您好,登录后才能下订单哦!
这篇文章主要为大家展示了“微信小程序中基础入门的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序中基础入门的示例分析”这篇文章吧。
微信小程序(下面简称小程序)近些月来刷爆了我们这些程序猿们的圈子,可以说无数的程序猿磨刀霍霍,准备在这快蛋糕上杀出一片天地。那么作为前端开发人员,小程序开发和我们平常的开发有什么不同的地方呢?让我们一起来走进门里看看。
我们从下面几个方向来了解一下小程序的开发:
1.开发工具
2.布局差异
3.JS差异
4.其它
序
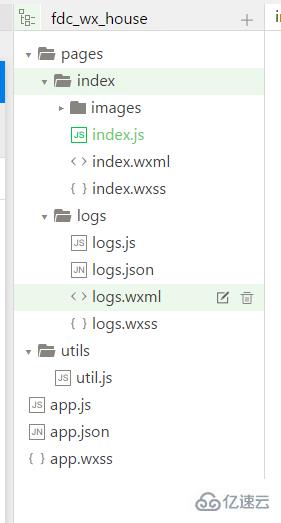
先看一张小程序初始化的目录:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:app.js、app.json、app.wxss;一个小程序页面由四个文件组成,分别是:js、wxml、wxss、json。
详情传送门请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107
一、开发工具
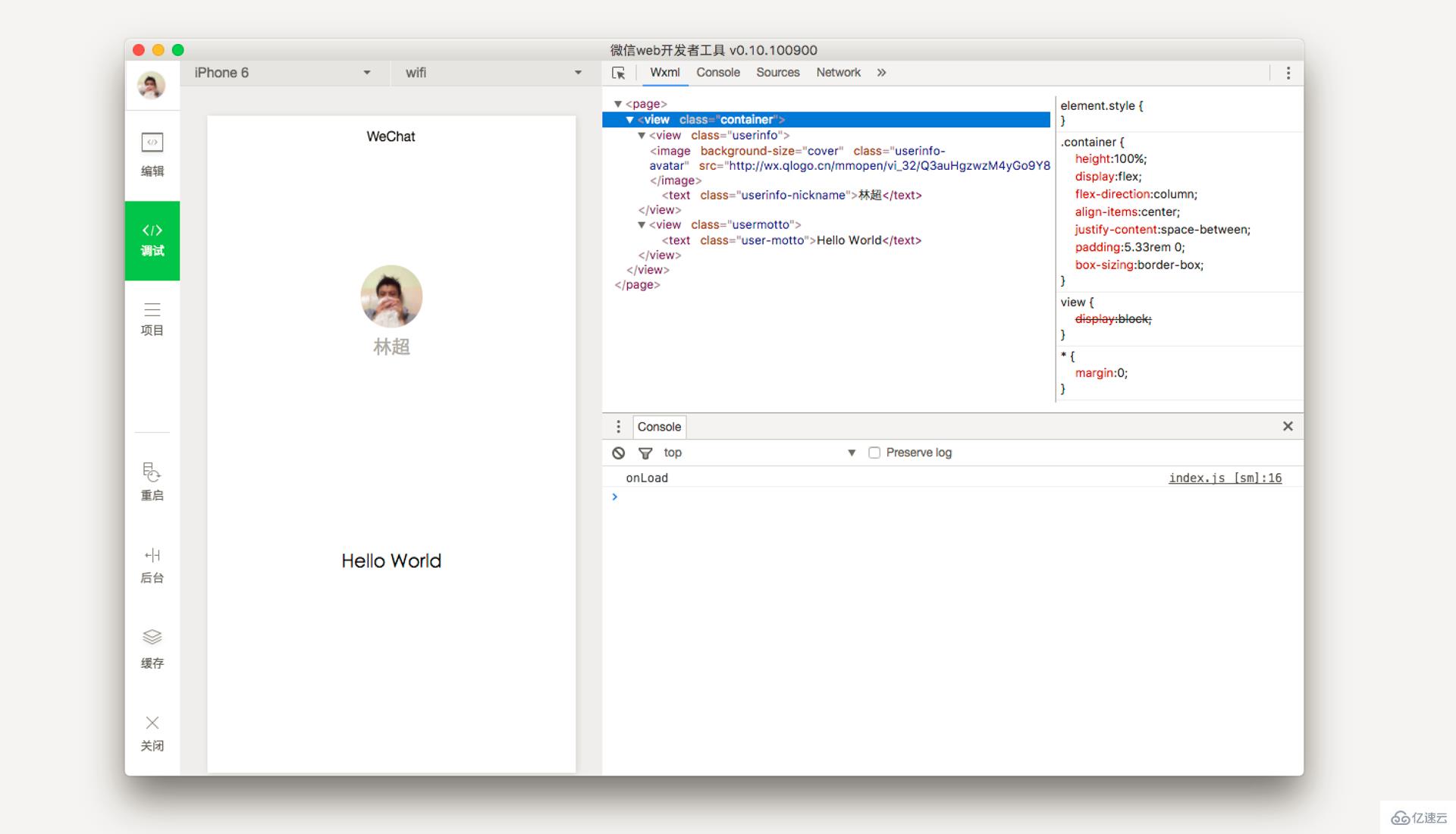
微信提供了一款 ' 微信开发者工具 ‘ ,可以直接在小程序的官网下载(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161107)。
微信开发者工具集成了开发调试、代码编辑及程序发布。关于工具本身没什么好介绍的,用了一段时间,从代码编辑的习惯来说,比较类似sublime text3,各种特性也都和st3相差不大,估计也是内置了emmet,上手还是比较轻松的。
需要注意一点的问题是在使用微信开发者工具时,要习惯使用”编译“功能,有的人会遇到自己在编辑器里明明修改了某些地方,但是页面里却没有发生变化,这个时候其实只需要重新编译一次,就妥妥的解决了。同时,遇到一些奇怪问题的时候,也不妨清理一下缓存,也许会有意外收获。
二、布局差异
1.标签
