您好,登录后才能下订单哦!
这篇文章给大家分享的是有关laravel-admin文件上传OSS的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
laravel-admin 文件上传OSS
前言
因为项目需求,需要把图片上传至阿里云 OSS,我的 Api 接口和后台项目是分开的,都使用的 laravel 框架开发,Api 接入 OSS 这里就不做讨论了,这里主要说一下 laravel-admin 上传阿里 OSS 的问题。
网上的一些教程也有非常好的,但只说了使用流程,很少有说碰到的问题之类的情况,这里主要就是讲述我在 laravel-admin 接入阿里 OSS 时所遇到的一些问题,以后还有问题时,也会在这里更新。
开发环境
下面是我的 composer.json 内容(只列出本文需要):
"require": {
"php": ">=7.0.0",
"encore/laravel-admin": "^1.6",
"jacobcyl/ali-oss-storage": "^2.1",
"laravel/framework": "5.5.*",
...
}具体流程
1、下载合适的第三方包
在 composer.json 文件中的 require 添加 "jacobcyl/ali-oss-storage": "^2.1";
或者直接运行 composer require jacobcyl/ali-oss-storage:^2.1 亦可。
2、添加服务提供者
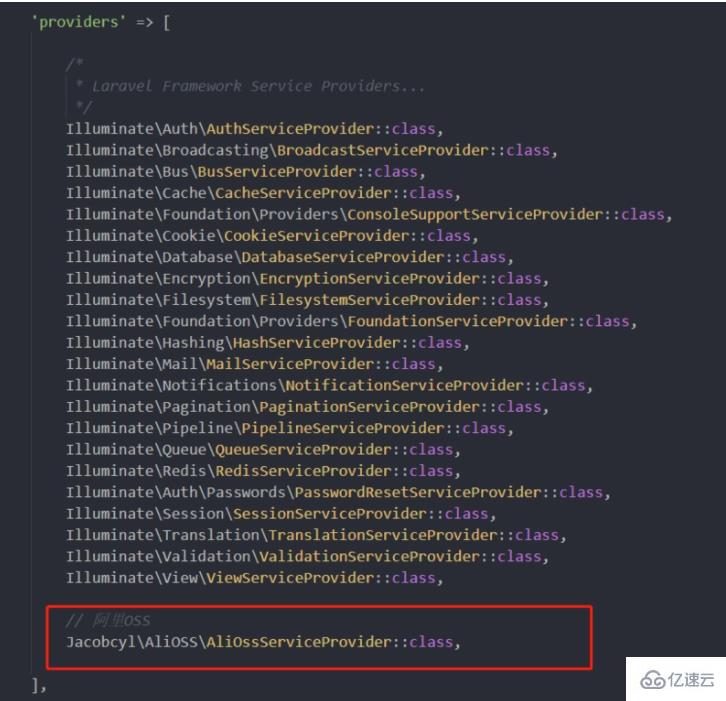
在 config/app.php 文件下增加 Jacobcyl\AliOSS\AliOssServiceProvider::class,,如下图所示:

3、在 config/filesystems.php 增加 OSS 配置信息
如下:
'disks' => [
'local' => [
'driver' => 'local',
'root' => storage_path('app'),
],
'public' => [
'driver' => 'local',
'root' => storage_path('app/public'),
'url' => env('APP_URL').'/storage',
'visibility' => 'public',
],
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
],
// 这里是新增
'oss' => [
'driver' => 'oss',
'access_id' => // 这里是你的 OSS 的 accessId,
'access_key' => // 这里是你的 OSS 的 accessKey,
'bucket' => // 这里是你的 OSS 自定义的存储空间名称,
'endpoint' => 'oss-cn-hangzhou.aliyuncs.com', // 这里以杭州为例
'cdnDomain' => '', // 使用 cdn 时才需要写, https://加上 Bucket 域名
'ssl' => true, // true 使用 'https://' false 使用 'http://'. 默认 false,
'isCName' => false, // 是否使用自定义域名,true: Storage.url() 会使用自定义的 cdn 或域名生成文件 url,false: 使用外部节点生成url
'debug' => false,
],
],4、在 config/filesystems.php 更改 'default' 配置信息
如下:
'default' => env('FILESYSTEM_DRIVER', 'oss'),也可以在 env 文件中定义 FILESYSTEM_DRIVER = oss 也可。
5、在 config/admin.php 修改 upload 配置
如下:
'upload' => [ // Disk in `config/filesystem.php`. 'disk' => 'oss', // 这里就是指向 disks 下面的 oss 配置 // Image and file upload path under the disk above. 'directory' => [ 'image' => 'images', 'file' => 'files', ], ],
网上的步骤一般就是到这里了,上面的流程参考:laravel-admin 文件上传 oss;
问题出现
但是这时候问题就出现了, laravel-admin 本身为了开发者快速开发,本身就完成了一部分功能,当我们使用默认账号 admin 登录进去后,在后台的页面右上角和左上角都有默认的头像显示,这个默认头像是存放在本地 local 下的,在 vendor/encore/laravel-admin/resources/views/partials 下 header.blade.php 和 sidebar.blade.php 两个视图文件中显示,请看下图:
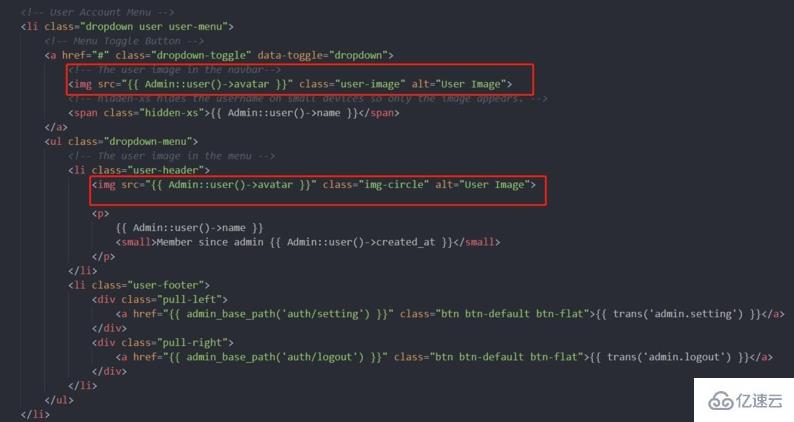
header.blade.php

