您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下微信小程序中表单验证开发的狐狸分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一.知识点
1.是否为空
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0||e.detail.value.tel.length==0){
this.setData({
tip:'提示:不能为空!',
})
}2.正则表达式:
手机号码:var regtel=new RegExp('(^1[3|4|5|7|8][0-9]{9}$)','g');
<input name="tel" placeholder="请输入手机号码" type="text" focus="false" class="section__iput"/>
if(!regtel.exec(e.detail.value.tel)){
this.setData({
tip:'手机号码格式不正确!',
})
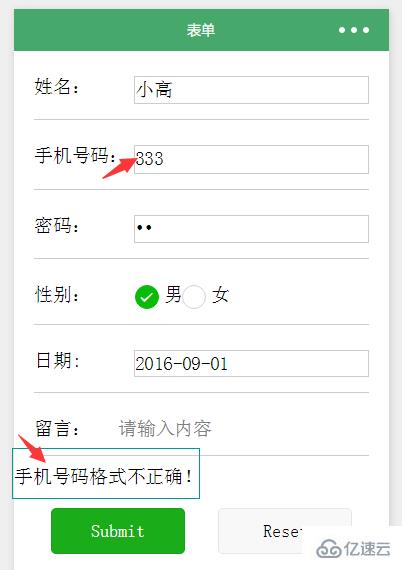
}二.看列子

1.index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="userName" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">手机号码:</view>
<input name="tel" placeholder="请输入手机号码" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input name="psw" placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1" checked="ture"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view>{{tip}}</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>
2.index.wxss
.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}3.index.js
var app = getApp()
Page({
data: {
date: '2016-09-01',
tip:'',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
var regtel=new RegExp('(^1[3|4|5|7|8][0-9]{9}$)','g');
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0||e.detail.value.tel.length==0){
this.setData({
tip:'提示:不能为空!',
})
}else if(!regtel.exec(e.detail.value.tel)){
this.setData({
tip:'手机号码格式不正确!',
})
}else{
this.setData({
tip:'',
})
}
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})以上是“微信小程序中表单验证开发的狐狸分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。