您好,登录后才能下订单哦!
这篇文章主要介绍vscode中怎么设置中文语言环境,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
VSCode是一款轻量级的好用的编译软件,下面本篇文章来介绍如何将软件默认的英文语言环境变为我们熟悉的中文语言环境。
首先打开VSCode软件,可以看到刚刚安装的VSCode软件默认使用的是英文语言环境,如下图:

设置为中文语言环境的方法:
1、使用快捷键【Ctrl+Shift+P】来实现,如下图:

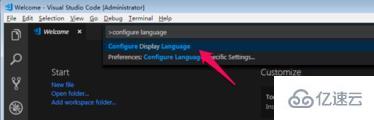
2、在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

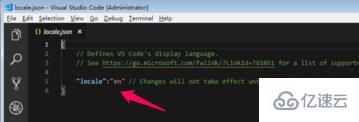
3、然后就打开了locale.json文件,可以看到locale的属性值为en,如下图:

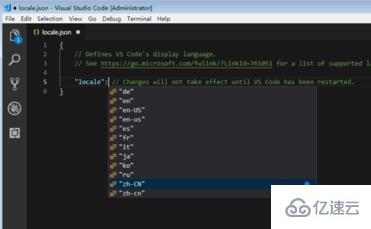
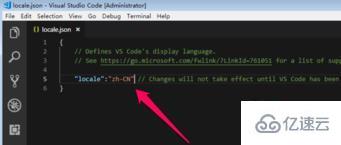
4、删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示,如下图:

这里选择“zh-CN”,如下图:

5、然后保存locale.json文件,重新启动VSCode软件,可以看到,并没有变为中文语言环境,那是应为locale.json中的代码配置的意思是说软件启动加载语言配置包为中文,但是实际上刚刚安装的VSCode并没有中文语言包,所以这里并没有显示为中文语言环境,如下图:

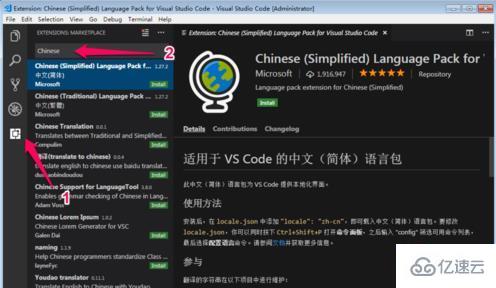
6、按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

7、安装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件。
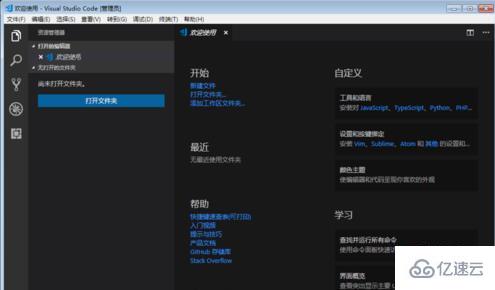
8、重启VSCode软件之后就会看到我们熟悉的中文语言环境界面了,如下图:

以上是“vscode中怎么设置中文语言环境”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。