жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶThink-Swooleд№ӢWebSocketжңүд»Җд№Ҳз”ЁпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
д»Җд№ҲжҳҜ WebSocket
WebSocket еҚҸи®®жҳҜеҹәдәҺ TCP зҡ„дёҖз§Қж–°зҡ„зҪ‘з»ңеҚҸи®®пјҢдҪҝеҫ—е®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁд№Ӣй—ҙзҡ„ж•°жҚ®дәӨжҚўеҸҳеҫ—жӣҙеҠ з®ҖеҚ•пјҢе…Ғи®ёжңҚеҠЎз«Ҝдё»еҠЁеҗ‘е®ўжҲ·з«ҜжҺЁйҖҒж•°жҚ®гҖӮеңЁ WebSocket API дёӯпјҢжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁеҸӘйңҖиҰҒе®ҢжҲҗдёҖж¬ЎжҸЎжүӢпјҢдёӨиҖ…д№Ӣй—ҙе°ұзӣҙжҺҘеҸҜд»ҘеҲӣе»әжҢҒд№…жҖ§зҡ„иҝһжҺҘпјҢ并иҝӣиЎҢеҸҢеҗ‘ж•°жҚ®дј иҫ“гҖӮ
дёәд»Җд№ҲйңҖиҰҒ WebSocket
еӣ дёә HTTP зҡ„йҖҡдҝЎеҸӘиғҪз”ұе®ўжҲ·з«ҜеҸ‘иө·гҖӮ
WebSocketжңүе“Әдәӣзү№зӮ№
е»әз«ӢеңЁTCPеҚҸи®®д№ӢдёҠзҡ„
жҖ§иғҪејҖй”Җе°ҸпјҢйҖҡдҝЎй«ҳж•Ҳ
е®ўжҲ·з«ҜеҸҜд»ҘдёҺд»»ж„Ҹзҡ„жңҚеҠЎеҷЁиҝӣиЎҢйҖҡдҝЎ
еҚҸи®®ж ҮиҜҶпјҡwsгҖҒwss
жҢҒд№…еҢ–зҪ‘з»ңйҖҡдҝЎеҚҸи®®
WebSocket дҪҝз”ЁеңәжҷҜ
зӨҫдәӨиҒҠеӨ©гҖҒ弹幕гҖҒеӨҡзҺ©е®¶жёёжҲҸгҖҒеҚҸеҗҢзј–иҫ‘гҖҒиӮЎзҘЁеҹәйҮ‘е®һж—¶жҠҘд»·гҖҒдҪ“иӮІе®һеҶөжӣҙж–°гҖҒи§Ҷйў‘дјҡи®®иҒҠеӨ©гҖҒеҹәдәҺдҪҚзҪ®зҡ„еә”з”ЁгҖҒеңЁзәҝж•ҷиӮІзӯүйңҖиҰҒй«ҳе®һж—¶жҖ§зҡ„иҝҗз”ЁеңәжҷҜгҖӮ
еңЁ WebSocket д№ӢеүҚпјҢдј з»ҹж–№ејҸжҲ‘们жғіиҰҒеҒҡиҒҠеӨ©зЁӢеәҸпјҢеҸҜиғҪдјҡдҪҝз”Ё JavaScript е®ҡж—¶еҷЁпјҢжҜҸйҡ”дёҖз§’й’ҹеҸ‘йҖҒдёҖж¬Ў HTTP иҜ·жұӮеҲ°жңҚеҠЎеҷЁпјҢжҹҘиҜўжңүжІЎжңүж–°ж¶ҲжҒҜгҖӮ
