您好,登录后才能下订单哦!
小编给大家分享一下vscode如何使用调试,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
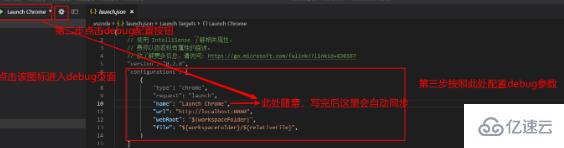
1、配置launch.json

配置完此处后先不要着急进行尝试,因为此时点击绿色的开始按钮调试启动后,发现页面并打不开,只是个浏览器链接失败的提示。
此时,我们需要安装类似apache、iis之类的服务器插件来支持页面在模拟服务器中运行并显示。
2、安装插件【Live Server】
这就是上面提到的支持页面在模拟服务器中运行的插件了,如图:

安装完成如果左侧有【重新加载】的提示,则点击该按钮以重新加载。
3、打开html页面,进行调试测试
基础工作都准备好了,此时调试模式有两种:
使用本地静态页面调试:
选择自己配置的测试选项,打开需要调试的页面,按F5启动调试,如图:

使用服务器形式进行调试:
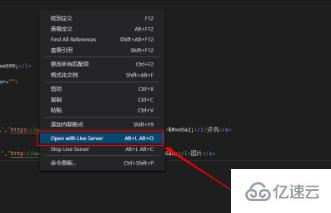
此时我们安装的live server就派上用场了,同样打开要调试的页面,鼠标在页面任意地方右键单机,选择“Open with live server”,如图:

完成!
以上是“vscode如何使用调试”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。