小程序的标签和我们习惯的p,p,span等标签有较大的差异,小程序里完全取消了这些我们所熟悉标签,取而代之的标签又被叫做组件,分别是视图容器、基础内容、表单组件、操作反馈(将会废弃,改为API)、导航、媒体组件、地图和画布这八类。(传送门:https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107)
组件的用法和标签一样,比如view组件< view>< / view>、text组件< text>< /view>。从写法上看起来和标签写法没什么区别,但是这些组件和标签最大的区别就是,组件本身设置了样式,比如icon组件:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view>
我们只需要使用icon组件,不需要去自己设置样式就可以得到对应的icon样式。
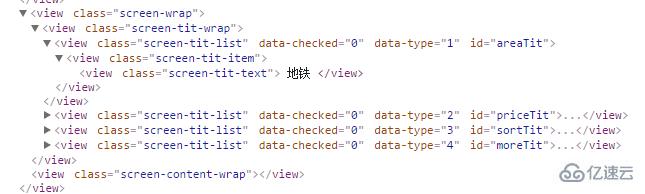
在日常小程序开发中,比较常用的组件有view和text,其中用的最多的就是view,view本身并没有默认太多的样式,只有一个display:block样式,所以在我看来view就类似于p,我们也就把它当作p来使用就行了,然后你就会发现布局的时候到处都是view~,就像下图:
满眼全是view这种写法不需要像html一样考虑语义、seo神马的,非常的简单粗暴~。
额外提一下text组件,text拥有view所没有的一个特性就是text组件内的文本可以被复制、可以被复制、可以被复制(重要的事情说三遍~)。如果你希望某段文本可以被复制,那么你只能使用text组件。同时需要注意的一点,text组件内部不能嵌套view组件!嵌套无效!
2.样式
如果说html的标签发生了较大变化的话,那么css则几乎是没有什么变化,这意味着我们可以非常快速的在小程序里重构我们的移动端网页(直接把样式拷贝过来即可)。但是有几点问题我们需要注意下:
1.小程序引入了新的单位rpx:可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
2.不支持less、sass等写法
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
以上是“微信小程序中基础入门的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。