жңүдәҶ WebSocket пјҢе®ўжҲ·з«ҜйҖҡиҝҮжөҸи§ҲеҷЁд»Ҙ HTTP ж–№ејҸеҗ‘жңҚеҠЎз«ҜеҸ‘йҖҒ WebSocket иҝһжҺҘиҜ·жұӮпјҢ然еҗҺжңҚеҠЎеҷЁеҸ‘еҮәеӣһеә”пјҢиҝҷдёӘиҝҮзЁӢйҖҡеёёз§°дёәвҖңжҸЎжүӢвҖқ гҖӮжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁеҸӘйңҖиҰҒеҒҡдёҖдёӘжҸЎжүӢзҡ„еҠЁдҪңпјҢ然еҗҺпјҢжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁд№Ӣй—ҙе°ұеҪўжҲҗдәҶдёҖжқЎеҝ«йҖҹйҖҡйҒ“пјҢе°ҶеҚҸи®®еҚҮзә§дёә WebSocketпјҢжңүж–°ж¶ҲжҒҜзҡ„иҜқпјҢжңҚеҠЎз«Ҝдё»еҠЁе°Ҷж¶ҲжҒҜжҺЁйҖҒз»ҷе®ўжҲ·з«ҜгҖӮ
SocketIO еҸҲжҳҜд»Җд№Ҳ
WebSocket жҳҜ HTML5 жңҖж–°жҸҗеҮәзҡ„规иҢғпјҢиҷҪ然主жөҒжөҸи§ҲеҷЁйғҪе·Із»Ҹж”ҜжҢҒпјҢдҪҶд»Қ然еҸҜиғҪжңүдёҚе…је®№зҡ„жғ…еҶөпјҢдёәдәҶе…је®№жүҖжңүжөҸи§ҲеҷЁпјҢз»ҷзЁӢеәҸе‘ҳжҸҗдҫӣдёҖиҮҙзҡ„зј–зЁӢдҪ“йӘҢпјҢ SocketIO е°Ҷ WebSocket гҖҒAJAX е’Ңе…¶е®ғзҡ„йҖҡдҝЎж–№ејҸе…ЁйғЁе°ҒиЈ…жҲҗдәҶз»ҹдёҖзҡ„йҖҡдҝЎжҺҘеҸЈпјҢд№ҹе°ұжҳҜиҜҙпјҢжҲ‘们еңЁдҪҝз”Ё SocketIO ж—¶пјҢдёҚз”ЁжӢ…еҝғе…је®№й—®йўҳпјҢеә•еұӮдјҡиҮӘеҠЁйҖүз”ЁжңҖдҪізҡ„йҖҡдҝЎж–№ејҸгҖӮеӣ жӯӨиҜҙпјҢWebSocket жҳҜ SocketIO зҡ„дёҖдёӘеӯҗйӣҶпјҢThink-Swoole дёӯжҳҜжҢүз…§ SocketIO иҝӣиЎҢи§ЈжһҗеҸ‘йҖҒеҲ°жңҚеҠЎз«Ҝзҡ„ж•°жҚ®гҖӮ
еңЁ ThinkPHP 6 дёӯејҖеҗҜ WebSocket жңҚеҠЎ
1гҖҒй…ҚзҪ®ж–Ү件 config/swoole.php дёӯвҖңwebsocket. enableвҖқи®ҫзҪ®дёә trueгҖӮ
2гҖҒеҲӣе»әзӣ‘еҗ¬дәӢ件пјҢеҲӣе»әWsConnectгҖҒWsCloseгҖҒWsTestпјҲиҝҷдёӘеҸҜд»»ж„Ҹе‘ҪеҗҚпјҢе’Ңе®ўжҲ·з«ҜйЎ»еҜ№еә”иө·жқҘпјүпјҢеңЁйЎ№зӣ®ж №зӣ®еҪ•еҲҶеҲ«иҫ“е…ҘеҰӮдёӢе‘Ҫд»Өпјҡ
php think make:listener WsConnect php think make:listener WsClose php think make:listener WsTest
