您好,登录后才能下订单哦!
这篇文章给大家分享的是有关VSCode中比较好的浅色主题有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在白天敲代码的时候,一般建议使用浅色(Light)的主题。由于大多数程序员会在白天花大部分时间编码,所以一个漂亮的浅色主题是必不可少的。
在本文中,我将为那些不想在黑暗主题中编码的人分享10个很棒的浅色主题,你现在就可以开始使用这些主题之一。
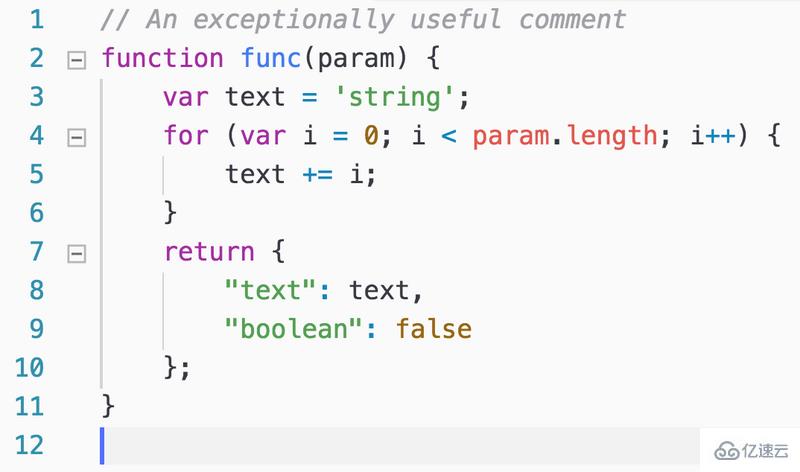
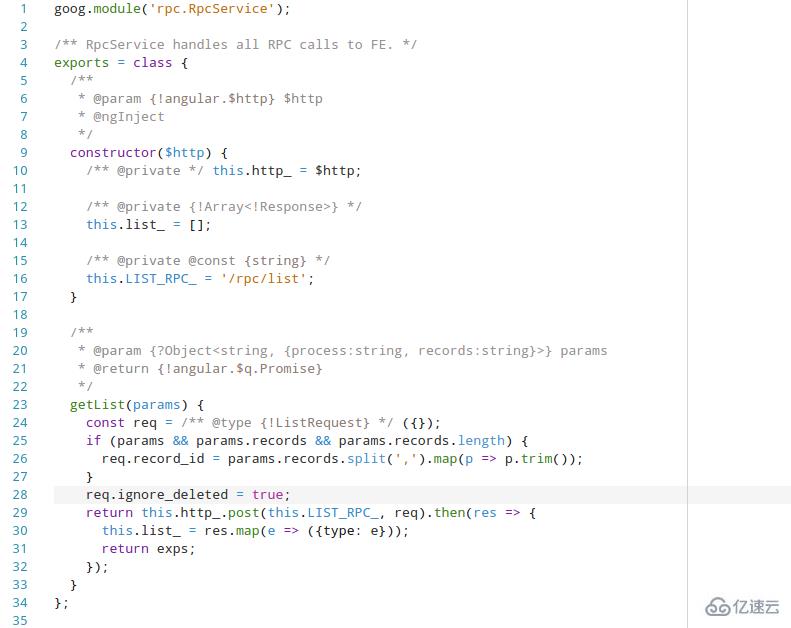
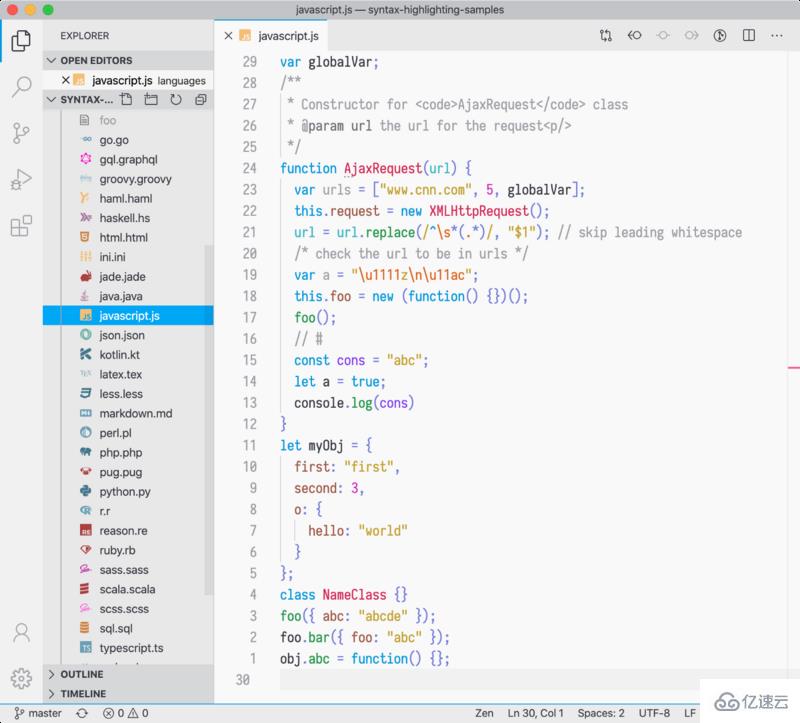
Atom One Light主题是安装次数最多的light主题,拥有超过300K的安装量,这是一个受欢迎的Light主题。该主题基于Atom的One Light主题,并且是市场上评价最高的Light主题之一。