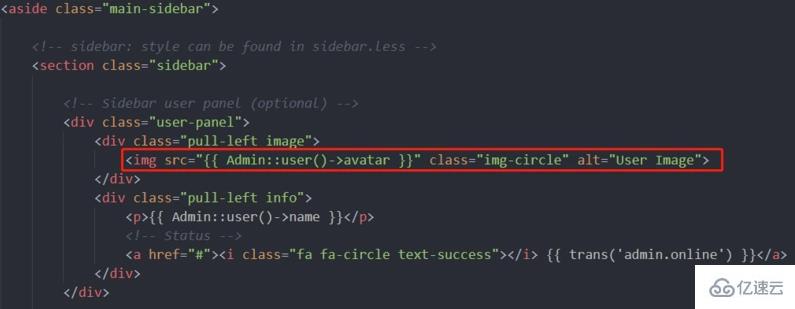
sidebar.blade.php

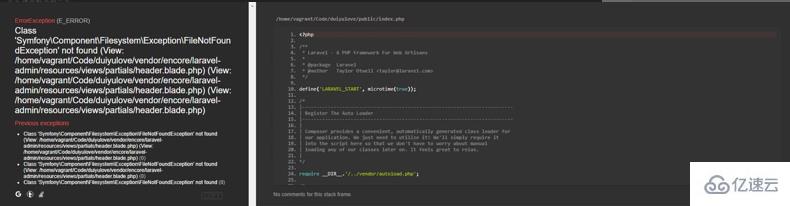
而我们在 具体流程 的 5个步骤中已经把上传的配置改成了 oss 了,这时访问后台时,就会抛出一个异常:

一开始我以为是 config/filesystems.php 的 default 还写成 local 会解决,但结果并没有。由于时间的原因,我还没有深入去研究,对于 laravel 框架文件上传的原理,我还是个新手,不过这里放上我的解决方法,如果有更好的解决方案,欢迎下方指正,谢谢!
解决
把 header.blade.php 和 sidebar.blade.php 两个视图文件中的图片的 src 改成阿里云 OSS 存放图片的路径,比如: https://xxx.oss-cn-hangzhou.aliyuncs.com/xxx/xxx/5c77a20012963.jpg ,这张图片就是你想要上传的头像图片地址。
这里只是举个例子,当然这样写还是不方便,万一以后更改,还是需要找到这两个文件手动改,很麻烦,可根据自身需求进行解耦优化,这里就不做讨论了。
重新梳理问题
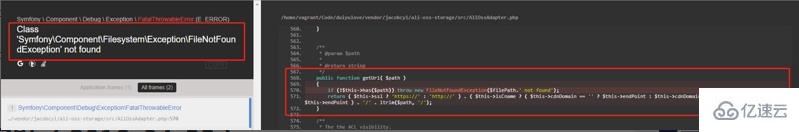
之前遇到这个问题后一直没细研究,直到最近两天突然发现 laravel-admin 中的原有的管理员列表打开报错,报错信息如下(主要是这句报错信息):

突然看到这个错,我心里一慌,为什么会报文件异常类没有找到,我首先想到的是不是我之前上传文件的配置有问题,但是回想一下我的程序后排除这个可能性。因为在上述配置完毕后,我已经成功把图片上传至阿里 OSS 上了,这就说明配置是成功的,那为什么还会报错呢,我就在想是不是有些细节是我没注意到的,经过测试,果然如此:
laravel-admin 在安装完成后就已经有了系统设置这些板块,包括权限管理;
数据库的迁移文件中也有了部分数据,其中 admin_users 数据表中就有一条数据;表结构如下:
CREATE TABLE `admin_users` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(190) COLLATE utf8mb4_unicode_ci NOT NULL, `password` varchar(60) COLLATE utf8mb4_unicode_ci NOT NULL, `name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `avatar` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `remember_token` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `created_at` timestamp NULL DEFAULT NULL, `updated_at` timestamp NULL DEFAULT NULL, PRIMARY KEY (`id`), UNIQUE KEY `admin_users_username_unique` (`username`) ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
其中头像 avatar 字段的值,也就是 URL 地址是本地的路径,因为 laravel-admin 默认文件上传的磁盘是 local,但此时我已经把上传路径改为 OSS 了,这就导致文件系统加载不到原有的这张图,从而报的文件系统异常。
更新解决
之前我把上述的 header.blade.php 和 sidebar.blade.php 两个视图文件中的图片地址改了,只是解决一时问题,其实这两个文件并没有什么问题,我把两个视图文件还原(上面有图片),其中 {{ Admin::user()->avatar }} 就是从 admin_users 表中获取头像的 URL,只要表中这个 URL 是真实正确的(也就是 OSS 上的图片路径),那就可以成功加载!
感谢各位的阅读!关于“laravel-admin文件上传OSS的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。