app/listener зӣ®еҪ•дёӢдјҡз”ҹжҲҗеҲҡжүҚеҲӣе»әзҡ„зӣ‘еҗ¬зұ»ж–Ү件пјҢеңЁеҜ№еә”зҡ„дәӢ件зұ»дёӯеҸҜеҶҷе…ҘдёҡеҠЎйҖ»иҫ‘гҖӮжҲ‘们иҝҷйҮҢе…Ҳжү“еҚ° $event иҝҷдёӘеҸҳйҮҸгҖӮConnect дәӢ件дёӯзҡ„ $event жҳҜ app\Request иҜ·жұӮеҜ№иұЎпјҢTestиҮӘе®ҡд№үж¶ҲжҒҜжҺҘ收дәӢ件зҡ„ $event жҳҜе®ўжҲ·з«ҜеҸ‘йҖҒиҝҮжқҘзҡ„ж¶ҲжҒҜгҖӮ
3гҖҒеңЁ app/event.php дёӯзҡ„ж•°з»„ listen й”®дёӯе®ҡд№үдәӢ件зӣ‘еҗ¬зұ»пјҡ
app/event.php 'listen' => [ 'AppInit' => [], 'HttpRun' => [], 'HttpEnd' => [], 'LogLevel' => [], 'LogWrite' => [], //зӣ‘еҗ¬иҝһжҺҘпјҢswoole дәӢ件еҝ…йЎ»д»Ҙ swoole ејҖеӨҙ 'swoole.websocket.Connect' => [ app\listener\WsConnect::class ], //зӣ‘еҗ¬е…ій—ӯ 'swoole.websocket.Close' => [ \app\listener\WsClose::class ], //зӣ‘еҗ¬ Test еңәжҷҜ 'swoole.websocket.Test' => [ \app\listener\WsTest::class ], ],
swoole.websocket.Connectпјҡе®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁе»әз«ӢиҝһжҺҘ并е®ҢжҲҗжҸЎжүӢдәӢ件пјҢеҚі Swoole дёӯзҡ„ onOpen дәӢ件гҖӮеңЁиҝҷйҮҢи®°еҪ•дҪ иҮӘе·ұзЁӢеәҸз”ЁжҲ·дёҺе®ўжҲ·з«Ҝзҡ„иҝһжҺҘIDпјҲfdпјүзӯүгҖӮйқһеҝ…йЎ»пјҢе»әи®®е®ҡд№үгҖӮ
swoole.websocket.Closeпјҡе®ўжҲ·з«ҜиҝһжҺҘе…ій—ӯдәӢ件пјҢйқһеҝ…йЎ»гҖӮ
swoole.websocket.TestпјҡиҮӘе®ҡд№үзҡ„ Test дәӢ件пјӣз”ЁдәҺжҺҘ收客жҲ·з«ҜеҸ‘йҖҒзҡ„ test дәӢ件зҡ„ж¶ҲжҒҜгҖӮдёҖдёӘйЎ№зӣ®дёӯеҸҜд»Ҙе®ҡд№үеӨҡдёӘ Test дәӢ件пјҢдҫӢеҰӮиҒҠеӨ©гҖҒе®ҡдҪҚгҖҒе®ўжңҚеҠҹиғҪдәӢ件пјҢеҲҷеҸҜеҜ№еә”дёә Test1гҖҒTest2гҖҒTest3зӯүгҖӮ
WebSocket зҡ„дәӢ件д№ҹеҸҜд»ҘеңЁ config/swoole.php й…ҚзҪ®ж–Ү件зҡ„вҖңwebsocket. listenвҖқиҝӣиЎҢй…ҚзҪ®пјҡ
'listen' => [ // йҰ–еӯ—жҜҚеӨ§е°ҸеҶҷйғҪеҸҜд»ҘпјӣеҖјеә”иҜҘжҳҜеӯ—з¬ҰдёІйқһж•°з»„ 'connect' => 'app\listener\WsConnect', 'close' => 'app\listener\WsClose', 'test' => 'app\listener\WsTest' ],
