жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қеҫ®дҝЎе°ҸзЁӢеәҸжЁЎжқҝж¶ҲжҒҜе®ҡж—¶жҺЁйҖҒзҡ„зӨәдҫӢеҲҶжһҗпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
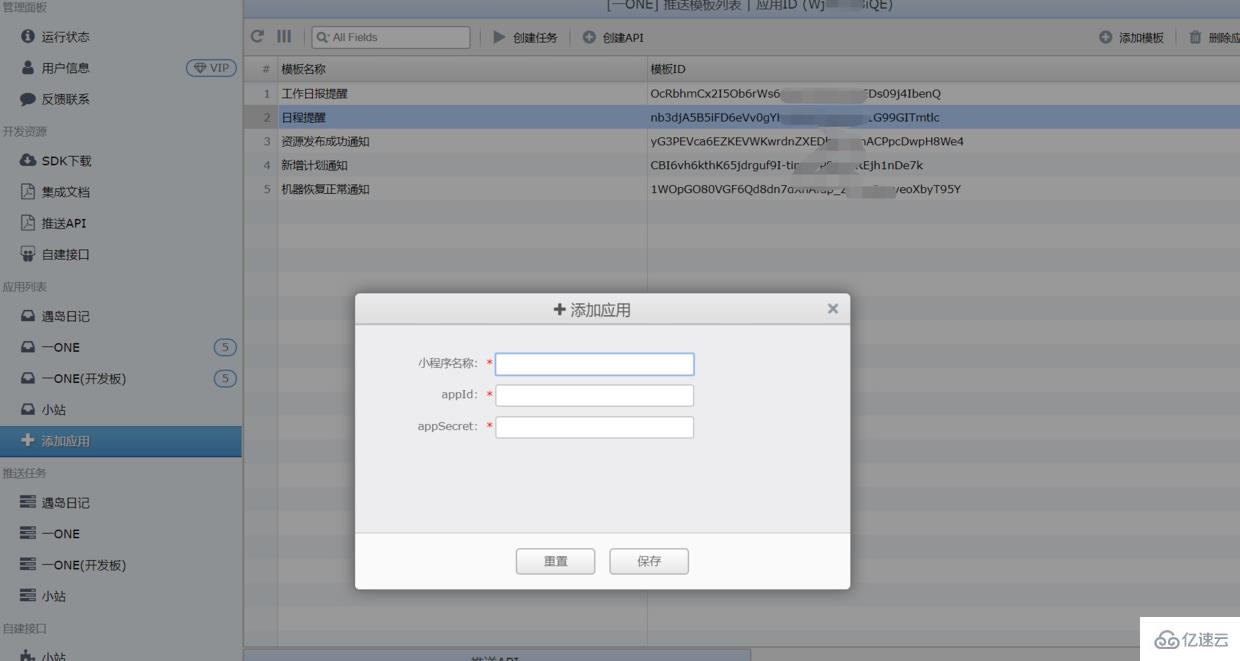
1гҖҒ ж·»еҠ еә”з”Ё
йҰ–е…Ҳиҝӣе…ҘvPushејҖеҸ‘иҖ…з®ЎзҗҶжҺ§еҲ¶еҸ°пјҡhttps://dev.vpush.cloud
然еҗҺзӮ№еҮ»ж·»еҠ еә”з”ЁпјҢж №жҚ®й…ҚзҪ®ж·»еҠ еҚіеҸҜгҖӮ

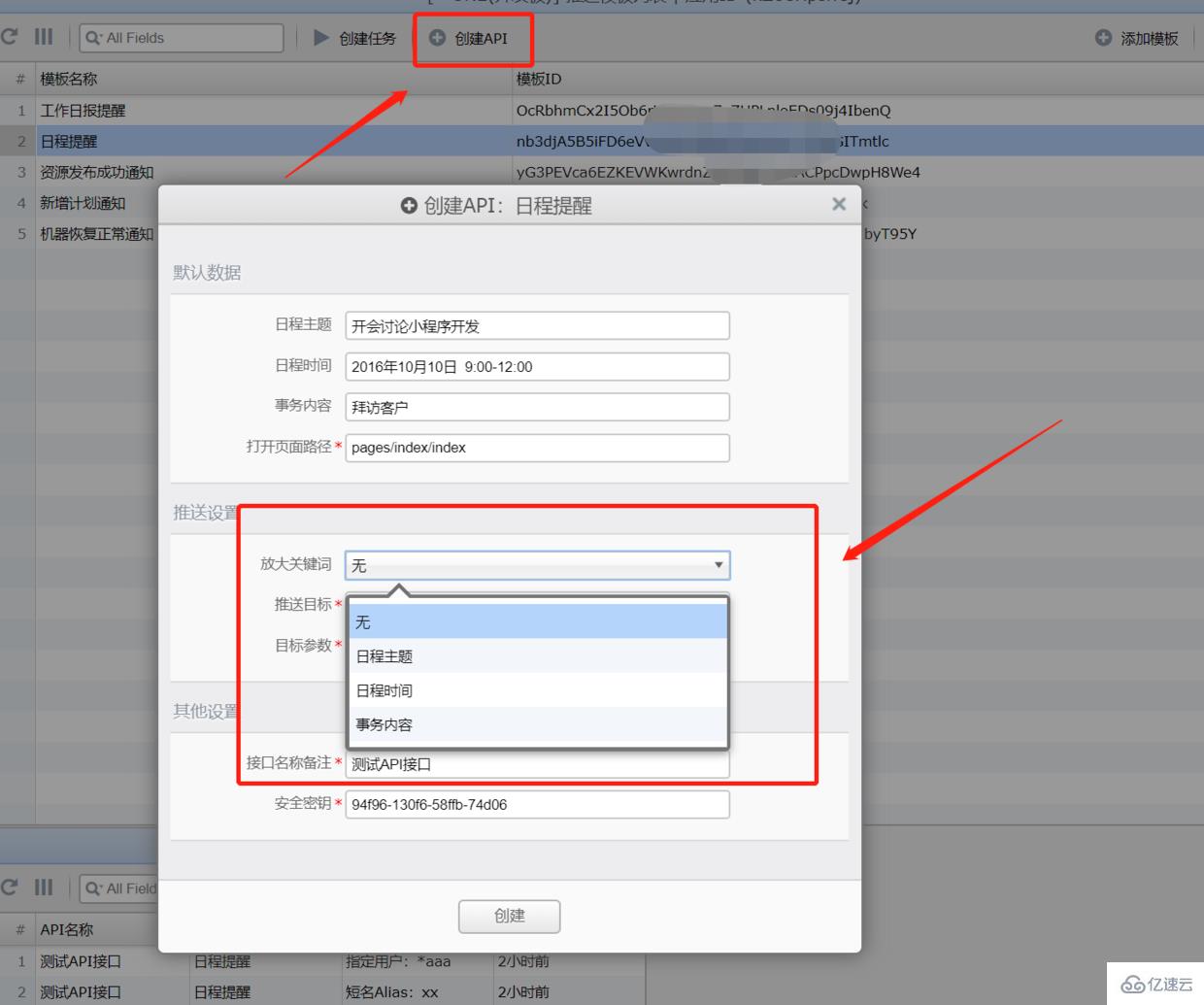
2гҖҒеҲӣе»әAPI
然еҗҺйҖүжӢ©жЁЎжқҝж¶ҲжҒҜпјҢзӮ№еҮ»гҖҗеҲӣе»әAPIгҖ‘жҢүй’®пјҢиҝӣиЎҢз®ҖеҚ•и®ҫзҪ®еҚіеҸҜгҖӮ
дёҖиҲ¬дёҚйңҖиҰҒй»ҳи®Өж•°жҚ®пјҢеӣ дёәжҲ‘们еҶҚиҜ·жұӮжҺЁйҖҒжҺҘеҸЈзҡ„ж—¶еҖҷеҸҜд»Ҙдј йҖ’ж•°жҚ®иҰҶзӣ–гҖӮ
жүҖд»ҘжҲ‘们и®ҫзҪ®еҘҪиҰҒж”ҫеӨ§зҡ„е…ій”®иҜҚеҚіеҸҜпјҡ

然еҗҺзӮ№еҮ»еҲӣе»әжҢүй’®еҚіеҸҜеҲӣе»әе®ҢжҜ•гҖӮ
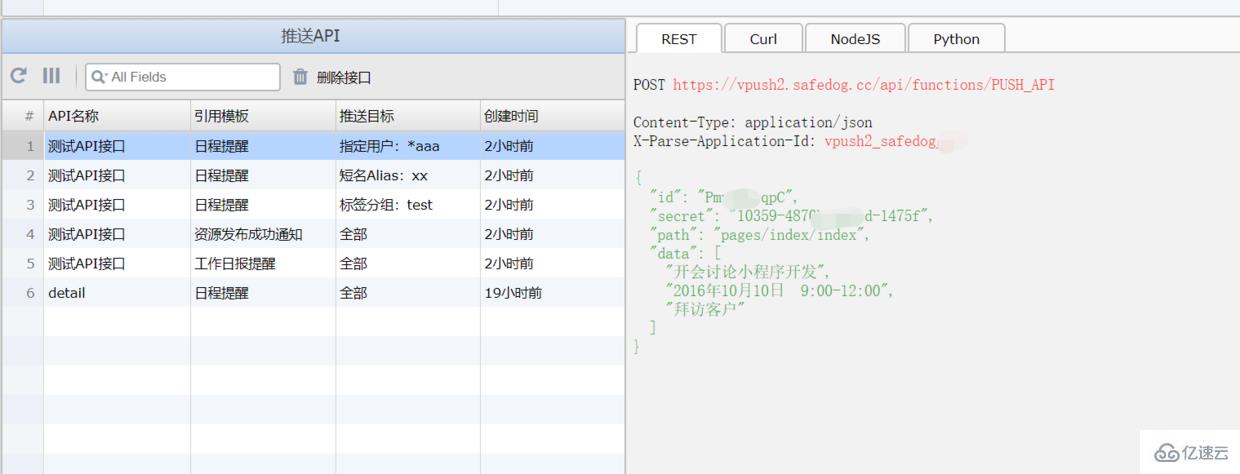
3гҖҒи°ғз”ЁAPIжҺҘеҸЈ
еҲӣе»әжҺҘеҸЈеҗҺпјҢеңЁдёӢж–№еҚіеҸҜзңӢеҲ°жҺҘеҸЈзҡ„дҝЎжҒҜд»ҘеҸҠдҪҝз”Ёзҡ„д»Јз ҒзӨәдҫӢпјҡ

