您好,登录后才能下订单哦!
小编给大家分享一下怎么用WebStorm配置微信小程序,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
不得不说,WebStorm是一款很强大的编辑器,在平时开发小程序的时候,很多的编辑器对wxml和wxss的支持不是很好,有没有合适的插件,在这种情况下,我们可以对WebStorm稍加配置就可是用了,作者用的是汉化过的,整体还不错,用着比较方便.我就用汉化的说明了,具体操作如下:
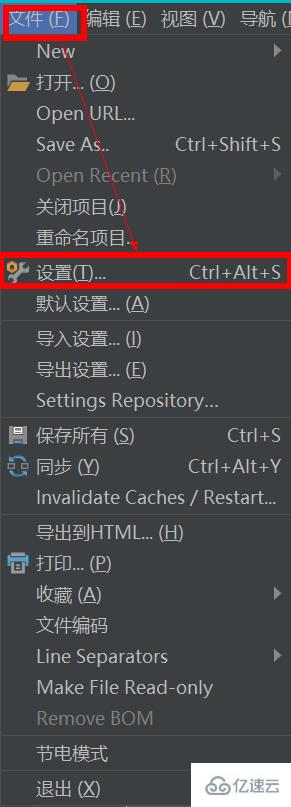
1 打开设置,顺序如下File(文件)→Setting(设置),如下图:

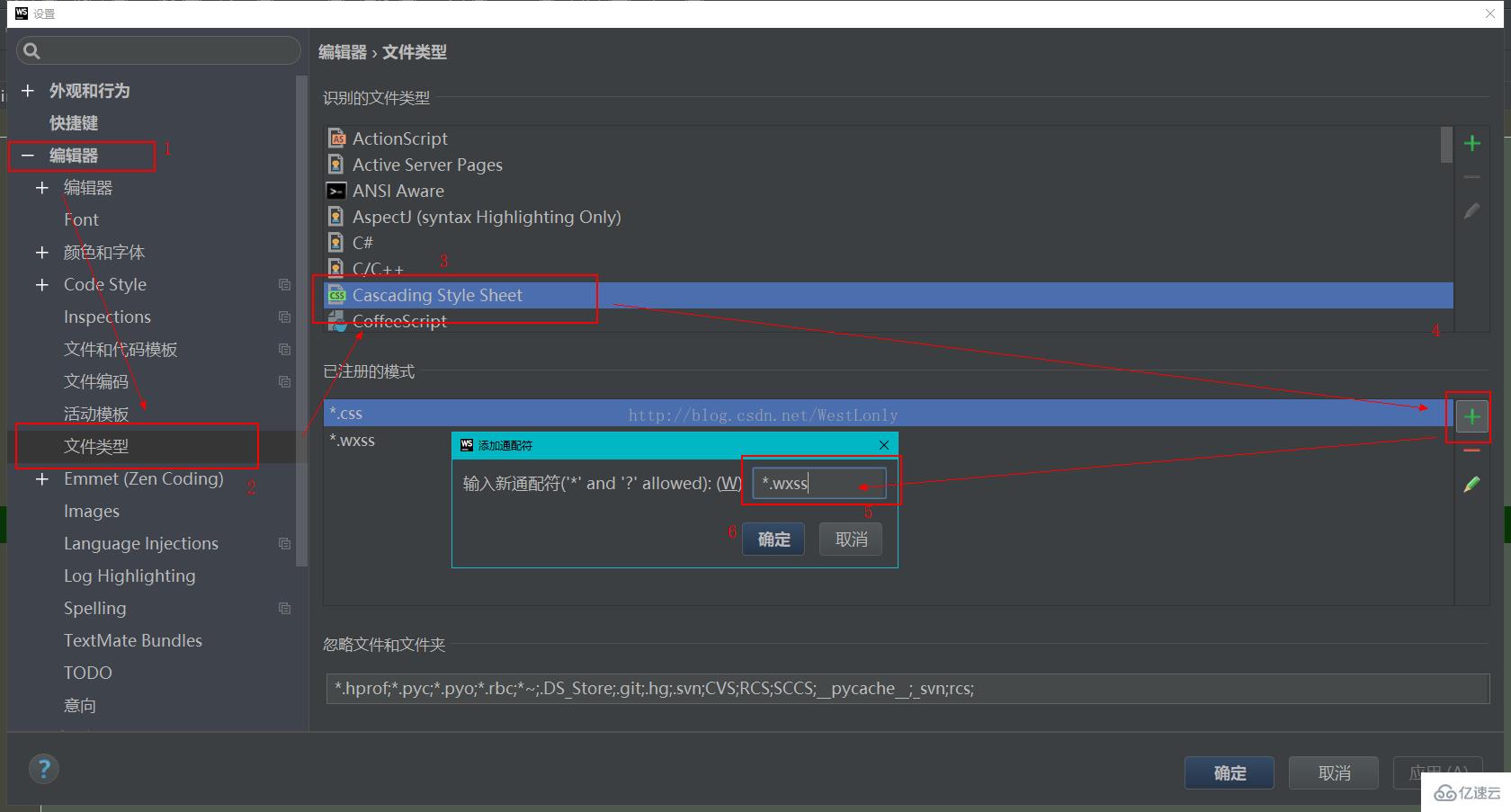
2 在设置菜单找到Editor(编辑器)→(文件类型),选中Cascading Style Sheet,然后在加号(图中位置4)处点添加,在对话框中输入 *.wxss ,点击确定.wxss的配置完成.