4гҖҒйЎ№зӣ®ж №зӣ®еҪ•ејҖеҗҜжңҚеҠЎпјҡphp think swoole start еҚіеҸҜпјҢеә•еұӮдјҡиҮӘеҠЁеҲӨж–ӯеҪ“еүҚиҜ·жұӮжҳҜ HTTP иҝҳжҳҜ WebSocketгҖӮ
е®ўжҲ·з«ҜдёҺжңҚеҠЎз«Ҝе»әз«ӢиҝһжҺҘ
зҺ°еңЁжҲ‘们еҒҡдёҖдёӘ HTML йЎөйқўпјҢйҖҡиҝҮ HTML5 WebSocket еҗ‘жҲ‘们зҡ„жңҚеҠЎеҷЁз«Ҝе»әз«ӢиҝһжҺҘгҖӮеңЁд»»ж„Ҹең°ж–№ж–°е»ә test.htmlпјҢеҶ…е®№еҰӮдёӢпјҡ
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
ж¶ҲжҒҜпјҡ<input type="text" id="message">
жҺҘ收иҖ…пјҡ<input type="text" id="to">
<button onclick="send()">еҸ‘йҖҒ</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('иҝһжҺҘжҲҗеҠҹ');
}
ws.onmessage = function(data){
console.log(data);
}
ws.onclose = function(){
console.log('иҝһжҺҘж–ӯејҖ');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("еҮҶеӨҮз»ҷ" + to + "еҸ‘йҖҒж•°жҚ®пјҡ" + message);
ws.send(JSON.stringify(['test',{
//иҝҷйҮҢеҸҜд»ҘиҮӘе·ұе®ҡд№үеұһжҖ§
to:to,
message:message
}])); //еҸ‘йҖҒзҡ„ж•°жҚ®еҝ…йЎ»жҳҜ "['test',ж•°жҚ®]" иҝҷз§Қж јејҸ
}
</script>
</body>
</html>HTML5 WebSocket жңүе…ід»Ӣз»ҚпјҢеҸҜд»Ҙи®ҝй—®иҝҷйҮҢиҝӣиЎҢеӯҰд№ гҖӮ
еүҚз«Ҝд»Јз Ғдёӯ var ws = new WebSocket("ws://127.0.0.1:9501/"); жҲ‘зҡ„жңҚеҠЎеҷЁжҳҜеңЁжң¬ең°пјҢswoole.php й…ҚзҪ®ж–Ү件дёӯй…ҚзҪ®зҡ„з«ҜеҸЈеҸ·жҳҜ 9501пјҢжүҖд»Ҙи®ҝй—®127.0.0.1:9501пјҢws жҳҜ WebSocket еҚҸи®®пјҢдёҺ HTTPгҖҒHTTPS дёҖж ·пјҢе®ғжңү WS е’Ң WSS еҚҸи®®гҖӮws.onmessage еҸҜд»ҘжҺҘеҸ—ж¶ҲжҒҜгҖӮ
