жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қеҫ®дҝЎе°ҸзЁӢеәҸе•ҶеҹҺејҖеҸ‘д№ӢжҖҺд№Ҳз”Ёеҫ®дҝЎжҺҲжқғ并е®һзҺ°дёӘдәәдёӯеҝғзҡ„зӨәдҫӢпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
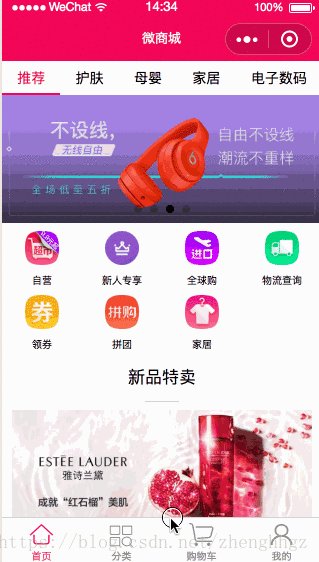
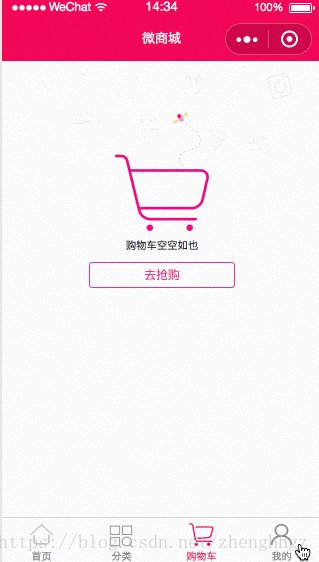
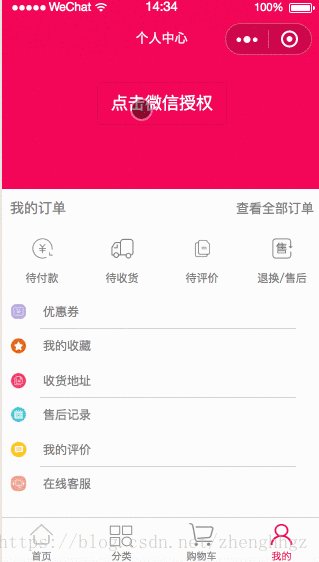
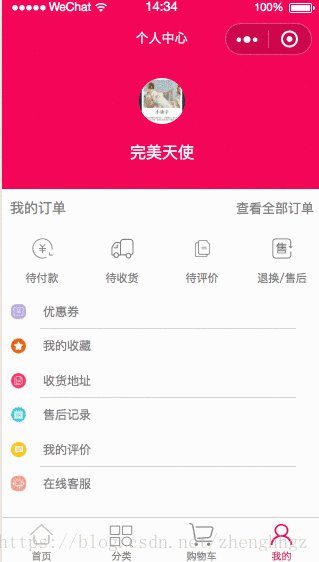
зңӢж•Ҳжһң

ејҖеҸ‘и®ЎеҲ’
1гҖҒе®һзҺ°еҫ®дҝЎжҺҲжқғ并иҺ·еҸ–з”ЁжҲ·дҝЎжҒҜ
2гҖҒдёӘдәәдёӯеҝғйЎөйқўеёғеұҖ
дёҖгҖҒе®һзҺ°еҫ®дҝЎжҺҲжқғ并иҺ·еҸ–з”ЁжҲ·дҝЎжҒҜ
mine.js
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) { // з”ұдәҺ getUserInfo жҳҜзҪ‘з»ңиҜ·жұӮпјҢеҸҜиғҪдјҡеңЁ Page.onLoad д№ӢеҗҺжүҚиҝ”еӣһ
// жүҖд»ҘжӯӨеӨ„еҠ е…Ҙ callback д»ҘйҳІжӯўиҝҷз§Қжғ…еҶө
app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true
})
}
} else { // еңЁжІЎжңү open-type=getUserInfo зүҲжң¬зҡ„е…је®№еӨ„зҗҶ
wx.getUserInfo({ success: res => {
app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true
})
}
})
}
},
getUserInfo: function (e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}дәҢгҖҒе®һзҺ°еҫ®дҝЎжҺҲжқғ并иҺ·еҸ–з”ЁжҲ·дҝЎжҒҜ
mine.wxml
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo" class="userinfo-btn"> зӮ№еҮ»еҫ®дҝЎжҺҲжқғ </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block></view><view class="separate"></view><view class="order" catchtap="toOrder">
<text class="myorder-text">жҲ‘зҡ„и®ўеҚ•</text>
<text class="myorderlook-text">жҹҘзңӢе…ЁйғЁи®ўеҚ•</text></view><view class="line"></view><view class="navs">
<block wx:for-items="{{orderItems}}" wx:key="name">
<view class="nav-item" catchtap="toOrder" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="nav-image" />
<text>{{item.name}}</text>
</view>
</block></view><view class="separate"></view><view class="person-list">
<view class="list-item">
<image class="item-image" src="../../images/person/personal_card.png"></image>
<text class="item-text">дјҳжғ еҲё</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_favorite.png"></image>
<text class="item-text">жҲ‘зҡ„收и—Ҹ</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_site.png"></image>
<text class="item-text">收иҙ§ең°еқҖ</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_sale_record.png"></image>
<text class="item-text">е”®еҗҺи®°еҪ•</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_evaluated.png"></image>
