您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了微信小程序drawImage的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一.drawImage参数

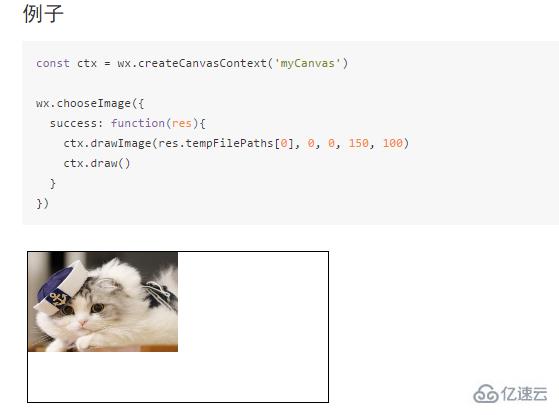
二.使用案例
1.上传图片时: chooseImage是调用相机和手机相册的接口

2.绘制指定的图片(图片直接在小程序的images文件夹中)
const ctx = wx.createCanvasContext('myCanvas');
ctx.drawImage('../uploads/foods.jpg', 0, 0, 150, 100);
ctx.draw();感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序drawImage的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。