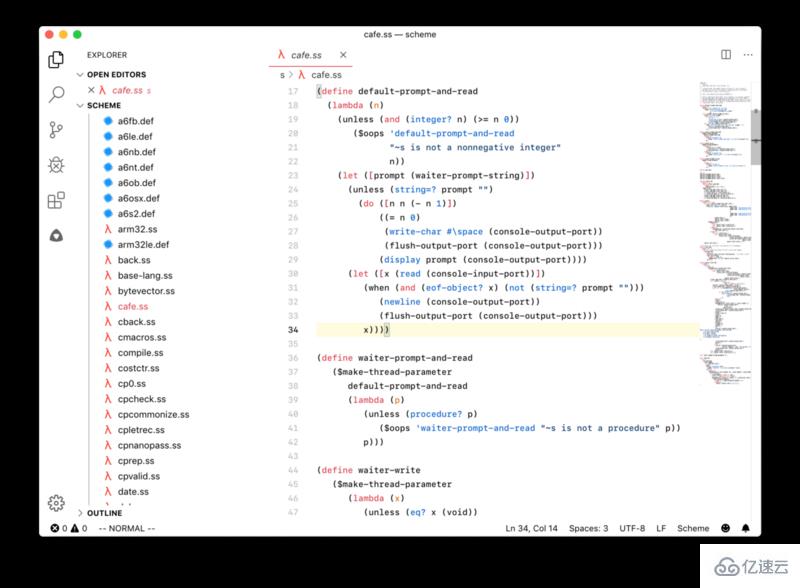
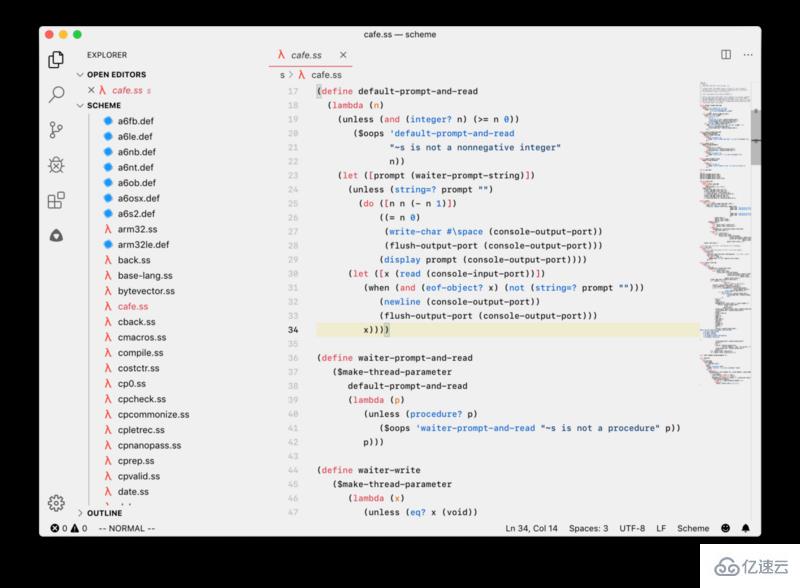
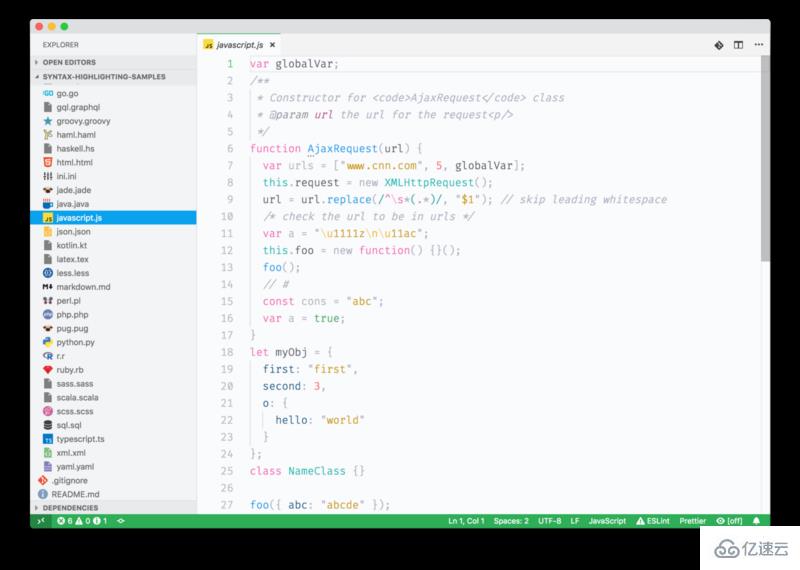
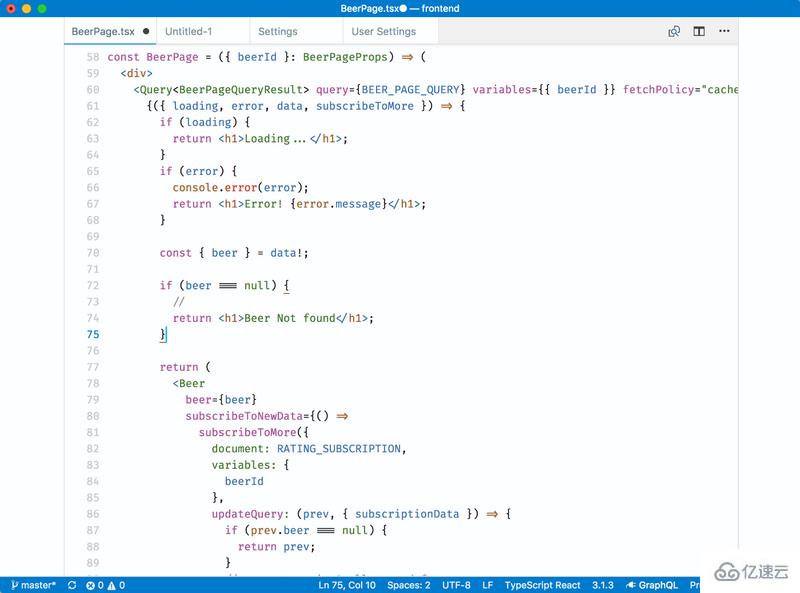
Github的Light主题看起来很干净。顾名思义,它是基于GitHub的外观和视觉创建的,所以看起来应该很熟悉。
这个主题有两种形式:一个是纯白色背景,一个是灰色背景。随着近65K的安装,这是一个相当广泛使用的Light主题。