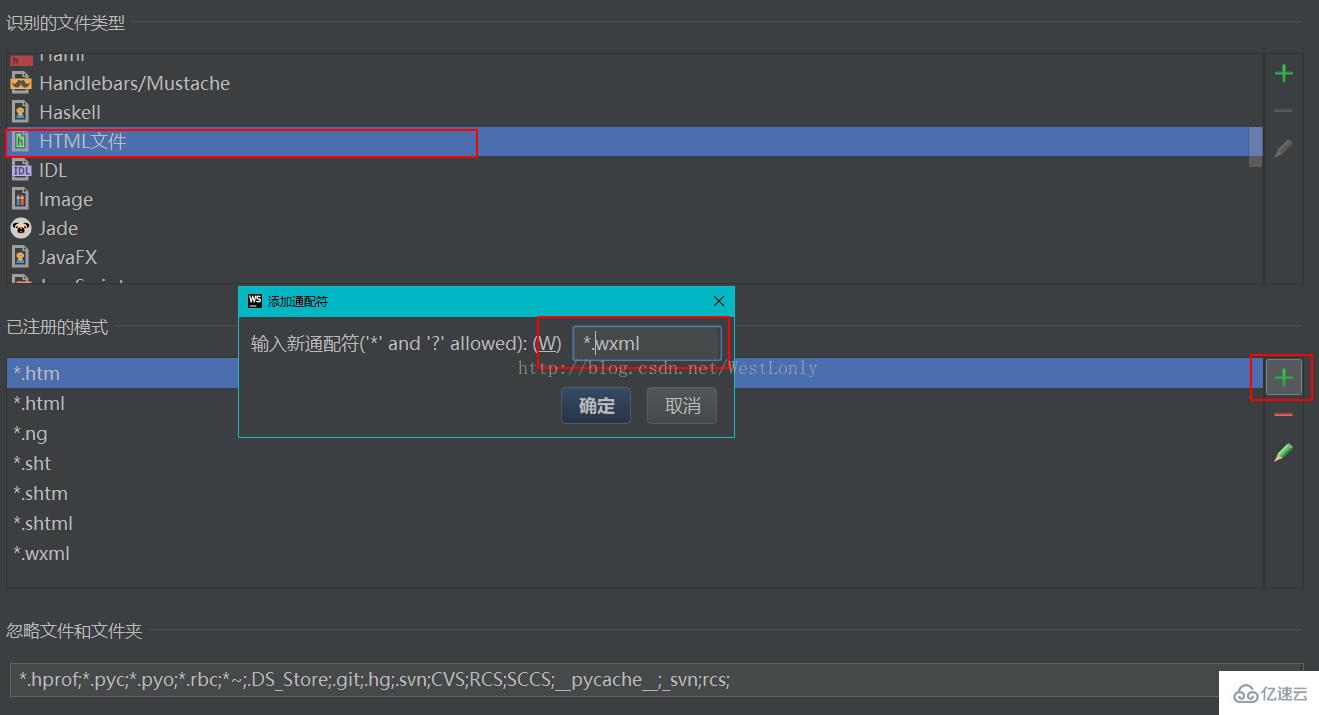
3 我们在来配置wxml,同理,在步骤2中选中Html,在对话框中输入 *.wsml 点击确定即可.

至此,Webstorm配置小程序开发完成,请愉快的撸代码吧.
看完了这篇文章,相信你对怎么用WebStorm配置微信小程序有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。