您好,登录后才能下订单哦!
这篇文章主要介绍如何自定义vscode扩展插件路径,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
默认情况下vscode扩展插件存放C:\Users\用户名\.vscode,在插件下载多的时候会占用C盘空间。修改vscode扩展插件的路径,方法如下:
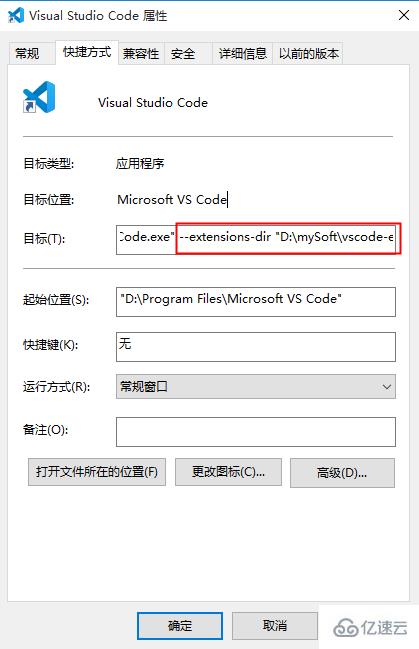
1.右键快捷方式——》选择“属性”,在目标位置后面输入:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
其中“D:\mySoft\vscode-extensions\extensions”是我自己自定义的路径
如图:
2.然后将C:\Users\用户名\.vscode下的扩展插件剪切到自定义路径(D:\mySoft\vscode-extensions\extensions)即可。
3.验证是否修改成功,打开vscode,尝试着安装一个扩展插件Beautify,如图:

查看C:\Users\用户名\.vscode为空,而D:\mySoft\vscode-extensions\extensions已有xxx.beautify-xxx插件,表示vscode的扩展插件路径修改成功。
以上是“如何自定义vscode扩展插件路径”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。