您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关vscode运行js文件的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
vscode(Visual Studio Code)是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
vscode如何运行js文件?
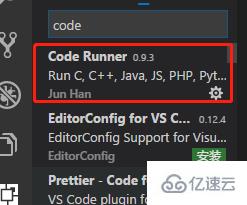
1、安装Code Runner插件。
Code Runner 非常强大的一款插件,能够运行多种语言的代码片段或代码文件:C、C++、Java、JavaScript、PHP、Python、Perl、Ruby、Go等等。

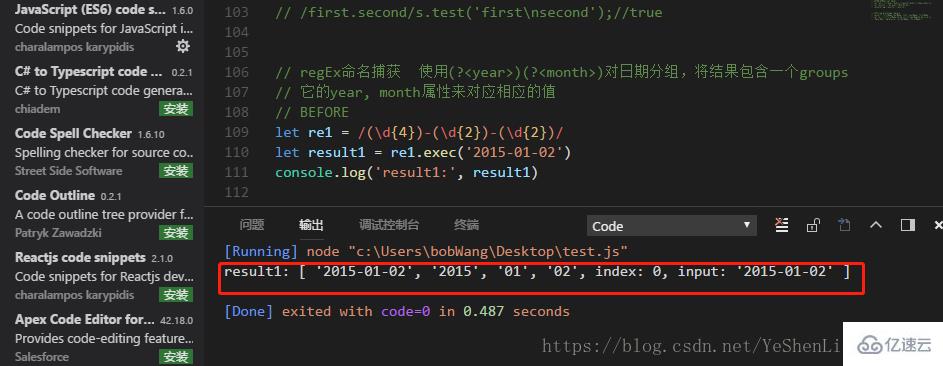
2、在js文件里面右键选择Run Code或者编辑器右上角的方形运行按钮来运行文件,结果在输出一栏输出。

感谢各位的阅读!关于vscode运行js文件的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。