жүҖд»ҘжҲ‘们жҺҘдёӢжқҘпјҢе°ұејҖе§ӢеҲӣе»әдёҖдёӘжҲ‘们иҮӘе·ұзҡ„жҺЁйҖҒи„ҡжң¬дәҶпјҒ
иҝҷйҮҢд»ҘдёҖONEе°ҸзЁӢеәҸдёәдҫӢпјҢжҲ‘们и®ҫе®ҡжҜҸеӨ©ж—©дёҠ9:10еҲҶиҺ·еҸ–еҪ“еӨ©зҡ„еӣҫж–Үж•°жҚ®пјҢ然еҗҺи°ғз”ЁжҺЁйҖҒAPIжҺҘеҸЈеҚіеҸҜеҲӣе»әжҺЁйҖҒд»»еҠЎпјҢжңҖеҗҺжҺЁйҖҒз»ҷжүҖжңүзҡ„з”ЁжҲ·д»¬гҖӮ
жҲ‘з”Ёnodejsзҡ„superagentжЁЎеқ—еҶҷдәҶдёҖдёӘз®ҖеҚ•зҡ„и„ҡжң¬пјҡ
/**
* дёҖONEе°ҸзЁӢеәҸжҺЁйҖҒжЁЎеқ—
* жҜҸеӨ©ж—©дёҠ09:10иҺ·еҸ–жӣҙж–°пјҢ然еҗҺжҺЁйҖҒ
* https://github.com/safe-dog/one
* https://vpush.cloud
*/var request = require('superagent');
// иҺ·еҸ–ж–°ж•°жҚ®request
.post('https://api.hibai.cn/api/index/index')
.send({
'TransCode': '030112',
'OpenId': '123456789',
'Body': ''
})
.then(res => { var { Body } = res.body;
console.log('bodyL', Body)
// иҺ·еҸ–第дёҖжқЎж•°жҚ®
var _data = Body[0];
// и§Јжһҗж•°жҚ®
var data = {
id: _data.id,
title: _data.vol,
img_url: _data.img_url,
