您好,登录后才能下订单哦!
小编给大家分享一下vscode运行微信小程序的示例,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
vscode如何运行微信小程序?
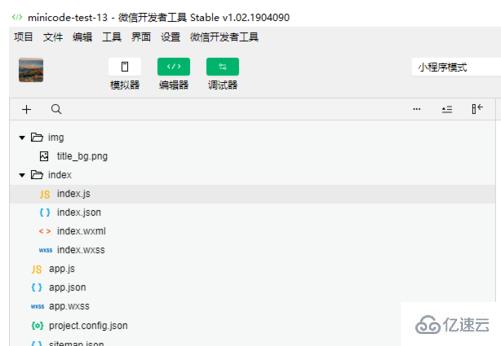
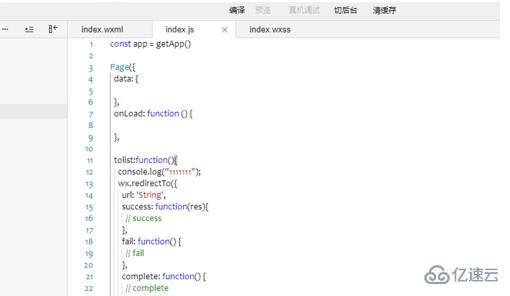
首先在小程序开发工具中把项目搭建好,如下图所示

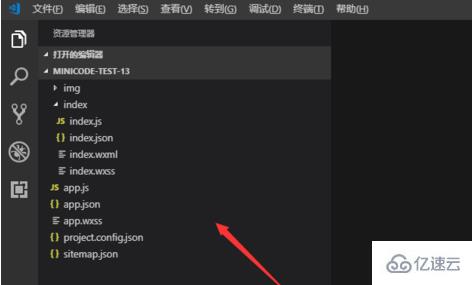
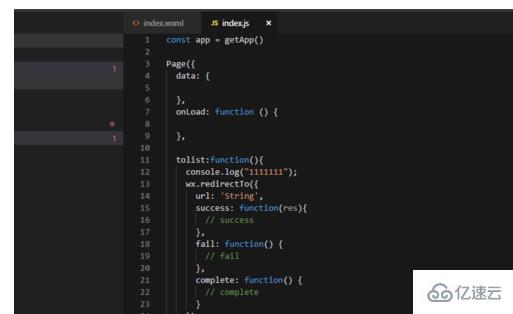
接着在vscode中打开建好的小程序项目,这个时候小程序项目目录下面会生成几个文件夹,注意别提交到svn里面了,那是vscode添加的

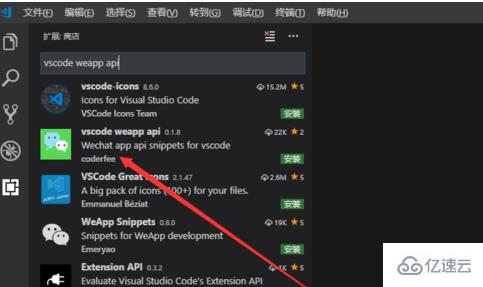
然后进行小程序的插件安装,先搜索安装vscode weapp api,这是小程序的语法结构api

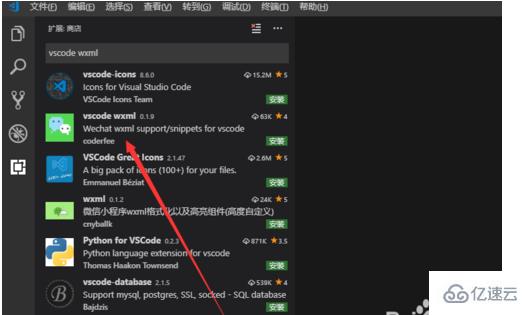
接着安装vscode wxml这个插件,主要是针对wxml文件的

接着继续搜索安装vscode-wechat这个插件,如下图所示

然后安装一下Easy WXLESS,是针对wxss文件的,如下图所示

安装好插件以后,我们直接在vscode里面编辑小程序项目,保存即可同步到小程序开发工具中

最后小编要说的是利用vscode开发小程序只是起到了编辑的效果,真正的调试等还需要在小程序开发工具中进行

看完了这篇文章,相信你对vscode运行微信小程序的示例有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。