您好,登录后才能下订单哦!
这篇文章给大家分享的是有关vscode如何搭建本地服务器的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、安装Node
二、安装express
打开终端,输入以下代码:
// 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-generator -g
三、创建项目文件夹
(1)步骤:
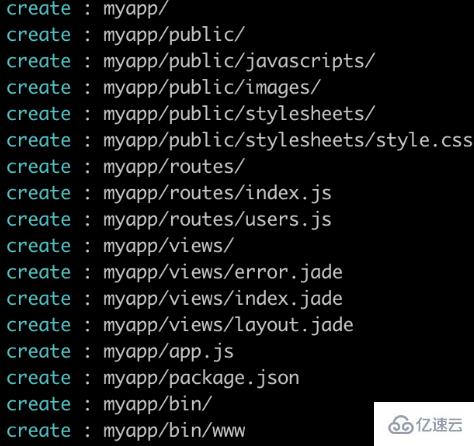
1、express myapp

2、cd myapp
3、npm install
以上步骤说明:先创建项目文件夹myapp,进入该文件夹,初始化项目。
(2)express框架组成

说明:
bin是项目的启动文件,配置以什么方式启动项目,默认 npm start,其中的www文件用于启动服务
node_modules是文件所需的模块。
public是项目的静态文件,放置js、css、img等文件。
routes是项目的路由信息文件,控制地址路由。
views是视图文件,放置模板文件ejs或jade等(其实就相当于html形式的文件)
以上就是基于 express的MVC框架模式,是一个Web项目的基本构成。
四、运行
在vsCode中的终端输入:node ./bin/www 启动服务。
注意:node ./bin/www`这个路径在package.json文件看,自己安装时会有差别。
在浏览器中访问localhost:3000出现下图所示效果说明启动成功:
注意:3000端口号在bin 文件下的www文件中

感谢各位的阅读!关于“vscode如何搭建本地服务器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。