝЎе°ҸзЁӢеәҸејҖеҸ‘з®Җжҳ“зҡ„ж’ӯж”ҫеҷЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