我个人很喜欢灰色背景,看起来像这样:

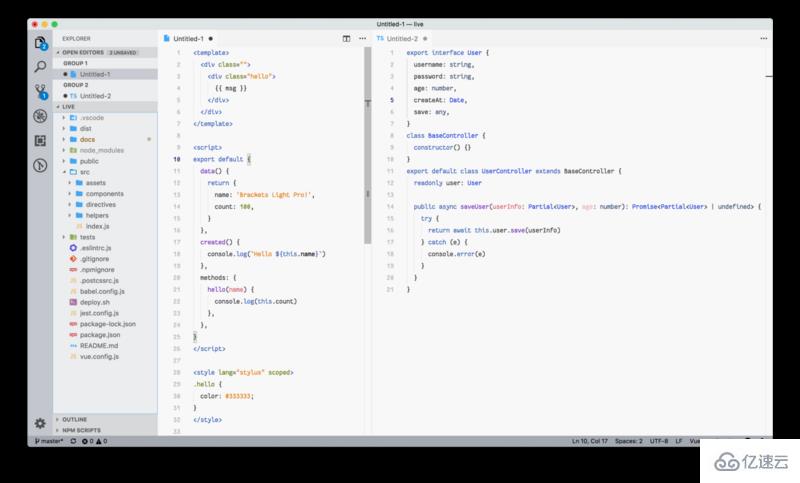
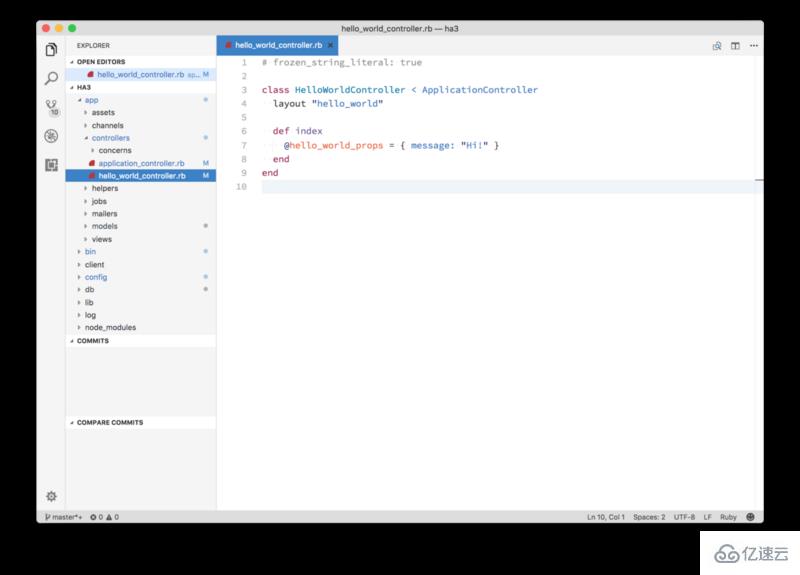
Brackets Light Pro凭借其漂亮的颜色而成为引人注目的主题。就像Github Light主题一样,它的下载量接近65K,这使其成为安装频率更高的主题之一。
总体来说,该主题的外观非常简洁,而且对眼睛来说真的很舒服。