<text class="item-text">жҲ‘зҡ„иҜ„д»·</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_customer.png"></image>
<text class="item-text">еңЁзәҝе®ўжңҚ</text>
</view></view><view class="separate"></view>mine.wxss
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
background: #f0145a;
width: 100%;
height: 300rpx;
}
.userinfo-btn{
margin-top: 50rpx;
background: none !important;
color: #fff !important;
font-size: 40rpx;
}
.account-bg {
width: 100%;
height: 150rpx;
}
.userinfo-avatar {
width: 108rpx;
height: 108rpx;
margin: 40rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #fff;
}
/* и®ўеҚ• */
.order {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 90rpx;
}
.myorder-text {
font-size: 34rpx;
color: gray;
margin: 20rpx;
width: 40%;
}
.myorderlook-text {
font-size: 32rpx;
color: gray;
position: relative;
right: 20rpx;
width: 60%;
text-align: right;
}
.next-image {
width: 20rpx;
height: 25rpx;
position: relative;
right: 10rpx;
}
.navs {
display: flex;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding: 20rpx;
}
.nav-item .nav-image {
width: 55rpx;
height: 55rpx;
margin: 5rpx;
}
.nav-item text {
margin-top: 20rpx;
font-size: 28rpx;
color: gray;
}
/* еҲ—иЎЁ */
.person-list {
display: flex;
flex-direction: column;
align-items: left;
}
.list-item {
display: flex;
flex-direction: row;
align-items: center;
height: 80rpx;
}
.item-image {
width: 40rpx;
height: 40rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 30rpx;
margin-left: 20rpx;
}
.person-line {
width: 80%;
height: 2rpx;
background: lightgray;
margin-left: 90rpx;
}mine.js
var app = getApp()
Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
orderItems: [
{
typeId: 0,
name: 'еҫ…д»ҳж¬ҫ',
url: 'bill',
imageurl: '../../images/person/personal_pay.png',
},
{
typeId: 1,
name: 'еҫ…收иҙ§',
url: 'bill',
imageurl: '../../images/person/personal_receipt.png',
},
{
typeId: 2,
name: 'еҫ…иҜ„д»·',
url: 'bill',
imageurl: '../../images/person/personal_comment.png'
},
{
typeId: 3,
name: 'йҖҖжҚў/е”®еҗҺ',
url: 'bill',
imageurl: '../../images/person/personal_service.png'
}
],
},
//дәӢ件еӨ„зҗҶеҮҪж•°
toOrder: function () {
wx.navigateTo({ url: '../order/order'
})
}
}mine.json
{ "navigationBarTitleText": "дёӘдәәдёӯеҝғ"}д»ҘдёҠжҳҜвҖңеҫ®дҝЎе°ҸзЁӢеәҸе•ҶеҹҺејҖеҸ‘д№ӢжҖҺд№Ҳз”Ёеҫ®дҝЎжҺҲжқғ并е®һзҺ°дёӘдәәдёӯеҝғзҡ„зӨәдҫӢвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