picture_author: _data.img_kind + ' | ' + _data.img_author,
date: _data.date.split(' ')[0].replace(/-/g, ' / '),
content: _data.word,
text_authors: _data.word_from
};
// ж·»еҠ еҲ°д»»еҠЎ
request
.post('https://vpush3.safedog.cc/api/functions/PUSH_API')
.set({
'X-Parse-Application-Id': 'vpush3_safedog_cc',
'Content-Type': 'application/json'
})
.send({
"id": "APIжҺҘеҸЈзҡ„ID",
"secret": "APIжҺҘеҸЈзҡ„еҜҶй’Ҙ",
"path": "pages/detail/index?id=" + data.id,
"data": [
data.title,
data.date,
data.content
]
})
.end((err, res) => {
console.log('[*] push result:', err, res)
});
})д»Јз ҒеҫҲз®ҖеҚ•еҗ§пјҒжҲ‘зӣҙжҺҘеҠ е…ҘдәҶcrontabеҲ—иЎЁпјҡ
10 09 * * * /opt/node/bin/node /root/vpush/post_one.js
еҘҪдәҶпјҢжҜҸеӨ©ж—©дёҠ09:10иҮӘеҠЁжү§иЎҢи„ҡжң¬пјҢ然еҗҺиҮӘеҠЁжҺЁйҖҒж¶ҲжҒҜз»ҷжҲ‘们пјҒ
д»ҘдёҠжҳҜвҖңеҫ®дҝЎе°ҸзЁӢеәҸжЁЎжқҝж¶ҲжҒҜе®ҡж—¶жҺЁйҖҒзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