жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҲҶжһҗjsжӯЈеҲҷд№Ӣtestж–№жі•bugвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҲҶжһҗjsжӯЈеҲҷд№Ӣtestж–№жі•bugй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҲҶжһҗjsжӯЈеҲҷд№Ӣtestж–№жі•bugвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
дёӢйқўзҡ„д»Јз ҒйғҪжҳҜеңЁchromeзҡ„F12дёӢи°ғиҜ•зҡ„пјҢеӨ§е®¶еҸҜд»Ҙз ”з©¶дёҖдёӢ
е…ҲжқҘзңӢдёӘдёңиҘҝеҗ§гҖӮ
var re = /\d/;
console.log( re.test("1") );
console.log( re.test("1") );
console.log( re.test("1") );
console.log( re.test("1") );е…ЁйғЁжҳҜ true жІЎй—®йўҳгҖӮгҖӮ

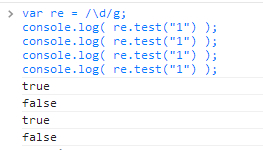
дҪҶжҳҜдҪ жҠҠ /\d/; ж”№жҲҗ /\d/g; еҶҚиҜ•иҜ•гҖӮ

еҶҚж¬Ўдҝ®ж”№пјҡ
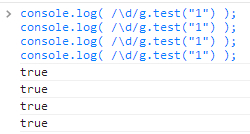
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );
е…ЁйғЁжҳҜ trueпјҢиҝҷ究з«ҹжҳҜдёәд»Җд№Ҳе‘ўпјҹ
иҝҷдәӣз»“жһңзӣёеҪ“жңүж„ҸжҖқпјҢеҪ“然й«ҳжүӢиҮӘ然зҹҘйҒ“дёәд»Җд№ҲпјҢеҰӮжһңдҪ зҹҘйҒ“зҡ„иҜқпјҢдёӢйқўе…¶е®һеҸҜд»Ҙи·іиҝҮдёҚз”ЁзңӢдәҶпјҢе…ЁжҳҜж°ҙж–ҮиҖҢе·ІгҖӮгҖӮ
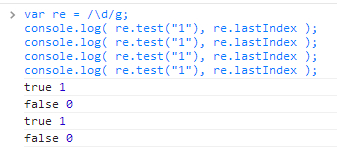
жӯЈеҲҷйҮҢжңүдёҖдёӘ lastIndex зҡ„еұһжҖ§пјҢжҳҜдёӢдёҖж¬ЎеҢ№й…Қзҡ„ејҖе§ӢдҪҚзҪ®гҖӮ
var re = /\d/g;
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );
еҸҜд»ҘзңӢеҲ° 第дёҖж¬ЎеҢ№й…Қз»“жһңдёә true иЎЁзӨәеҢ№й…ҚжҲҗеҠҹпјҢжӯӨж—¶ lastIndex и®°еҪ•дёӢдёҖж¬ЎеҢ№й…Қзҡ„иө·е§ӢдҪҚзҪ®дёә 1гҖӮ
дәҺжҳҜ第дәҢж¬ЎеҢ№й…Қзҡ„ж—¶еҖҷ д»Һ "1" еӯ—з¬ҰдёІзҙўеј• 1 зҡ„дҪҚзҪ®еҢ№й…ҚпјҢеҪ“然е°ұеҢ№й…ҚеӨұиҙҘдәҶпјҢеӣ дёәиҝҷдёӘеӯ—з¬ҰдёІеҸӘжңүдёҖдёӘеӯ—з¬ҰпјҢд»–зҡ„зҙўеј•жҳҜ 0гҖӮ
иҖҢ /\d/g.test("1") иҝҷдёӘдёәд»Җд№ҲжҜҸж¬ЎеҢ№й…ҚжҲҗеҠҹиғҪе‘ў?
еӣ дёәе®ғзӣҙжҺҘз”ЁжӯЈеҲҷеӯ—йқўйҮҸпјҢзӣёеҪ“дәҺжҜҸж¬ЎйҮҚж–°еҲӣе»әдёҖдёӘжӯЈеҲҷеҜ№иұЎпјҢlastIndex еұһжҖ§зҡ„еҲқе§ӢеҖјжҳҜ 0гҖӮ
жүҖд»ҘжҜҸж¬ЎйғҪиғҪеҢ№й…ҚжҲҗеҠҹгҖӮ
зҺ°еңЁжҳҜдёҚжҳҜзҗҶи§ЈдәҶпјҢеҢ…жӢ¬ exec д№ҹдёҖж ·пјҢжҜҸж¬ЎеҢ№й…ҚдёҖдёӘпјҢlastIndex и®°еҪ•дёӢж¬ЎеҢ№й…Қзҡ„иө·е§ӢдҪҚзҪ®гҖӮ
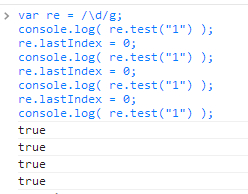
еҰӮжһңйқһиҰҒз”ЁдёҖдёӘжӯЈеҲҷеҜ№иұЎзҡ„пјҢйӮЈе°ұеҸӘжңүжҜҸж¬Ў test еүҚйҮҚзҪ® lastIndex дәҶпјҢиҝҷж ·жүҚиғҪдҝқиҜҒд»–дёҚеҮәж„ҸеӨ–гҖӮ
var re = /\d/g;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );
еҲ°жӯӨпјҢе…ідәҺвҖңеҲҶжһҗjsжӯЈеҲҷд№Ӣtestж–№жі•bugвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