您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何解决小程序开发之图片边框的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
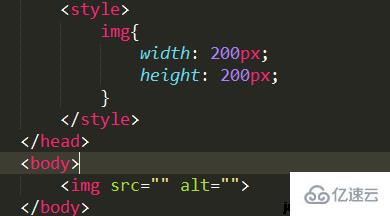
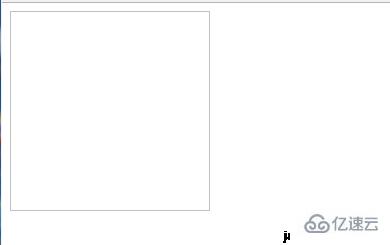
在最开始对网页进行构建的时候,我们并不知道网站中需要放置那些特定的图片,所以我们往往会放置一个空的img标签,但是这样的话,图片标签因为没有src的值,所以在网站中会显示出来一个黑色的边框,
其代码及效果显示如下:
图片:1.png

图片:2.png

在这里就解决黑色边框,提出两种解决方案:
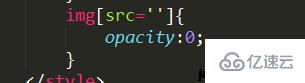
1.设置图片的opacity:0;
图片:3.png

2.放置一个其他的块标签代替img标签,因为在这里img只是起到占位的功能,所以可以使用其他的标签替代,在使用的时候,在换回img标签。
以上是“如何解决小程序开发之图片边框的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。