您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下VSCode怎么安装Vue语法支持,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
VSCode 如何安装 Vue 语法支持?
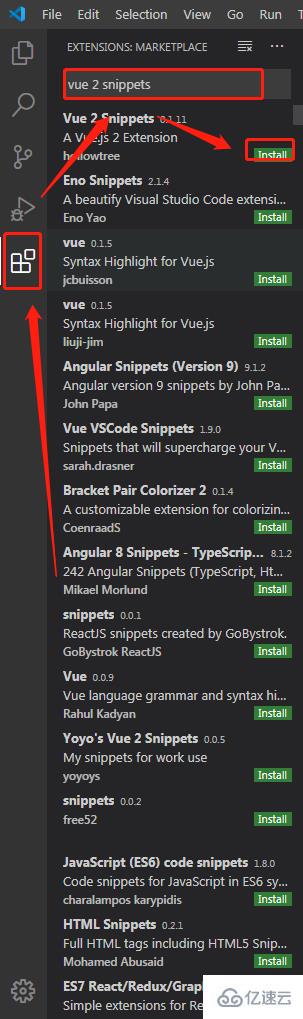
首先打开VSCode编辑器;然后在左侧栏中找到插件图标,并进行点击;接着在插件搜索栏中搜索“vuehelper”和“vue 2 snippets”插件;最后点击安装即可。

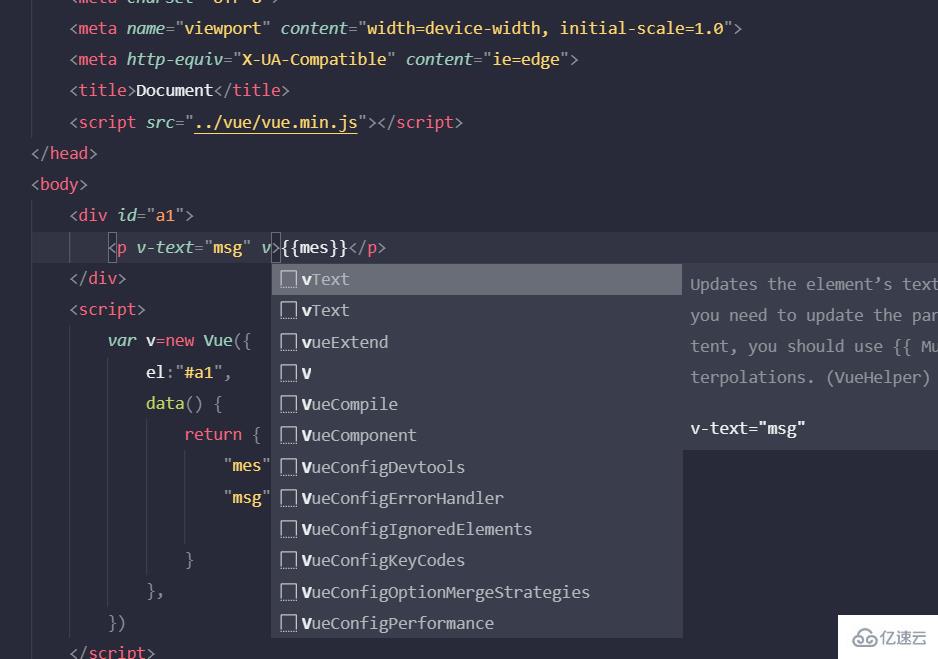
测试

看完了这篇文章,相信你对VSCode怎么安装Vue语法支持有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。