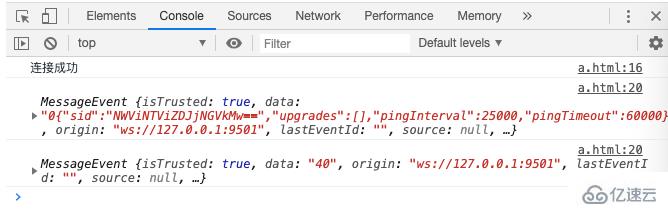
жҺҘдёӢжқҘйҖҡиҝҮжөҸи§ҲеҷЁи®ҝй—®иҝҷдёӘ HTML йЎөйқўпјҢ并жү“ејҖжөҸи§ҲеҷЁи°ғиҜ•жҺ§еҲ¶еҸ°пјҢеҸҜд»ҘзңӢеҲ°иҝһжҺҘжҲҗеҠҹзҡ„еӯ—ж ·пјҢд»ҘеҸҠжңҚеҠЎз«Ҝжү“еҚ°еҮәжқҘзҡ„еҸӮж•°пјҡ

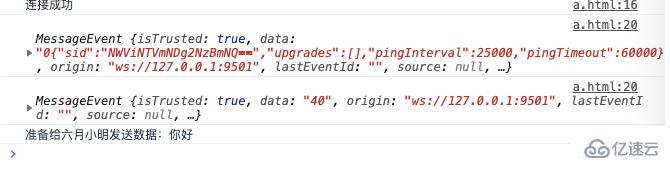
然еҗҺжҲ‘们еңЁеҲҡжүҚеҲӣе»әзҡ„ HTML йЎөйқўзҡ„иҫ“е…ҘжЎҶдёӯеҸ‘йҖҒж¶ҲжҒҜпјҢжҺ§еҲ¶еҸ°дёӯжү“еҚ°еҮәдәҶжҲ‘们зҡ„дҝЎжҒҜпјҡ

Swoole зӣ‘еҗ¬жңҚеҠЎз»Ҳз«ҜдёӯпјҢд№ҹ收еҲ°дәҶжҲ‘们еҸ‘йҖҒиҝҮжқҘзҡ„ж¶ҲжҒҜпјҡ

иҝҷжҳҜеӣ дёәжҲ‘们еңЁ app/listener/WsTest жү“еҚ°дәҶ $event еҸҳйҮҸгҖӮ
жңҖеҗҺиҜҙжҳҺдёҖдёӢеүҚз«ҜйЎөйқўдёӯ ws.send(JSON.stringify(['test',{to:to,message:message}])); иҝҷж®өд»Јз ҒпјҢJSON.stringify() зҡ„дҪңз”ЁжҳҜе°Ҷ JavaScript еҜ№иұЎиҪ¬жҚўдёә JSON еӯ—з¬ҰдёІпјҢto е’Ң message еұһжҖ§жҳҜжҲ‘们иҮӘе®ҡд№үзҡ„пјҢtest жҳҜеҗҺз«Ҝе®ҡд№үзҡ„ Test дәӢ件пјҢиҝҷдёӘеҗҚз§°дёҖе®ҡе’ҢеҗҺз«ҜеҜ№еә”иө·жқҘгҖӮз”ұдәҺthink-swooleдёӯжҳҜжҢүз…§ SocketIO иҝӣиЎҢи§ЈжһҗеҸ‘йҖҒиҝҮжқҘзҡ„ж•°жҚ®пјҢжүҖд»ҘдҪ еҸ‘йҖҒзҡ„ж•°жҚ®еә”иҜҘжҳҜ вҖң[вҖҳдәӢ件еҗҚвҖҷ, зңҹжӯЈиҰҒеҸ‘йҖҒзҡ„ж•°жҚ®]вҖқ зҡ„еӯ—з¬ҰдёІеҪўејҸпјҡ第дёҖдёӘеҸӮж•°зҡ„ test е°ұжҳҜеҜ№еә”жңҚеҠЎеҷЁз«Ҝзҡ„Test дәӢ件пјҢз”ЁдәҺеҢәеҲҶжӣҙеӨҡеңәжҷҜзҡ„е®һж—¶йҖҡдҝЎйҖ»иҫ‘дёҡеҠЎпјӣ第дәҢдёӘеҸӮж•°жүҚжҳҜдҪ зңҹжӯЈеҸ‘йҖҒзҡ„ж•°жҚ®пјҢеҸҜд»ҘжҳҜеӯ—з¬ҰдёІгҖҒж•°жҚ®гҖҒеҜ№иұЎпјҢжңҚеҠЎеҷЁз«Ҝ $event еҸӮж•°иҺ·еҸ–зҡ„е°ұжҳҜе®ғгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңThink-Swooleд№ӢWebSocketжңүд»Җд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