您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关vscode怎么实现侧边栏缩放以及代码自适应屏幕,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
侧边栏缩放
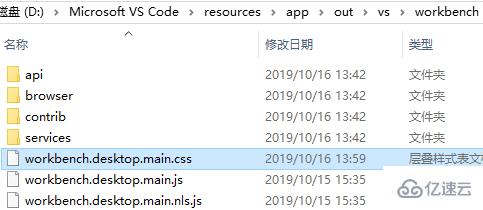
进入vscode目录,打开workbench.desktop.main.css文件,如下图所示:

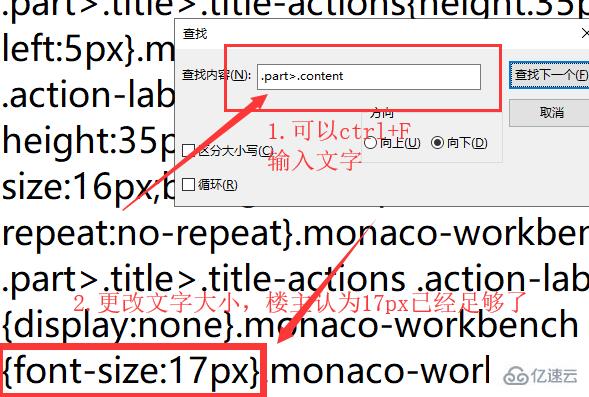
记事本打开后,如下图所示:

重启vscode即可。
设置代码自适应屏幕
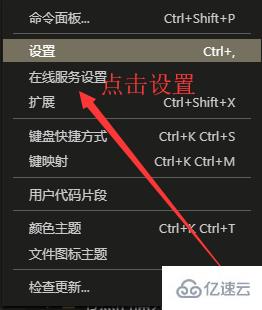
步骤如图所示:


关于vscode怎么实现侧边栏缩放以及代码自适应屏幕就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。