您好,登录后才能下订单哦!
小编给大家分享一下小程序中如何使用wx:key提升wx:for的渲染效率,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小程序中使用 wx:key 提升 wx:for 的渲染效率
之所以加上 wx:key 会提升 wx:for 的渲染效率,原因是(我的初步理解)
如果不加 wx:key, 在 setData 之后,如果 array 内的数据如果发生改变,会重新创建前端的渲染对象
加上 wx:key,重新渲染时,只是将对应的对象重新排序。未发生变化的对象,不会重新创建
参考官方的解释
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
需要验证的问题
写个简单的测试页面
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id">
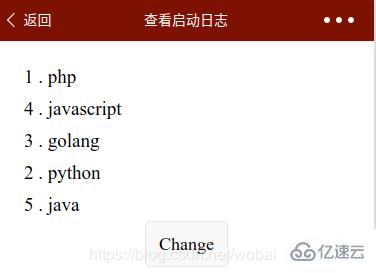
<text class="log-item">{{ language.id }} . {{ language.name }}</text>
</block>
data: {
languages: [
{id: 1, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
从测试结果来看,并不会影响到排序。
data: {
languages: [
{id: 1, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
click: function () {
let language = {id: 5, name: 'kotlin'}
let languages = this.data.languages
languages.push(language)
this.setData({
languages: languages
})
}微信小程序开发工具只会报一个警告,并不会导致程序崩溃
VM6265:2 Do not set same key {5} in wx:key
比较奇怪的是,这个警告只有在重新渲染时才会报,如果初始化时就使用同样的 key,并不会导致警告。
以上是“小程序中如何使用wx:key提升wx:for的渲染效率”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。