您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍小程序开发之如何获取用户UnionID、昵称、头像信息,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
最近在开发小程序,记录下来一些。
以前获取用户信息可以使用 wx.getUserInfo ,但是后来官方进行了调整,所以要换一个思路了。
获取用户昵称、头像
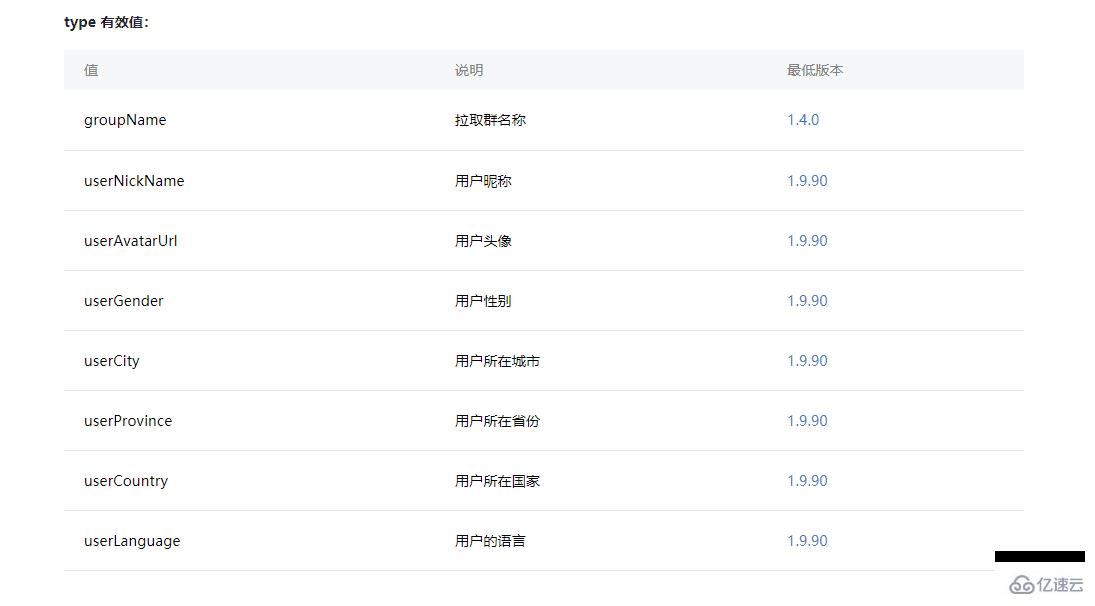
这一步还是很方便的,使用小程序内置的组件就可以实现,可以获取以下的数据
 可以看到,能获取到的相关信息还是不少的,下面是以头像和昵称为例
可以看到,能获取到的相关信息还是不少的,下面是以头像和昵称为例
<!-- 头像 --> <open-data type="userAvatarUrl"></open-data> <!-- 昵称 --> <open-data type="userNickName" lang="zh_CN"></open-data>
获取用户UnionID
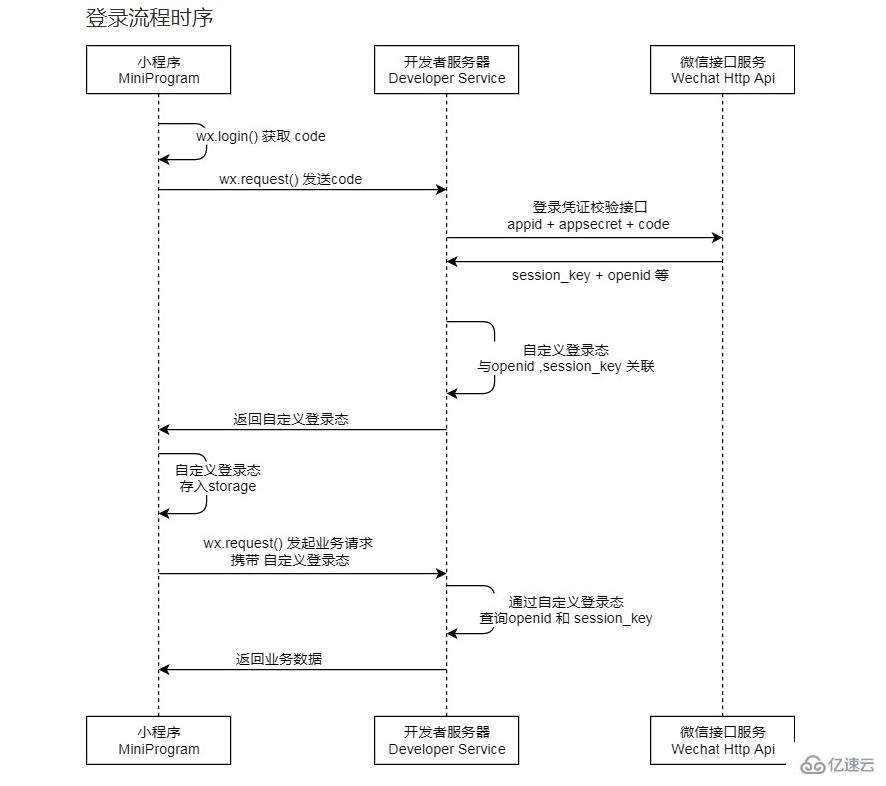
获取用户的昵称、头像很简单,但实际开发中,我们经常需要用户的UnionID,可以使用wx.login、wx.request来实现。先看下官方给出的流程
 可以看到流程并不复杂,下面是小程序的JS实例
可以看到流程并不复杂,下面是小程序的JS实例
onLoad: function (options) {
var that = this;
wx.login({
success: function (res) {
if (res.code) {
// 发起网络请求,获取用户UnionID
wx.request({
url: 'https://xxxx',
data: {
code: res.code
},
success: function (res) {
if (res.data.message == 'success') {
// 获取数据成功
console.log(res.data.data)
}
}
})
} else {
// 获取code失败
console.log('登录失败!' + res.errMsg)
}
}
});
}下面是后端PHP的代码
<?php
$code = $_GET['code'];
$url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' . $this->appid . '&secret=' . $this->secret . '&js_code=' . $code . '&grant_type=authorization_code';
$userInfo = file_get_contents($url);
$userInfo = json_decode($userInfo, true);
if (!$userInfo['unionid']) {
echo json_encode(array('data'=>'','message'=>'error'));
} else {
echo json_encode(array('data'=> $userInfo['unionid'],'message'=>'success'));
}获取到UnionID后,可以继续业务流程了。
以上是“小程序开发之如何获取用户UnionID、昵称、头像信息”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。