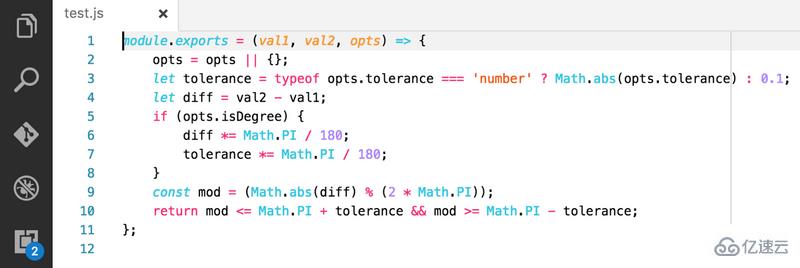
根据其描述,Hop Light主题是具有友好颜色的主题。这个主题的真正优点是对比度——明亮,但又不会太亮。这个主题的鲜明对比使所有内容都易于阅读。

据笔者了解,这个主题的主要目标是在明亮的环境光条件下表现出清晰鲜明的色彩。这应该使主题适合的工作,例如,即使在强烈的阳光下处理工作。
如果你喜欢在浅色主题中工作,那么Snazzy Light绝对适合你。

尽管这个主题只安装了9K多一点,但Primer Light是一个外观很棒的主题。这个主题是一个从Sublime Text移植的,因此,这个主题可能看起来很熟悉你,如果你以前用过Sublime Text。

Monokai Light主题因其鲜艳的色彩而脱颖而出,这是Monokai配色方案的特点。这相当于Visual Studio Marketplace上的各种深色Monokai主题的浅色版。

Bluloco Light是一个奇特而又复杂的主题,在调色板中有各种各样的颜色。这个主题的特点是更全面地使用了语法范围和颜色的一致性,并充分考虑到美观、对比和可读性。
这个主题最初是从美丽的One Light主题分叉出来的。随着90K安装,它是一个更受欢迎的Light主题。

Blue Light是一种大多数为蓝色的主题——正如你可以通过其名称来分辨的那样。这个主题的目标是尽可能的保持简单。例如,为了消除和避免干扰,只使用了几种颜色,无论是UI还是语法着色。除此之外,红色的颜色只用于错误。

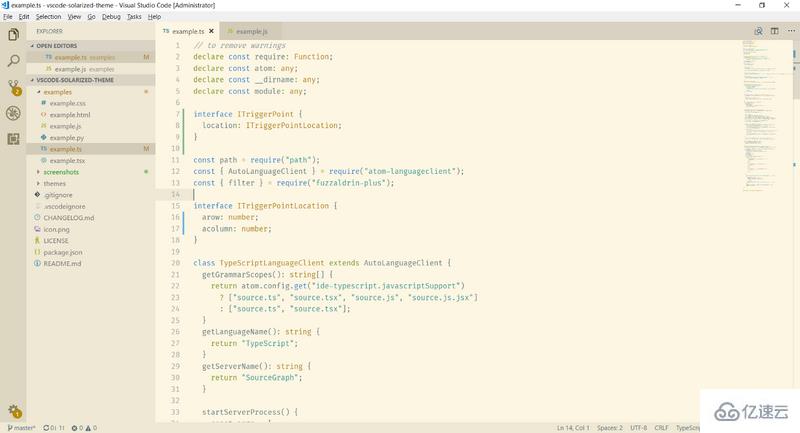
Solarized Light主题还有有一个暗色版本。这个主题的Light版有一个非常有特色的背景颜色,你要么爱要么恨。
如果你不喜欢粗体的存储令牌(类型和修改器),那么你可以选择Solarized Light(无粗体)主题。这个主题去掉了所有的粗体风格。

感谢各位的阅读!关于“VSCode中比较好的浅色主题有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。