жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvscodeжҠҘй”ҷжҸ’件зҡ„и§ЈеҶіж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
vscodeжҠҘй”ҷжҸ’件жҖҺд№ҲеҠһпјҹ
е®үиЈ…VSCodeжҸ’件жҳҜйҒҮеҲ°зұ»дјјиҝҷж ·зҡ„жҠҘй”ҷ connect ETIMEDOUT 191.238.172.191:443
зӣёе…іжҺЁиҚҗпјҡvscodeж•ҷзЁӢ
еҺҹеӣ пјҡиҝһжҺҘжңҚеҠЎеҷЁи¶…ж—¶пјҢеҰӮжһңжңүжқЎд»¶еҸҜд»Ҙе°қиҜ•fqиҜ•иҜ•пјҢдёҚиҝҮжңүдёӘжӣҙз®ҖеҚ•зҡ„ж–№жі•пјҢеҸӮиҖғиҝҷйҮҢ
1.иҝӣе…ҘVScodeе®ҳзҪ‘пјҡhttps://marketplace.visualstudio.com/
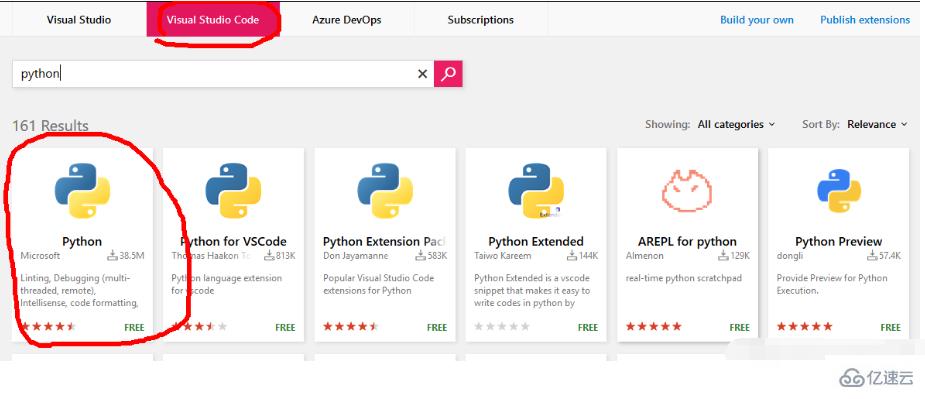
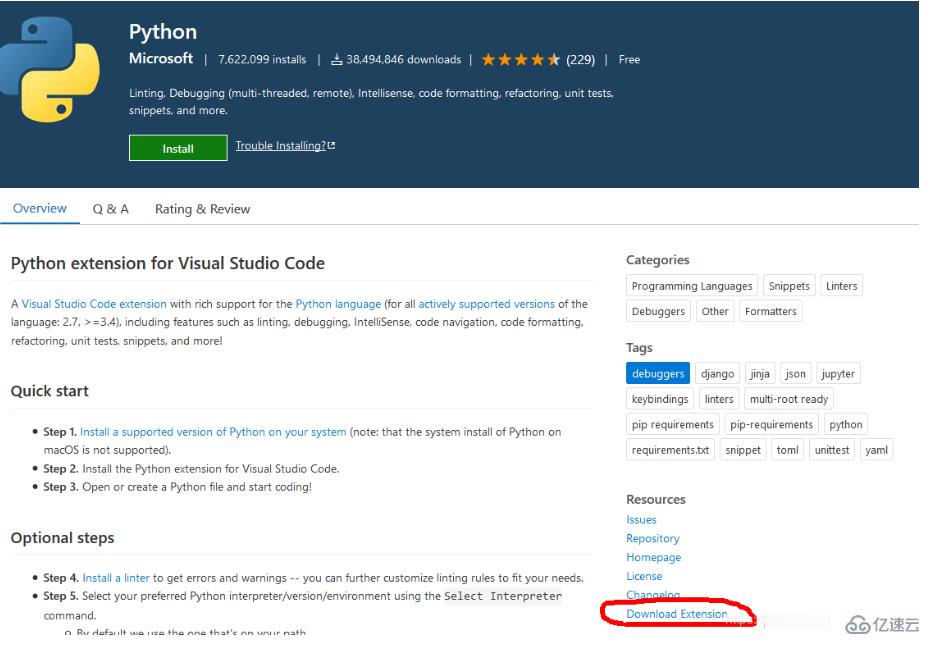
2.йҖүжӢ©VSCodeпјҢиҫ“е…ҘиҮӘе·ұжғіиҰҒзҡ„жҸ’件пјҢзӮ№иҝӣеҺ»пјҢе°ҶжҸ’件еҢ…дёӢиҪҪеҲ°жң¬ең°пјҢеҰӮдёӢдёӨеӣҫжүҖзӨәгҖӮ


3. жү“ејҖVSCodeпјҢ дҫқж¬ЎзӮ№еҮ» жҹҘзңӢвҖ”вҖ”жү©еұ•вҖ”вҖ”пјҲеҸідёҠи§’д»Һ VSIXе®үиЈ…пјҢеңЁжң¬ең°ж–Ү件дёӯеҜје…ҘеҲҡеҲҡдёӢиҪҪеҘҪзҡ„жү©еұ•еҢ…пјҢе®үиЈ…е®ҢеҗҺйҮҚеҗҜеҚіеҸҜгҖӮ
д»ҘдёҠжҳҜвҖңvscodeжҠҘй”ҷжҸ’件зҡ„и§ЈеҶіж–№жі•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