您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关vscode-icon如何使用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vscode-icon怎么用?
1、作用
可以使VScode左侧的资源管理器根据文件类型显示图标
相关推荐:vscode入门教程
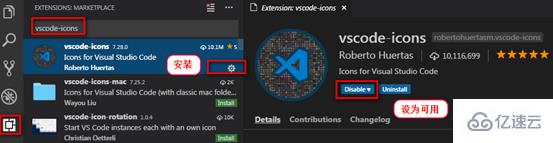
2、下载

3、配置
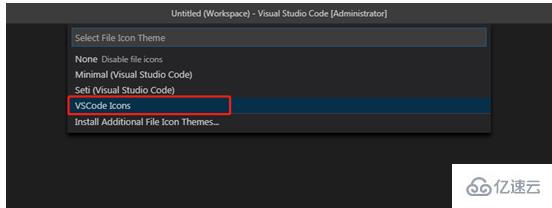
点击菜单选项:File->Preferences->File Icon Theme

选择VSCode Icons即可,左侧的资源管理器根据文件类型显示如下:

!
感谢各位的阅读!关于“vscode-icon如何使用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。